交互原型设计工具:Axure RP5中文版教程
做前端工程师有一段时间,从前做网页交互方面的时候,一直用visio与onenote,最近再研究Axure RP5这个相当不错的原型设计软件.
废话少哆嗦,直接看招:
一、软件下载
官方下载: http://www.axure.com/downloads.aspx (速度有点慢,建议选国内下载)
国内下载:http://www.skycn.com/soft/41842.html (速度还可以,版本是:5.1.0)
二、教程目标
希望有幸阅读此篇教程的朋友能够在交互设计方面,利用此软件有所进步。
三、教程内容
Part I:介绍Axure RP
认识下LOGO:

Axure RP 能帮助网站需求设计者,快捷而简便的创建 基于目录组织的原型文档、功能说明、交互界面以及带注释的wireframe网页,并可自动生成用于演示的网页文件和word文档,以提供演示与开发。
Axure RP 的特点是:
- 快速创建带注释的wireframe文件,并可根据所设置的时间周期,软件自动保存文档,确保文件安全。
- 在不写任何一条html与javascript语句的情况下,通过创建的文档以及相关条件和注释,一键生成html prototype演示。
- 根据设计稿,一键生成一致而专业的word版本的原型设计文档
相信以上几个Axure RP的特点,应该能够让设计者们产生兴趣,但,遗憾的是,目前在国内众多的互联网产品公司,用到Axure软件的公司很少,比较有名的:taobao.com、dangdang.com、 baidu.com等.关于Axure的历史,我想各位简单了解下:Axure Software Solutions, Inc.该公司创建于2002年五月,Axure RP是这一软件公司的旗舰产品,2003年一月Axure RP第一版本上线发表(有6年的时间![]() 了),至今已经正式发行到了第5个版本,迄今为止,最稳定的是4.6版,有朋友该说了,为啥不在4.6版本上讲解呢?本人对软件工具历来采用的态度是:用最新版,至于其中的原由,我想各位应该能够想到,在此不必废话了。
了),至今已经正式发行到了第5个版本,迄今为止,最稳定的是4.6版,有朋友该说了,为啥不在4.6版本上讲解呢?本人对软件工具历来采用的态度是:用最新版,至于其中的原由,我想各位应该能够想到,在此不必废话了。
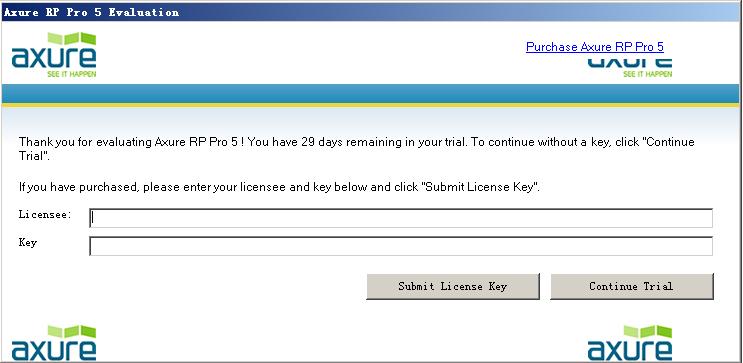
一路next安装后,直接选择启动Axure RP5 此时会有注册页面弹出,如下图:

个人建议没有必要去找些注册码之类的,试用版本有30天的时间期限,如果您想要对Axure 有更加深层次的了解并熟练掌握,那么,30天的时间,足够了。
Part II 界面与功能
让我们来看看欢迎界面有哪些东东。

功能区1:文档区,这个区域显示用户最近打开的Axure RP文件,用户可以快捷的打开之前编辑的文件。同时也提供快捷按钮,可以创建新文档与打开Axure RP默认文件夹。
功能区2: 认证区,这个区域显示注册信息,有激活码的,发来共享下啊.^_^.
功能区3: Axure RP学习中心。主要包括在线学习资源、社区讨论、关于Axure的博客资源等.
功能区4:帮助文档也提供了两个链接,但是其实起到的是一样的效果,都是打开帮助文档。
功能区5:问题反馈,通过点击链接可以发邮件到support@axure.com,以寻求获得帮助。
这里要注意的是, 欢迎界面会随着软件的每次启动而弹出,我们可以选择:"don't show this at startup.来禁止这样的操作.
Part III 主界面与功能

