全栈老司机roadmap笔记--------angular js(3)
level4
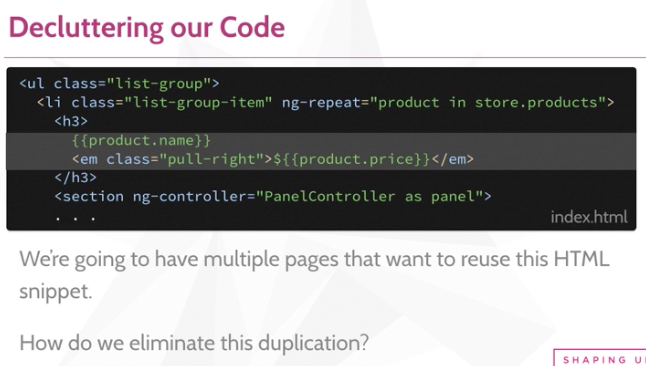
当我们需要打印多次product name 和product price的时候,我们要重复利用这2行代码

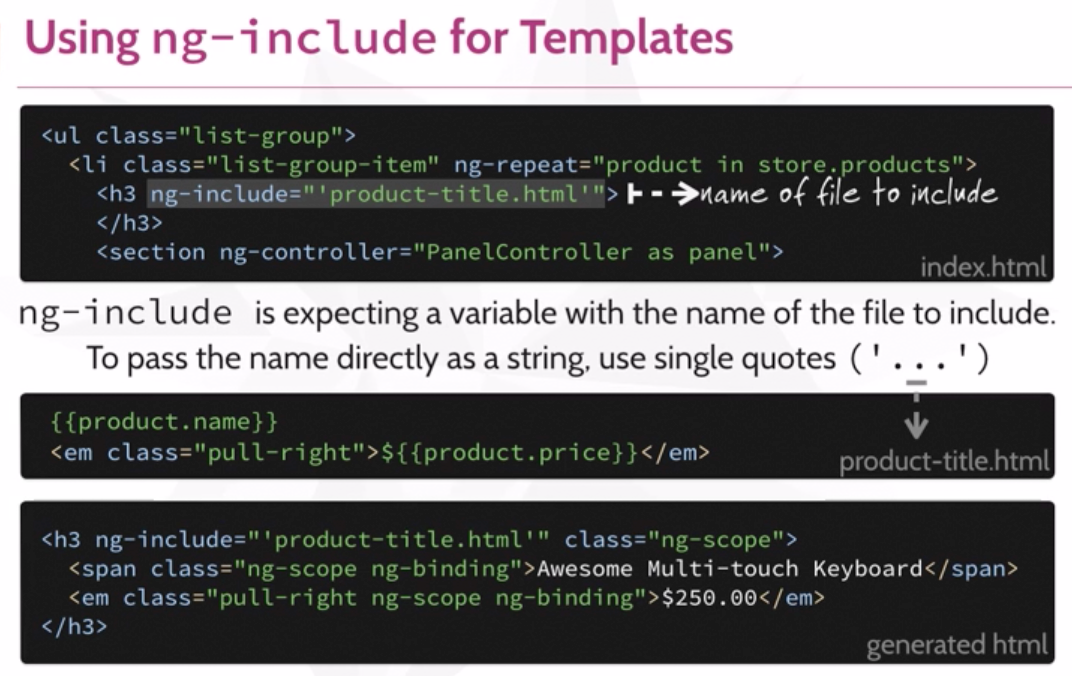
如果要传入string,那么用“” 里面包含‘’。利用ng-include

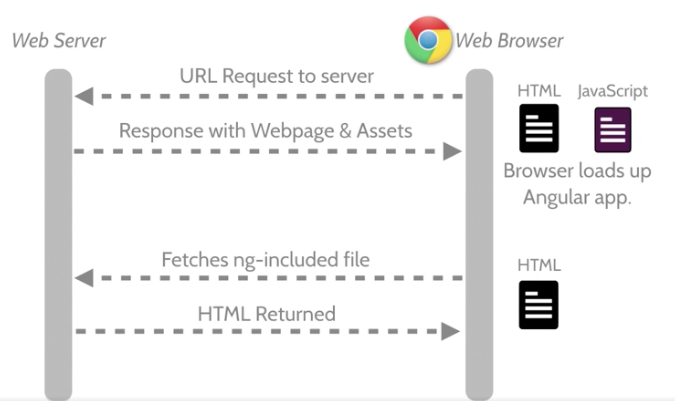
加载页面以后,用ajax call来拿到需要include的page

---------------------------分割线-----------------------------
