angularJs select ng-selected默认选中遇到的坑
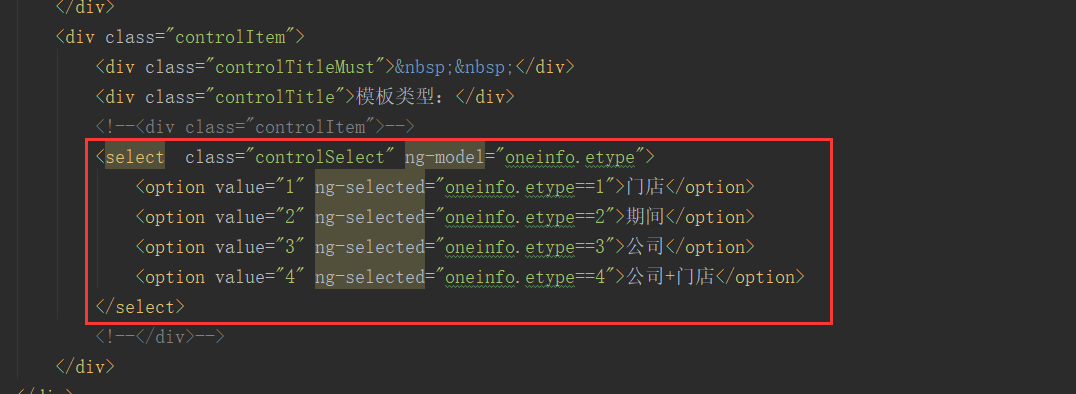
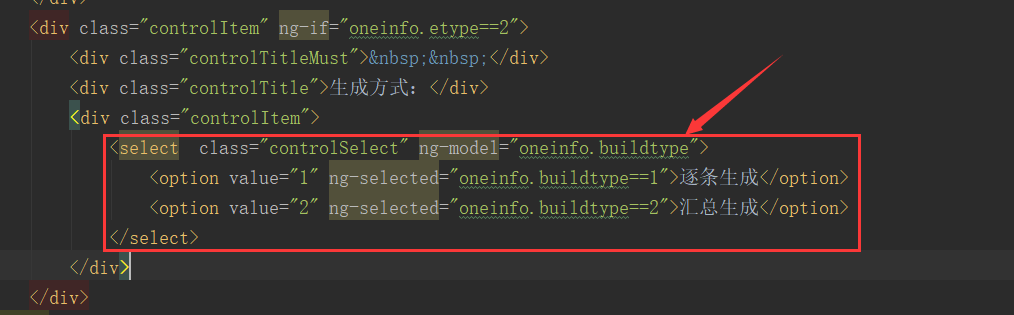
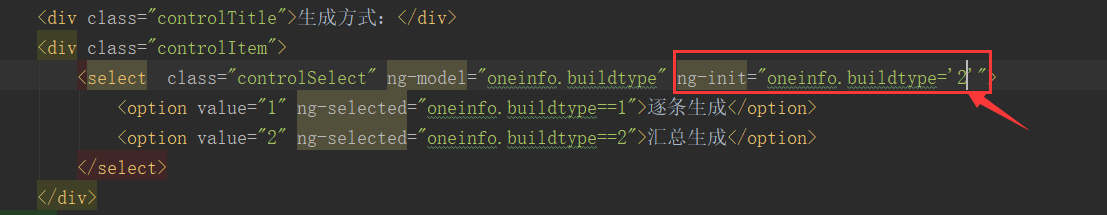
本人,程序员妹子一枚,,,,名字中有萌字,简称萌妹子哈,,,首先贴出代码:


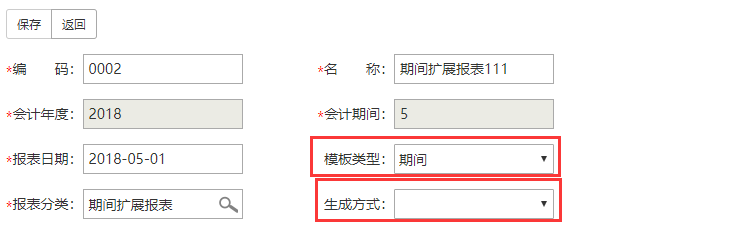
同样的方式,用ng-selected用来做回显,但是结果让萌妹我很是诧异,第一个“模板类型”那里的select可正常回显,第二个“生成方式”那里的select回显就不生效,一度怀疑自己犯了低级错误写错代码,于是检查了好几遍,最终无果,于是各种百度,Google,最终简单总结下,有理解原理的童鞋可以告知,感激不尽

