协助用户搜寻您的网站 { 创建一个OpenSearch }
导言
现代浏览器其中一个最美好的特点, Microsoft Internet Explorer 和 Mozilla Firefox 的浏览器右上角有一个搜索栏在。有了这个工具,您可以很快的进行搜索任何数目的网站,无须首次访问他们的搜索页。
如何搜索您的网站是存在一个XML文件里并且是OpenSearch的标准 。 其次,把这个XML通过<head>元素 (可以对每个网页 )中的<link>标记指向。 .当用户在他们的浏览器访问您的网站可以侦测到这方面的资料,并允许用户将您的网站添加到他们的浏览器搜索栏中。
使用这种技术,您可以为您的网站创建一个自定义搜索,而且您的访问者可以添加到他们的浏览器搜索栏中。 加入后,用户可以直接从他们的浏览器搜索栏中搜索您的网站,就像他们可以从同一界面上搜索Google或其他搜索引擎。 本文说明如何创建一个XML文件符合OpenSearch的标准,以及如何把它连结在您的网站的网页上,。 阅读以了解更多详情!
概述OpenSearch的标准
该OpenSearch的标准由amazon.com作为一种手段建立在数年前,搜索引擎共享信息对他们的搜寻介面,即XML的 。用这个标准,一个搜索引擎的股票信息,其功能是通过一个小的XML档案。 标准决定了精确的结构和格式,此文件。 该OpenSearch的标准是都支持的Internet Explorer 7和Firefox 2.0版,并在形式设在搜索栏右上角(Google的自定义搜索引擎默认了 )。
如果您的网站有一个搜索( 页面 ),您就可以与搜索引擎通过OpenSearch的标准分享信息。
创建XML文件, 以下以博客园为例
首先,创建在您的网站的根目录创建一个新的XML文件。 此文件的名称是opensearch.xml 。 接下来,请将下列XML标记写入文件:
代码格式化来自:http://manoli.net/csharpformat/format.aspx
<?xml version="1.0" encoding="UTF-8" ?> <OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/"> <ShortName>博客园 搜索</ShortName> <Description>搜索 博客园 中的技术文章</Description> <Url type="text/html" method="get" template="http://www.google.cn/custom?domains=cnblogs.com&q={searchTerms}&sa=Google+%CB%D1%CB%F7&sitesearch=cnblogs.com&client=pub-4210569241504288&forid=1&ie=GB2312&oe=GB2312&cof=GALT%3A%23008000%3BGL%3A1%3BDIV%3A%23336699%3BVLC%3A663399%3BAH%3Acenter%3BBGC%3AFFFFFF%3BLBGC%3A336699%3BALC%3A0000CC%3BLC%3A0000CC%3BT%3A000000%3BGFNT%3A0000FF%3BGIMP%3A0000FF%3BLH%3A31%3BLW%3A100%3BL%3Ahttp%3A%2F%2Fwww.cnblogs.com%2Fimages%2Flogoforgoogle.gif%3BS%3Ahttp%3A%2F%2Fwww.cnblogs.com%3BLP%3A1%3BFORID%3A1%3B&hl=zh-CN"/> <Image width="16" height="16">http://www.cnblogs.com/favicon.ico</Image> <InputEncoding>UTF-8</InputEncoding> <SearchForm>http://www.cnblogs.com/</SearchForm> </OpenSearchDescription>
以上XML标记大部分内容是相当简单。 不过, URL和图像元素值得关注。搜索网站大多是通过指定的QueryString 从某一特定的网址搜寻。例如,当您搜索博客园你是采取 http://www.cnblogs.com/search.aspx?searchquery=zj&pagesize=10&pageIndex=1 ,其中searchquery{ zj }是您键入搜索文本框中的值。 这个地址转达了在URL中的元素通过指定的搜索结果网址随文字{ searchterms } 也就是 “zj ”,也就是您键入搜索文本框中的值,特别注意这个{ searchterms }的作用 。 网址元素为Cnblogs Url opensearch.xml文件如下:
<Url type="text/html" template="http://www.cnblogs.com/search.aspx?searchquery={searchTerms}&pagesize=10&pageIndex=1"/>
形象(图像)元素,让您可以指定一个形象将出现在IE的搜索栏,如果您的网站不具备的favicon.ico文件,您可以在www.favicon.cc. 上设计一个。网址元素为Cnblogs Image opensearch.xml文件如下:
<Image width="16" height="16">http://www.cnblogs.com/favicon.ico</Image>
除上诉XML元素外,您可以添加额外的元素到您的opensearch.xml文件。 一个完整的元素清单,请参照:OpenSearch 1.1 specification.
请确认您的opensearch.xml档案是正确格式化
后定制XML文件,确保它是正确格式化了,就是按照使用XML的语法规则。 举例来说, XML是区分大小写的,所以您的XML格式最好像我这样有层次。此外,您需要避免使用任何小于“ ( < ) ,大于( ” > ) ,符号( & ) ,引号( “ ) ,或appostrophe ( ' )出现在文本中出现 。举例来说,如果网址搜索您的网站是 http://www.cnblogs.com/search.aspx?searchquery=zj&pagesize=10&pageIndex=1 ,取代的符号应该像这样:http://www.cnblogs.com/search.aspx?searchquery={searchTerms}&pagesize=10&pageIndex=1
最后一步,嵌入opensearch.xml文件到您的网站
<html> <head> ... <link rel="search" type="application/opensearchdescription+xml" href="/OpenSearch.xml" title="title"> ... </head> ...