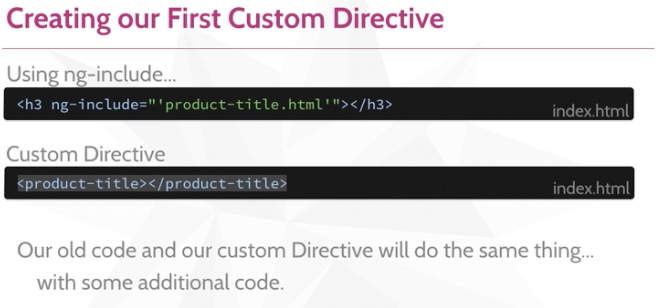
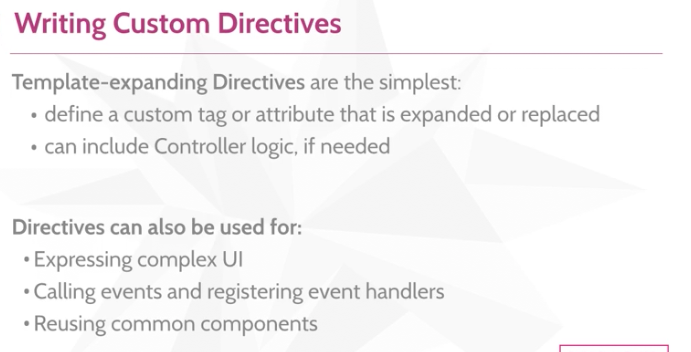
a better way to include html template is to create custom directive
use directive to replace ng-include!

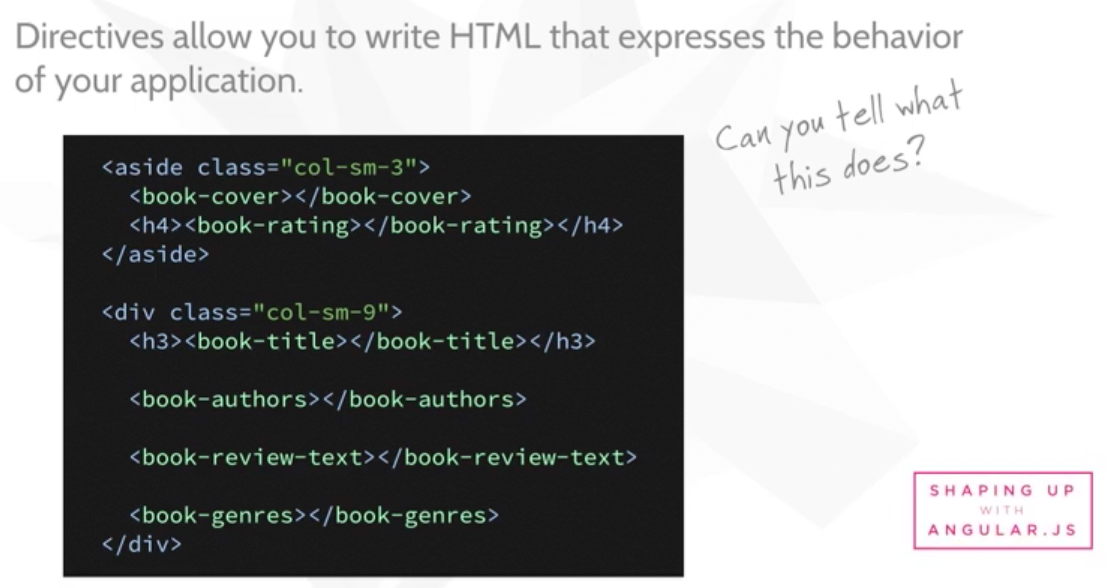
derective allows you to express behavior of your application!
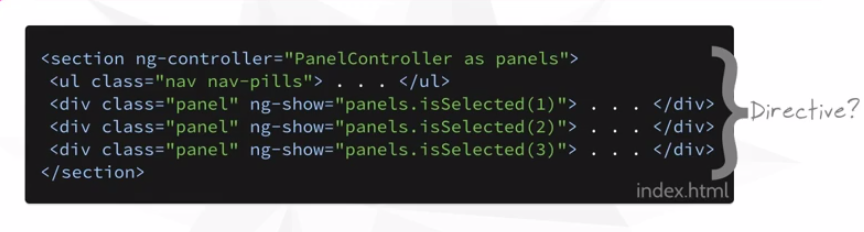
use custom directive to express behavior example:

