利用委托把用户控件的值显示于网页
Asp.net开发要求,就是用户控件(UserControl)是集成一个功能,需要处理好的数据,然后存数据库中并显示于网页上,让用户能检测到处理的数据情况。
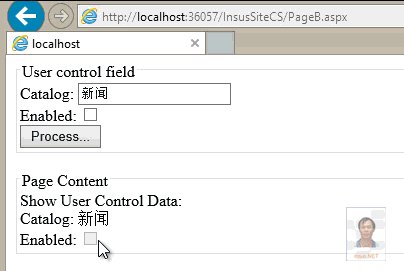
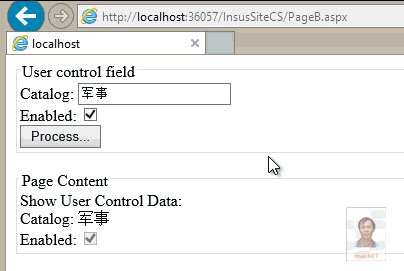
本演示中,Insus.NET只是作了一个简单的举例而已,并应用了委托来实现。为了让大家更能理解,可以先看看操作动画演示:
在你新建一站点上,创建一个PageB.aspx网页以及UcB.ascx用户控件,在UcB.ascx上拉一个TextBox和CheckBox以及Button控件:
 UcB.ascx
UcB.ascx
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="UcB.ascx.cs" Inherits="UcB" %> <fieldset> <legend>User control field</legend> Catalog: <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br /> Enabled: <asp:CheckBox ID="CheckBox1" runat="server" /><br /> <asp:Button ID="Button1" runat="server" Text="Process..." OnClick="Button1_Click" /> </fieldset>
在UcB.ascx.cs代码页中,写一个委托属性,将用来存储所有用户控件中处理的数据。
 View Code
View Code
private Delegate _InsusData; public Delegate InsusData { set { _InsusData = value; } }
然后在Button的OnClick事件中,把数据存入刚才写好的属性:
 View Code
View Code
protected void Button1_Click(object sender, EventArgs e) { object[] data = new object[2]; data[0] = this.TextBox1.Text.Trim (); data[1] = this.CheckBox1.Checked; _InsusData.DynamicInvoke(data); }
完整的UcB.ascx.cs代码:
 View Code
View Code
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class UcB : System.Web.UI.UserControl { private Delegate _InsusData; public Delegate InsusData { set { _InsusData = value; } } protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { object[] data = new object[2]; data[0] = this.TextBox1.Text.Trim (); data[1] = this.CheckBox1.Checked; _InsusData.DynamicInvoke(data); } }
到这里,我需要把用户控件UcB拉到网页PageB中,并放置好相应的控件来显示数据:
 PageB.aspx
PageB.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="PageB.aspx.cs" Inherits="PageB" %> <%@ Register Src="UcB.ascx" TagName="UcB" TagPrefix="uc1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <uc1:UcB ID="UcB1" runat="server" /> <br /> <fieldset> <legend>Page Content </legend> Show User Control Data:<br /> Catalog: <asp:Label ID="Label1" runat="server" Text=""></asp:Label> <br /> Enabled: <asp:CheckBox ID="CheckBox1" runat="server" Enabled="false" /><br /> </fieldset> </form> </body> </html>
在PageB.aspx.cs代码内,宣告一个委托方法,并带两个参数:
 View Code
View Code
private delegate void GetUserControlData(string catalog, bool isEnable);
再写一个与刚才写好委托方法(相同的参数)的方法,用参数为页面的控件显示数据:
 View Code
View Code
void ShowDataToPage(string catalog, bool isEnable) { this.Label1.Text = catalog; this.CheckBox1.Checked = isEnable; }
最后是在PageB.aspx.cs内的Page_Load事件中,去实现获取用户控件的数据:
 View Code
View Code
protected void Page_Load(object sender, EventArgs e) { GetUserControlData obj = new GetUserControlData(ShowDataToPage); this.UcB1.InsusData = obj; }
OK,完整的PageB.aspx.cs代码:
 PageB.aspx.cs
PageB.aspx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class PageB : System.Web.UI.Page { private delegate void GetUserControlData(string catalog, bool isEnable); protected void Page_Load(object sender, EventArgs e) { GetUserControlData obj = new GetUserControlData(ShowDataToPage); this.UcB1.InsusData = obj; } void ShowDataToPage(string catalog, bool isEnable) { this.Label1.Text = catalog; this.CheckBox1.Checked = isEnable; } }






 浙公网安备 33010602011771号
浙公网安备 33010602011771号