WPF中的TreeView入门
最近在用WPF做开发,项目进展的还算顺利,WPF总体来说还是比较方便的,其中变化最大的主要是Listview和Treeview控件,而且TreeView似乎在WPF是一个备受指责的控件,很多人说他不好用。其实我觉得是开发人员没有掌握好WPF中所传承的MVC思想。在View方面,WPF中的TreeView给了开发人员更大的灵活性,开发人可以非常简单定制每个Node乃至整棵树的外形。同时新的TreeView可以接受各种Collection作为ItemSource,非常灵活。只要简单地了解这些新加入的概念,开发起来就可以得心应手。
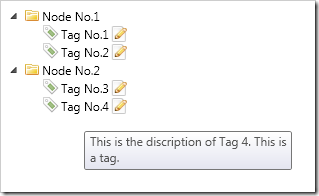
首先一个简单的Demo
如果这实现这个Demo呢?我们从MVC三个方面入手:
TreeView的View
在WPF的TreeView,你可以定制每个节点的显示方式,包括为一个节点添加多个图标,这些都只需要在XAML中配置,而不必留下复杂的C#代码。例如:
1: <TreeView Name="tvProperties" Width="250" Padding="0" Margin="0" BorderThickness="1">
2: <TreeView.ItemTemplate>
3: <HierarchicalDataTemplate DataType="{x:Type local:PropertyNodeItem}" ItemsSource="{Binding Path=Children}">
4: <StackPanel Orientation="Horizontal">
5: <Image VerticalAlignment="Center" Source="{Binding Icon}" Width="16" Height="16" Margin="0,0,2,2"></Image>
6: <TextBlock VerticalAlignment="Center" Text="{Binding DisplayName}"></TextBlock>
7: <Image VerticalAlignment="Center" Source="{Binding EditIcon}" Margin="2,0,0,0"></Image>
8: <StackPanel.ToolTip>
9: <TextBlock VerticalAlignment="Center" Text="{Binding Name}" TextWrapping="Wrap" MaxWidth="200" ></TextBlock>
10: </StackPanel.ToolTip>
11: </StackPanel>
12: </HierarchicalDataTemplate>
13: </TreeView.ItemTemplate>
14: </TreeView>
在这里我定义了一个简单的TreeView,每个节点对应的DataType是PropertyNodeItem(稍后,我会给出它的定义),每个节点的内容包括:
- ICON:每个节点的首先会显示一个ICON
- DisplayName:每个节点上的文字(这里的文字仅显示一个大概内容,详细内容会在ToolTip中显示)
- Editable ICON:如果一个节点是可以编辑的,我会在节点后面再显示一个Edit ICON
- ToolTip:当鼠标移动到上面时会显示,宽度200PX,自动换行。
TreeView的Model
这里就是刚才说讲到的PropertyNodeItem的定义
1: internal class PropertyNodeItem
2: {3: public string Icon { get; set; }
4: public string EditIcon { get; set; }
5: public string DisplayName { get; set; }
6: public string Name { get; set; }
7: 8: public List<PropertyNodeItem> Children { get; set; }
9: public PropertyNodeItem()
10: {11: Children = new List<PropertyNodeItem>();
12: } 13: }其中Children里面保存的是子节点。在刚才的View里面,我们把HierarchicalDataTemplate的ItemSource定义为PropertyNodeItem的Children熟悉,这样只要Children不为空,TreeView就会继续渲染Children中的对象,并且递归下去。
TreeView的Controller
这里的Controller,我写在xaml.cs里面:
1: private void ShowTreeView()
2: {3: List<PropertyNodeItem> itemList = new List<PropertyNodeItem>();
4: PropertyNodeItem node1 = new PropertyNodeItem()
5: {6: DisplayName = "Node No.1",
7: Name = "This is the discription of Node1. This is a folder.",
8: Icon = FOLDER_ICON, 9: }; 10: 11: PropertyNodeItem node1tag1 = new PropertyNodeItem()
12: {13: DisplayName = "Tag No.1",
14: Name = "This is the discription of Tag 1. This is a tag.",
15: Icon = TAG_ICON, 16: EditIcon = EDITABLE_ICON 17: }; 18: node1.Children.Add(node1tag1); 19: 20: PropertyNodeItem node1tag2 = new PropertyNodeItem()
21: {22: DisplayName = "Tag No.2",
23: Name = "This is the discription of Tag 2. This is a tag.",
24: Icon = TAG_ICON, 25: EditIcon = EDITABLE_ICON 26: }; 27: node1.Children.Add(node1tag2); 28: itemList.Add(node1); 29: 30: PropertyNodeItem node2 = new PropertyNodeItem()
31: {32: DisplayName = "Node No.2",
33: Name = "This is the discription of Node 2. This is a folder.",
34: Icon = FOLDER_ICON, 35: }; 36: 37: PropertyNodeItem node2tag3 = new PropertyNodeItem()
38: {39: DisplayName = "Tag No.3",
40: Name = "This is the discription of Tag 3. This is a tag.",
41: Icon = TAG_ICON, 42: EditIcon = EDITABLE_ICON 43: }; 44: node2.Children.Add(node2tag3); 45: 46: PropertyNodeItem node2tag4 = new PropertyNodeItem()
47: {48: DisplayName = "Tag No.4",
49: Name = "This is the discription of Tag 4. This is a tag.",
50: Icon = TAG_ICON, 51: EditIcon = EDITABLE_ICON 52: }; 53: node2.Children.Add(node2tag4); 54: itemList.Add(node2); 55: 56: this.tvProperties.ItemsSource = itemList;
57: }以上的代码非常简单,这里就不详加解释了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号