expressivness is the real power of using custom directive
several kinds of custom directives:

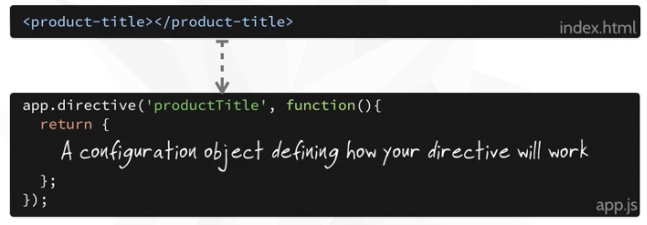
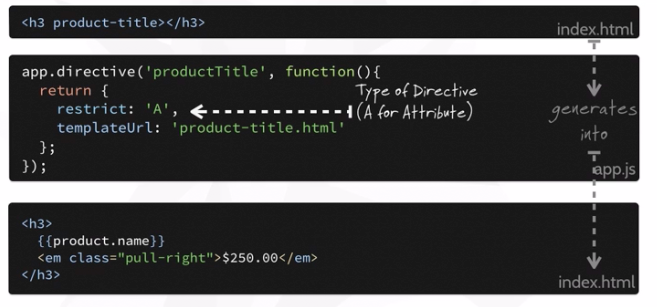
How can we define custom directive?
the second part is an anonymous function which return a directive defination object

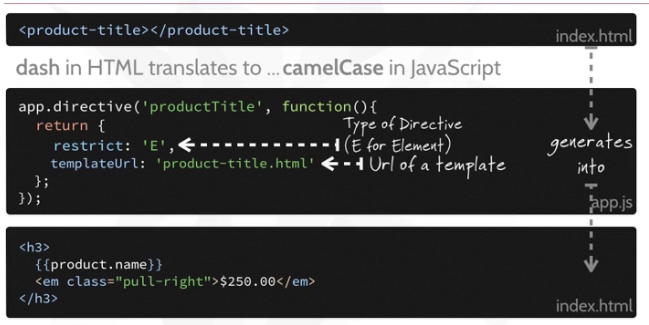
note that the dash in html translates to CamelCase in javaScript!
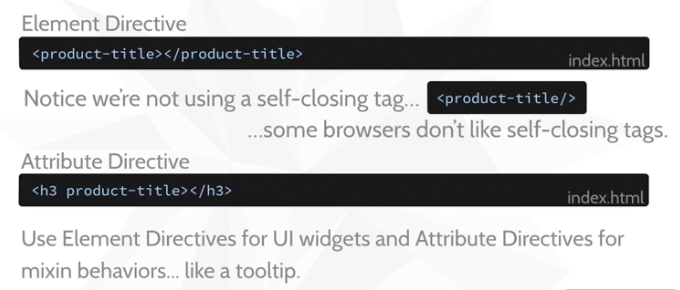
Element directive

attribute directive

Attribute Directive vs Element Directive

Angular make people easier to understand the behavior in html pages

---------------------------------i'am a line----------------------------------------------------
what if we want to add an directive which contains an controller?

