vue中一组件同时绑定了keyup.enter和blur事件,两个事件指向同一个函数,会触发两次的解决方案
【问题】在vue中 自定义组件上同时绑定了keyup和blur事件,用于完成input输入,但blur后触发一次事件,按下enter却触发两次;
【原因】按下enter也算是失焦了,所以会先执行keyup.enter,再执行blur,这样就造成了onInputComplete方法执行了两次;分清keyup和blur触发的先后顺序即可;
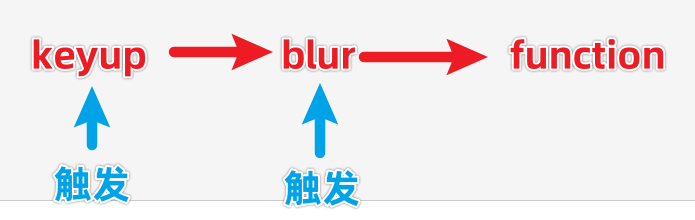
【解决】将keyup事件设置为触发blur,这样:如果blur了,执行onInputComplete;如果keyup了,执行blur,blur会执行onInputComplete。
1 <component 2 :is="editableComponent" 3 v-if="editMode || showInput" 4 ref="input" 5 @focus="onFielddblClick" 6 @keyup.enter.native="$event.target.blur" 7 @blur="onInputComplete" 8 v-on="listeners" 9 v-bind="$attrs" 10 v-model="model" 11 > 12 <slot name="edit-component-slot"></slot> 13 </component>







 浙公网安备 33010602011771号
浙公网安备 33010602011771号