background属性是所有背景属性的缩写:
以下是这些背景属性:
background-color:背景颜色
你可以通过颜色名称(red/green/blue)来设置
也可以用十六进制(#fff/#000/#bcbcbc)
还可以用到rgb(x,x,x) x取值(0~255)
background-position:背景开始位置
也是三种取值方式,第一种是用方位词(top/right/bottom/left)组合,如left top
百分比x% x%,如0% 0%表示左上角
用像素表示,如100px 100px
background-size:背景大小
你可以通过设置给定长度来调节背景大小,如background-size:100px 80px;
也可用百分比来设置,注意这里的百分比说的是背景定位区域,而不是图像的原本大小。如background-size:50% 50%;
background-repeat:背景重复设置
no-repeat:不重复
repeat-x: x(水平)方向上重复
repeat-y: y(垂直)方向上重复
repeat:重复
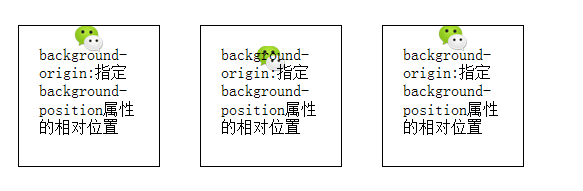
background-origin:指定background-position属性的相对位置
padding-box:背景填充框的相对位置
border-box:背景边框的相对位置
content-box:背景相对内容框的位置
<!doctype html> <html> <head> <style> div { width:100px; height:100px; border:1px solid black; padding:20px; margin:20px; background-image:url("weixin.png"); background-repeat:no-repeat; background-position:top; float:left; } #id1 { background-origin:padding-box; } #id2 { background-origin:content-box; } #id3 { background-origin:border-box; } </style> </head> <body> <div id="id1"> background-origin:指定background-position属性的相对位置 </div> <div id="id2"> background-origin:指定background-position属性的相对位置 </div> <div id="id3"> background-origin:指定background-position属性的相对位置 </div> </body> </html>
效果:

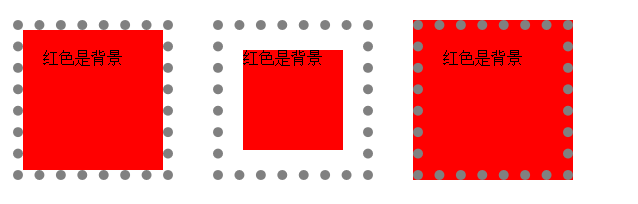
background-clip:背景的绘制区域
一样有padding-box/border-box/content-box三个值
<!doctype html> <html> <head> <style> div { width:100px; height:100px; border:1px dotted grey; padding:20px; margin:20px; float:left; background-color:red; border-width:10px; } #id1 { background-clip:padding-box; } #id2 { background-clip:content-box; } #id3 { background-clip:border-box; } </style> </head> <body> <div id="id1"> 红色是背景 </div> <div id="id2"> 红色是背景 </div> <div id="id3"> 红色是背景 </div> </body> </html>
效果:

background-attachment:背景是否固定或者随着页面滚动
fixed:固定
scroll:滚动(默认)
background-image:背景图像
url:图像路径



 浙公网安备 33010602011771号
浙公网安备 33010602011771号