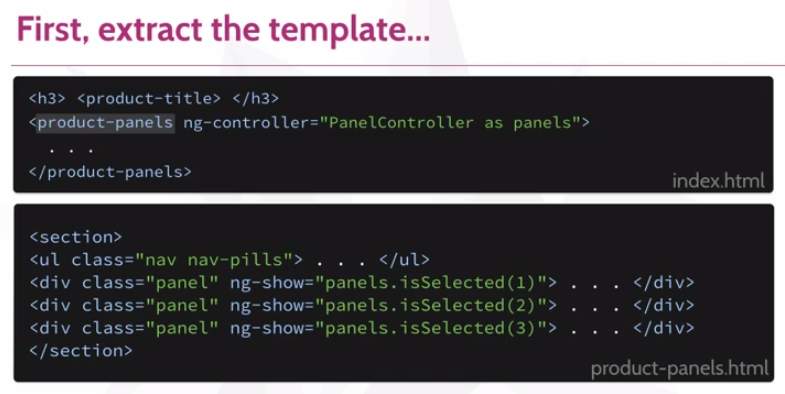
First, we need to extract the template in to a seprate html file

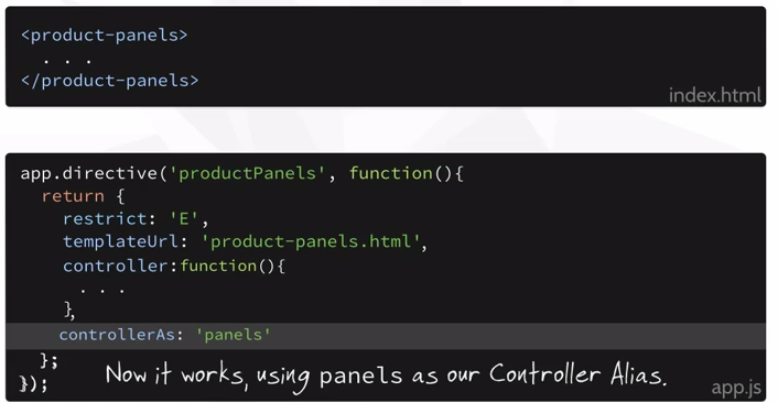
now we create the new directive in app.js, but how can we add the controller into the directive?

move the function inside and the ailes

---------------------------------i'am a line----------------------------------------------------
level 5
dependencies
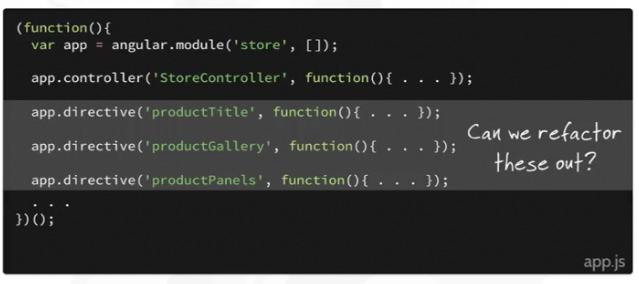
how can we isolated some of the code in their own modules

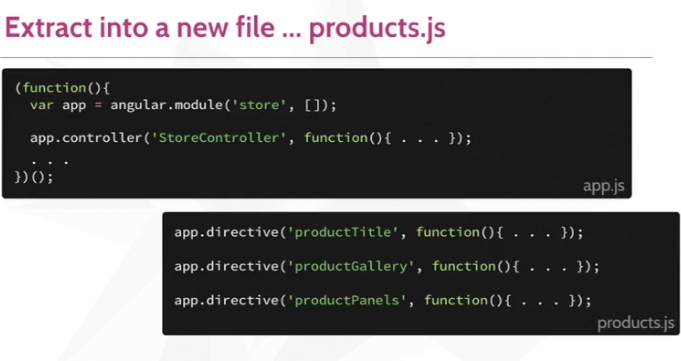
pull out all the product related directive to product.js file

