摘要:  💡 本文力求能让未接触过泛型编程的人也能较好理解Go的泛型,所以行文可能略显啰嗦。但是请相信我,看完这篇文章你能获得对Go泛型非常全面的了解 阅读全文
💡 本文力求能让未接触过泛型编程的人也能较好理解Go的泛型,所以行文可能略显啰嗦。但是请相信我,看完这篇文章你能获得对Go泛型非常全面的了解 阅读全文
 💡 本文力求能让未接触过泛型编程的人也能较好理解Go的泛型,所以行文可能略显啰嗦。但是请相信我,看完这篇文章你能获得对Go泛型非常全面的了解 阅读全文
💡 本文力求能让未接触过泛型编程的人也能较好理解Go的泛型,所以行文可能略显啰嗦。但是请相信我,看完这篇文章你能获得对Go泛型非常全面的了解 阅读全文
 💡 本文力求能让未接触过泛型编程的人也能较好理解Go的泛型,所以行文可能略显啰嗦。但是请相信我,看完这篇文章你能获得对Go泛型非常全面的了解 阅读全文
💡 本文力求能让未接触过泛型编程的人也能较好理解Go的泛型,所以行文可能略显啰嗦。但是请相信我,看完这篇文章你能获得对Go泛型非常全面的了解 阅读全文
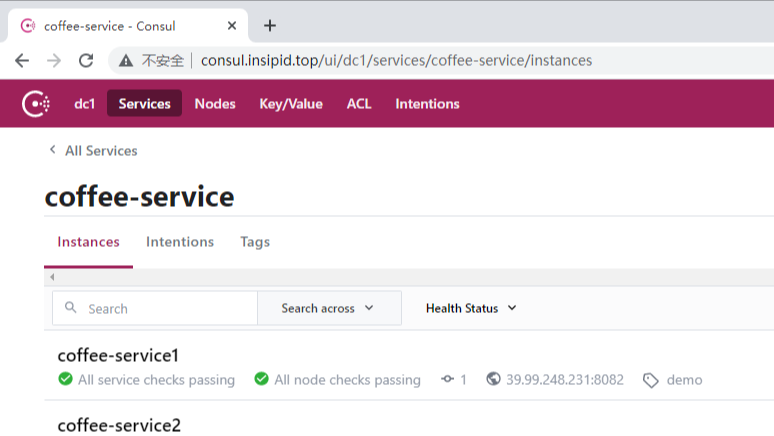
 引言 趁着最近休息写一篇关于微服务架构中特别重要一环服务注册与发现示例来互相探讨学习。 什么是微服务 传统服务 举个栗子: 传统服务就类似于你们家附近的商店,这个商店可以提供你基本日常所需。你可以在里面买牙膏、零食、饮料、袜子、充电器等。 优点: 产品固定的情况下方便打理 (开发/维护效率高) 。 阅读全文
引言 趁着最近休息写一篇关于微服务架构中特别重要一环服务注册与发现示例来互相探讨学习。 什么是微服务 传统服务 举个栗子: 传统服务就类似于你们家附近的商店,这个商店可以提供你基本日常所需。你可以在里面买牙膏、零食、饮料、袜子、充电器等。 优点: 产品固定的情况下方便打理 (开发/维护效率高) 。 阅读全文
 今天在AspNetCore3.1环境中做了一个用户登录页面,在登录页面中有一个功能就是需要后端动态绘制一个验证码图片,防止前端通过机器或爬虫工具模拟自动登录。
在开发机器上(windows10)调试正常,但是部署到centos7容器(容器基础环境mcr.microsoft.com/dotnet/aspnet:3.1)中,验证码一直显示不出来,通过前端调试发现请求500(服务器内部错误) 阅读全文
今天在AspNetCore3.1环境中做了一个用户登录页面,在登录页面中有一个功能就是需要后端动态绘制一个验证码图片,防止前端通过机器或爬虫工具模拟自动登录。
在开发机器上(windows10)调试正常,但是部署到centos7容器(容器基础环境mcr.microsoft.com/dotnet/aspnet:3.1)中,验证码一直显示不出来,通过前端调试发现请求500(服务器内部错误) 阅读全文