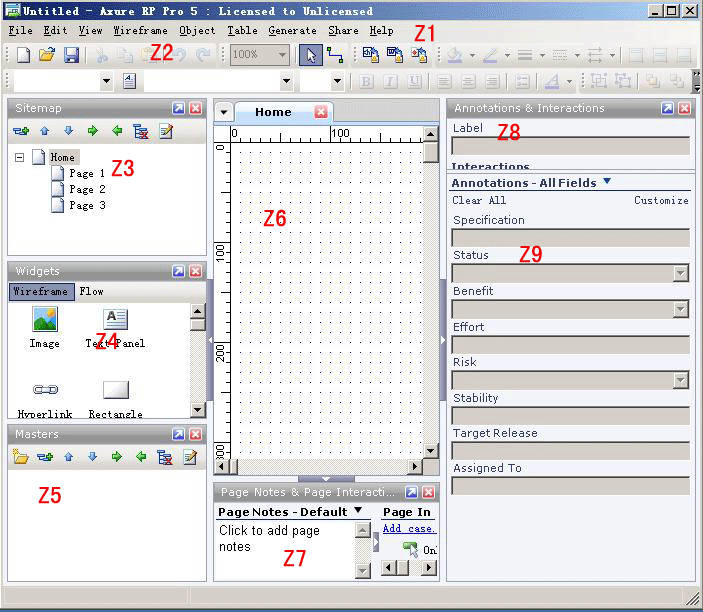
(便于浏览,我把主界面控制在700*620的大小)
欢迎界面关闭后, 就是我们在以后的应用过程中经常适用的界面UI, 淡蓝色的基调,很清爽,但,个人觉得每个功能类的名称字体颜色,需要改进些,看不太清。
Z1:菜单栏,包含文件、编辑、查看和帮助,特别之处是:Wireframe、object、Share这三栏,具体的应用,会在接下来的讲解中提到。
Z2:工具栏,太熟悉了,觉得有必要讲吗?不会的,多去玩玩word.
Z3:站点地图,Axsure RP创建的文件是模拟真实网站页面关系的,sitemap就是通过树形目录关系,管理所有的站点页面文件与流程图文件。科学的文件关系结构,对有效的演示文档与生成易读的说明文档相当重要。
Z4:窗体部件,囤积了所有用来画wireframe与流程图的对象。我们可以通过拖拽的方式将小图形放入工作区,进行操作。
Z5:复用模块区,这里创建的页面文件和sitemap的页面相似,唯一不同的是,master的每个文件,可以当作一个整体,被sitemap反复调用。这个 功能就相当于程序开发中的程序复用,用好这个功能,可以减少我们很大一部分的工作量。也更容易理解网页文件的关系,了解网页设计师、程序员是怎么构建网站的 页面的。
Z6:这个就不用讲了吧, Axure所有的操作与界面搭建,就是在这里完成的。
Z7: 页面描述,用来对当前创作页面进行注释与说明。同时可以在这里对页面里的关键字段和特殊问题进行详细的描述。
Z8:交互条件区。这个注释针对的是页面中的元素,也就是一个个widgets。
Z9:注释部分,用户可以对选定的对象进行详细的注释。Axure已经设置了几个默认的注释字段,但是其实这些默认的注释字段,大家完全可以不使用.
以上就是软件主界面的布局设计,随着使用的加深,各位会相当熟悉,这里要注意的一点是:在Z5、Z7、Z9 的下面有一行系统信息,这个是很重要的,千万不要忽略.
干吗用的?我们在给ui设计师wireframe的时候他们总会问,这里多少像素,那里多少像素,可是我们在画wireframe的时候却无法度量。Axure创建 的wireframe,完全可以生成html,因此我们可以在画的时候就度量好每个像素距离。但是我们要怎么做呢?这就需要利用到下面这行小信息栏了,信息栏左边显示的是文档保存情况。而右边呢,当你将一个widgets放入工作区,并选择这个widget时,这里就有用了,它显示的是你所选择 widget的高宽,以及距离页面顶部和左边的px距离。通过使用上下左右键,结合这个信息栏,你可以一步一步将它移动到你想去的地方。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号