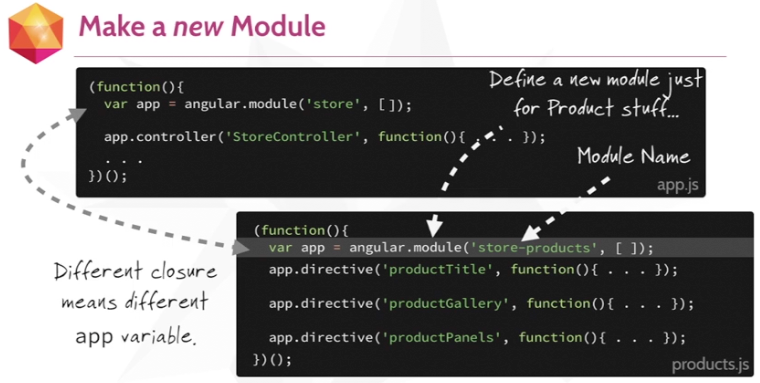
make it to become a new module

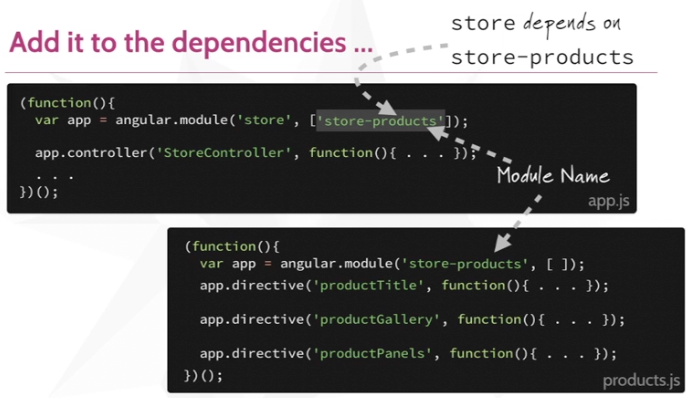
now we need to add dependency

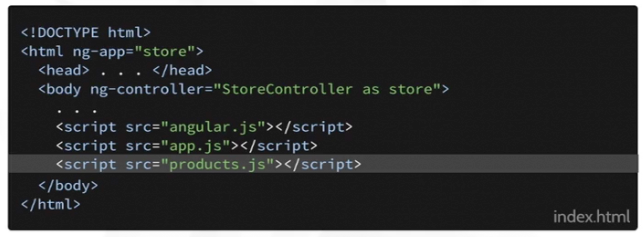
we also need to include the file

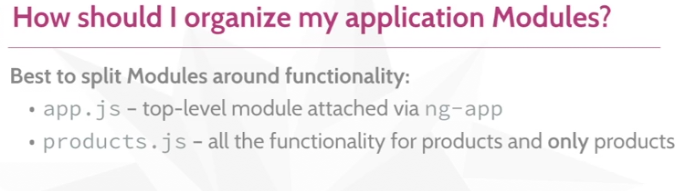
how to organize the modules?