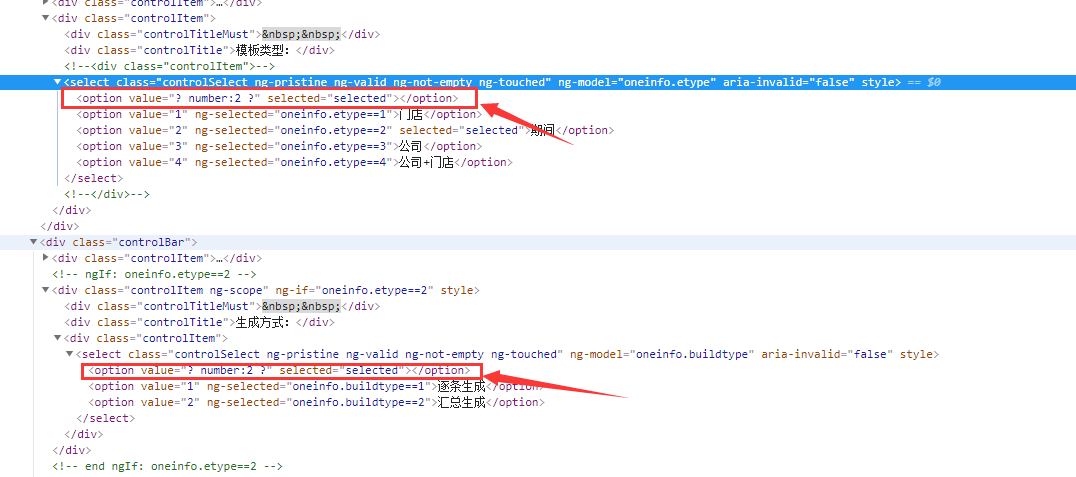
去查看源代码会发现,select在没匹配到默认值的情况下,会自动添加<option value="? number:2 ?" selected="selected"></option>这么个东西
解决方式如下:
1、添加ng-init设置默认值
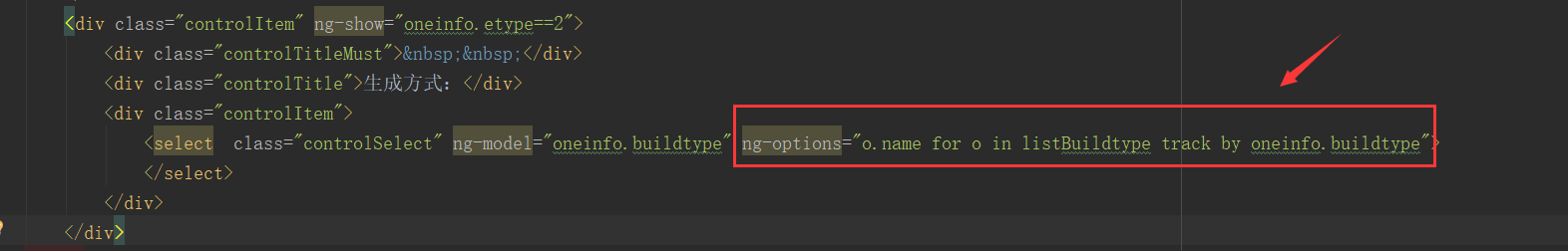
2、用ng-option解决
$scope.listBuildtype = [{"id":1,"name":"逐条生成"},{"id":2,"name":"汇总生成"}]

以上两种方式,
第一种方式可正常显示设置的默认值,但是此处这个值是动态的,那就无法用这个方法来设置默认值用来做回显了,细心的童鞋会发现,在“生成方式”这个select的外侧div中,此处我添加了一个ng-if的判断,当然这个是根据业务需要做的处理,but就是这个ng-if,让我对这个问题纠结好久呀,害人不浅,,把他换成ng-show之后,用第一种方式就好了,,奇迹般的正常显示了,,我猜测这一定跟angular的渲染机制有关啦,
ng-if会重新渲染dom,ng-show只是对dom渲染一次,用显示隐藏来控制HTML元素,但是不理解为什么重新渲染之后就不能正常回显呢
才疏学浅,,坐等大神们指点一二
推荐第二种方式,,,这个方式百试不厌,,用这种方式也不会出现空选项了<option value="? number:2 ?" selected="selected"></option>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号