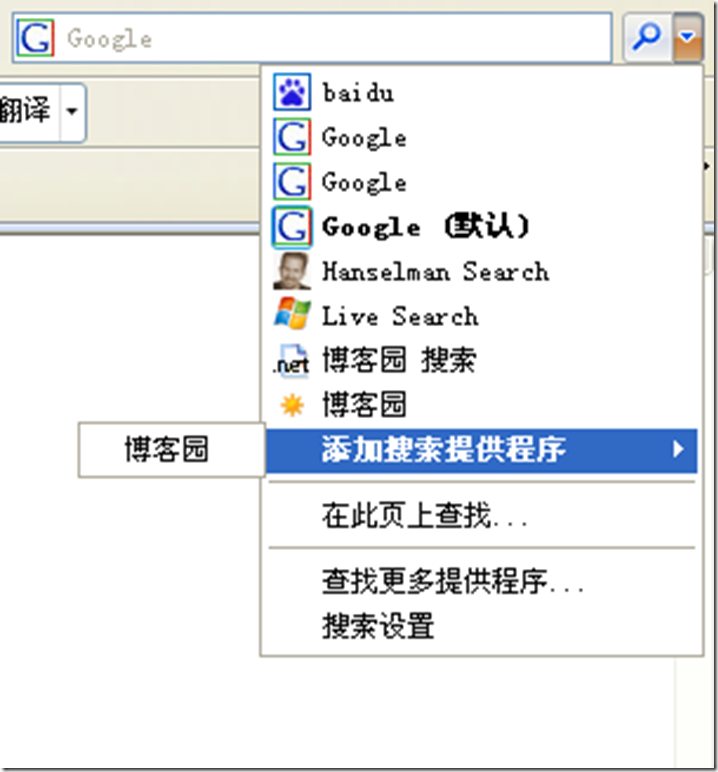
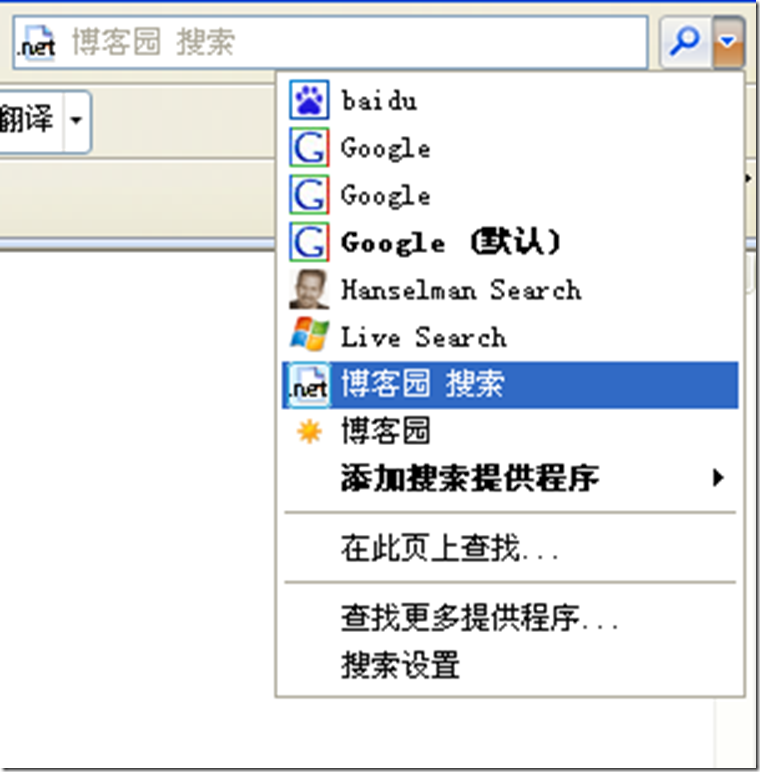
与此此外,访客的搜索栏访问您的网站时会发亮。 下面的截图搜索栏在Internet Explorer中显示的橙色灯光。(搜索栏变成蓝色在Firefox ) 。
补充:请博客园最好也用上该功能。
本文参照:http://www.hanselman.com/blog/AddingOpenSearchToYourWebsiteAndGettingInTheBrowsersSearchBox.aspx
图标制作: http://www.favicon.cc/
下载(144 KB ):
 现代浏览器其中一个最美好的特点, Microsoft Internet Explorer 和 Mozilla Firefox 的浏览器右上角有一个搜索栏在。有了这个工具,您可以很快的进行搜索任何数目的网站,无须首次访问他们的搜索页。
现代浏览器其中一个最美好的特点, Microsoft Internet Explorer 和 Mozilla Firefox 的浏览器右上角有一个搜索栏在。有了这个工具,您可以很快的进行搜索任何数目的网站,无须首次访问他们的搜索页。