----------------------------------华丽丽的分割线-----------------------------------
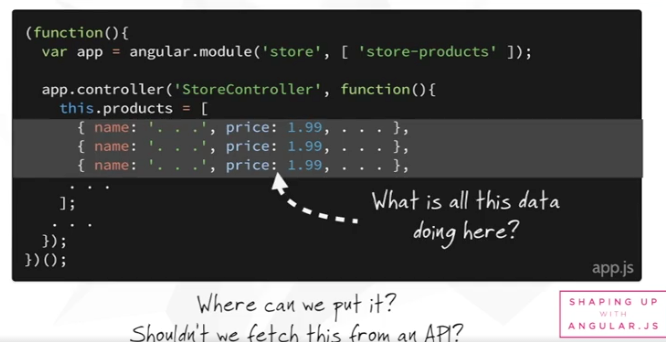
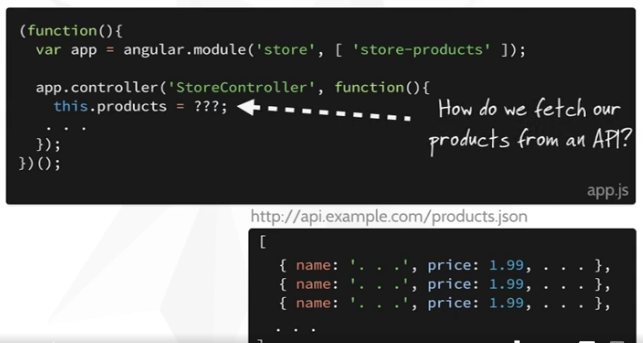
Current we use the data store locally in our controlloer, how can we get data from database?

we should call an api and get json file as out data

we need services!

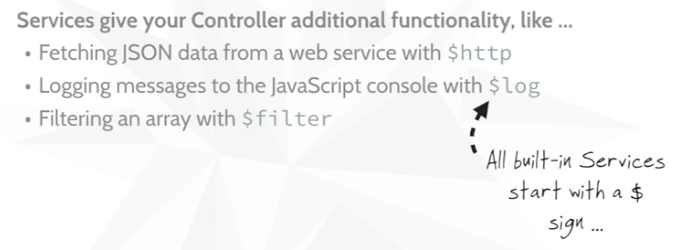
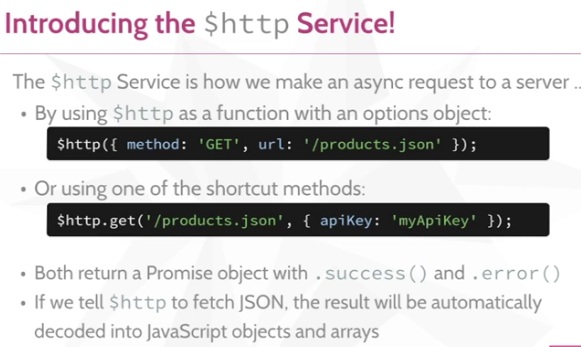
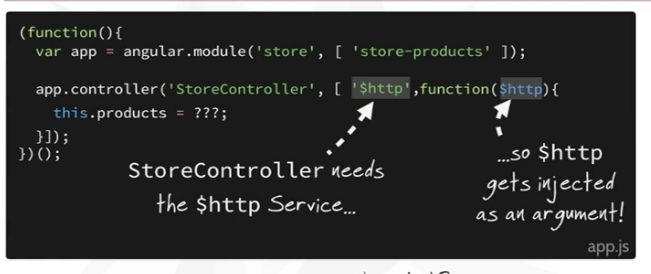
angular $http service

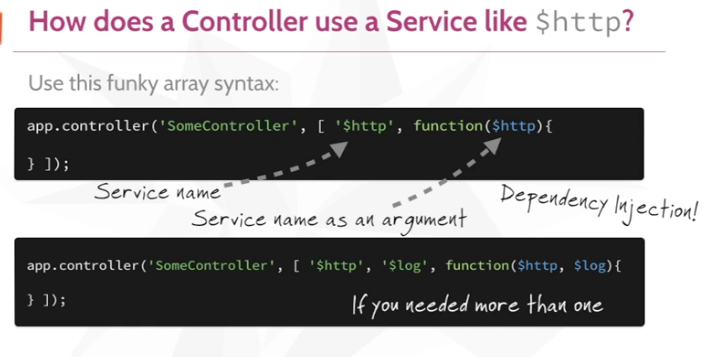
how does a controller use a service like $http or more services?

