对象失去焦点时自己动提交数据
生产线上,提升输入员输入效率,在没有购买到Bar code枪之前,需要修改程序,即是说当mouse光标离开TextBox之后,数据自动提交到数据库中。
解决这个问题,得需要使用onblur来实现。下面代码并非是专案实现代码,只是模拟相同的功能。
 View Code
View Code
<!--Ajax实现页面不闪烁,一直是Insus.NET所喜欢使用的-->
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<div>
<!--放置一个TextBox,让用户输入Data-->
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<!--放置一个LinkButton,提交数据-->
<asp:LinkButton ID="LinkButton1" runat="server" Text="Submit" OnClick="LinkButton1_Click"></asp:LinkButton>
</div>
</ContentTemplate>
</asp:UpdatePanel>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<div>
<!--放置一个TextBox,让用户输入Data-->
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<!--放置一个LinkButton,提交数据-->
<asp:LinkButton ID="LinkButton1" runat="server" Text="Submit" OnClick="LinkButton1_Click"></asp:LinkButton>
</div>
</ContentTemplate>
</asp:UpdatePanel>
.aspx.cs:
 View Code
View Code
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class _Default : System.Web.UI.Page{
protected void Page_Load(object sender, EventArgs e)
{
Data_Binding();
}
private void Data_Binding()
{
}
protected void LinkButton1_Click(object sender, EventArgs e)
{
//这里写提交到数据库中
//下面是Demo使用
InsusJsUtility objJs = new InsusJsUtility();
if (string.IsNullOrEmpty(this.TextBox1.Text.Trim()))
{
objJs.JsAlert("没有数据可提交。");
return;
}
objJs.JsAlert("数据已经提交:" + this.TextBox1.Text);
}
}
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class _Default : System.Web.UI.Page{
protected void Page_Load(object sender, EventArgs e)
{
Data_Binding();
}
private void Data_Binding()
{
}
protected void LinkButton1_Click(object sender, EventArgs e)
{
//这里写提交到数据库中
//下面是Demo使用
InsusJsUtility objJs = new InsusJsUtility();
if (string.IsNullOrEmpty(this.TextBox1.Text.Trim()))
{
objJs.JsAlert("没有数据可提交。");
return;
}
objJs.JsAlert("数据已经提交:" + this.TextBox1.Text);
}
}
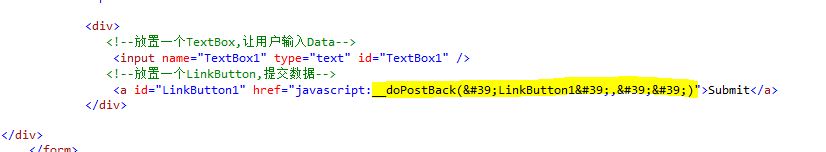
上面Demo还是需要用户点击LinkButton来提交数据。为了TextBox的onblur能执行LinkButton的相同的事件,只要找到LinkButton的"__doPostBack()"。我们可以在run的页面,查看源代码:
把上面的yellow高亮的代码附加入TextBox作为onblur事件。下面代码写到.aspx.cs的Data_Binding()内。
this.TextBox1.Attributes.Add("onblur", "__doPostBack('LinkButton1','')");
最后,我们需要把LinkButton的Text="Submit"改为 Text="",目的是为了把LinkButton隐藏。








 浙公网安备 33010602011771号
浙公网安备 33010602011771号