[.Net 6]写一个简单的文件上传控件后端
此项目是配合上一篇文章[Vue]写一个简单的文件上传控件 - 林晓lx - 博客园 (cnblogs.com)
的后端程序,使用.Net 6项目框架搭建,开发前请安装Visual Studio 2022
这个后端是一个FakeApi,目标是调用文件上传获得File对象。
搭建项目框架
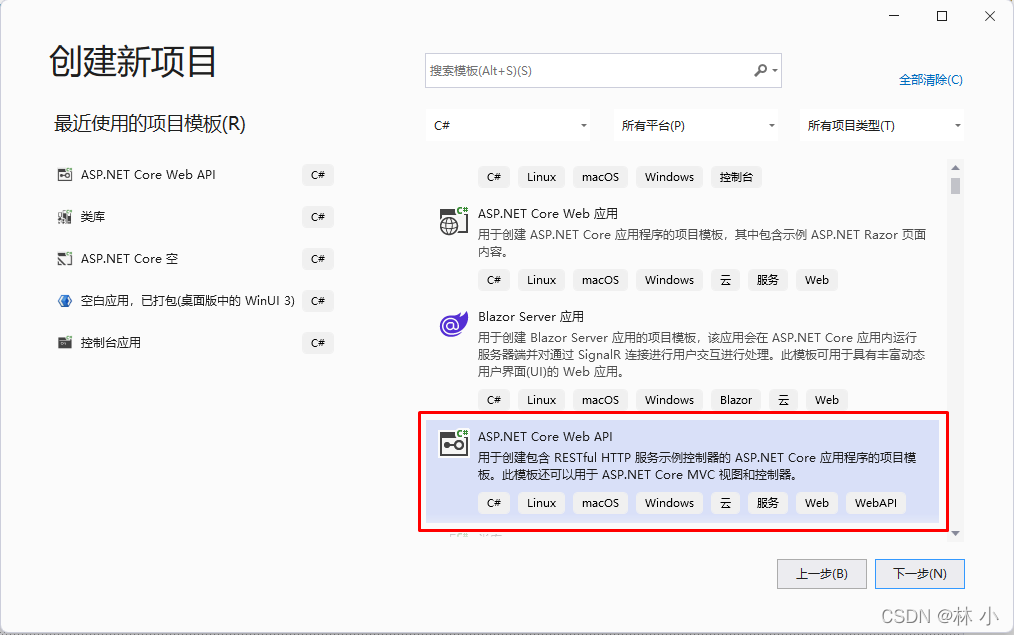
新建一个.Net 6 项目,选择Asp.Net Core Web Api 模板
定义文件模型
文件类型枚举:1 为文件夹,2 为常规文件
编写文件上传功能代码
添加控制器FileController.cs,并键入r
注意:
RequestSizeLimit是Asp.Net请求大小限制,默认只有30M。
RequestFormLimits是表单上传的文件长度限制
新建Program.cs文件,键入一下代码
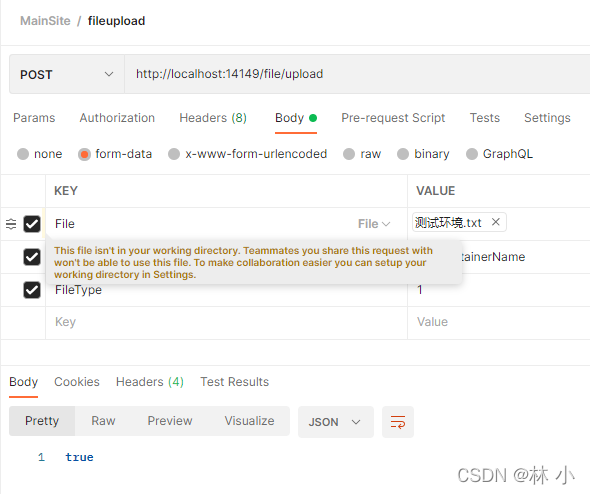
测试
项目根目录运行
上传过的文件将打印在控制台中:
测试已通过
完整代码:
项目地址:
本文来自博客园,作者:林晓lx,转载请注明原文链接:https://www.cnblogs.com/jevonsflash/p/16169976.html






 浙公网安备 33010602011771号
浙公网安备 33010602011771号