the steps for dependency injection steps
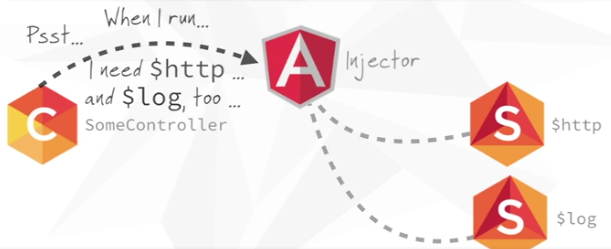
1. when angular load, it create an injector
2. when angular buildin service is load, they register injector as available libraries.
3. when application loads, they register our controller with injector.
4. when the controller runs, it tells injector, it needs $http and $log.
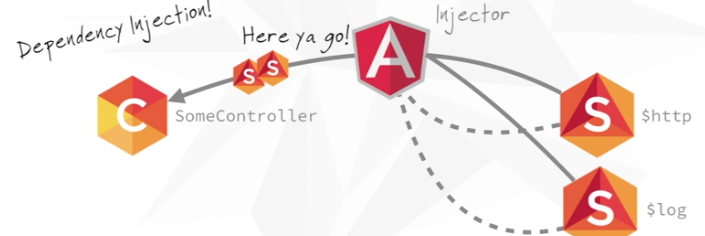
the injector pass the services in as arguments.
------that's called dependency injection: inject service into controller as arguments



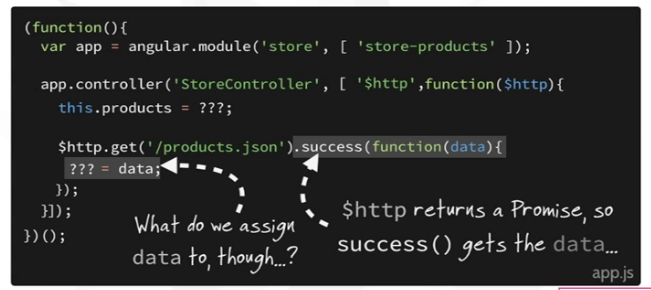
.success denotes when we get the data, we do something

can we write this.product = data? No! because this inside the callback is an service http.

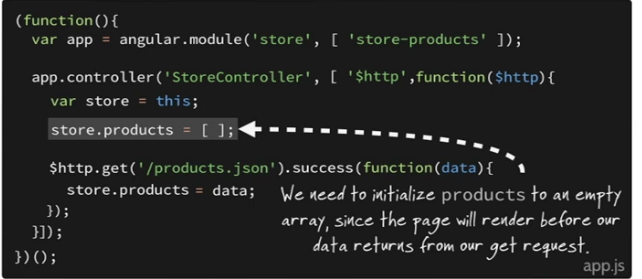
we need to initialize store.products to an empty array. Since the page renders before we get the data.
Once we get the data, the page will automatiallty undate.

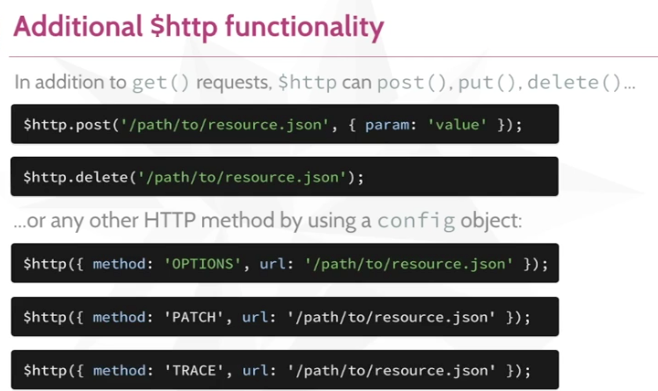
more http services

//to do

