谈谈Backbone.js中的el
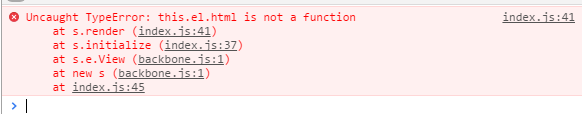
小编最近开始接触backbone.js,这个曾经非常优秀的一款MVC前端框架,在学习的过程中,遇到下图的这样一个问题

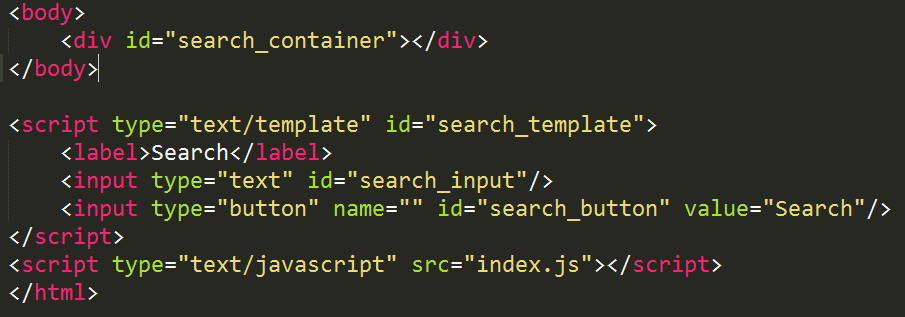
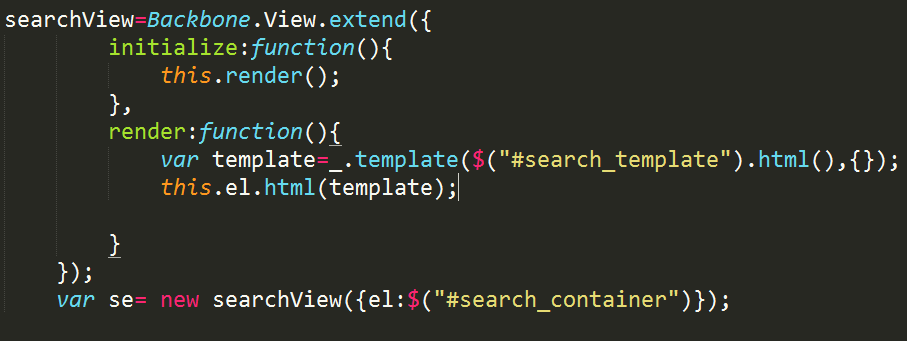
下面上代码


小编的想法很简单,只是view了一个实例,然后在initalize中调用了render方法,再通过jquery获取到的内容作为模板template,将此模板填充到view中绑定el属性的容器上,然而浏览器显示this.el.html不是一个函数。小编试着通过typeof this.el ,输出的是object,所以这个el是个对象,但不是一个jquery对象。
后来小编查阅官方文档看到有个$el,它是视图元素的缓存jQuery对像,主要是简单的引用;而el属性则是所有的视图都拥有的一个DOM元素,所以二者的用法还是有区别的。el属性可以指定容器与哪个元素绑定,而绑定过后,视图就通过$el来进行接下来的操作。
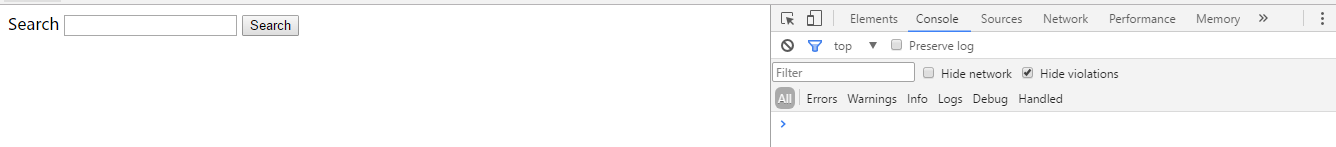
当将this.el.html替换成this.$el.html时,出现如期效果,无报错,如下图

本人博客园已停止更新,请大家浏览 https://jinuss.github.io/blog




 浙公网安备 33010602011771号
浙公网安备 33010602011771号