牛腩购物网 2:动软生成器和微软企业库的使用
动软 .NET 生成器 + 微软企业库的使用
1:根据静态页简历数据库,数据表
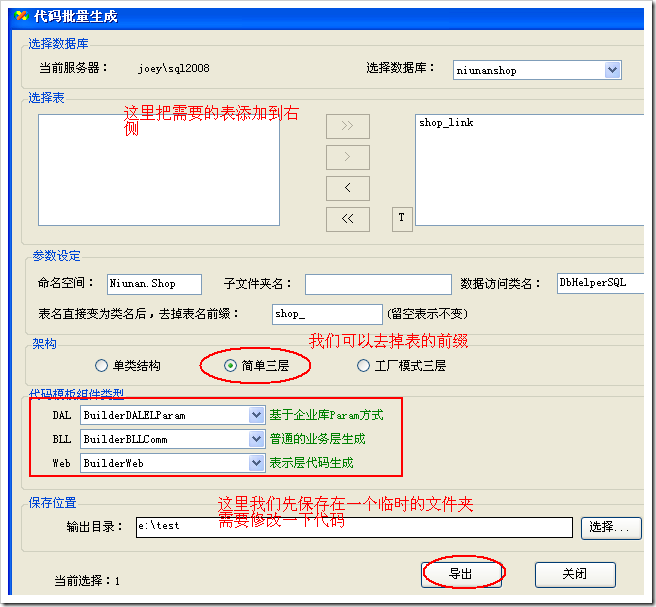
2:使用动软.net 生成器生成对应数据表的 Model层 和 DAL 层的代码 (这里是使用微软企业库的方式),生成的代码先放到一个零时的目录
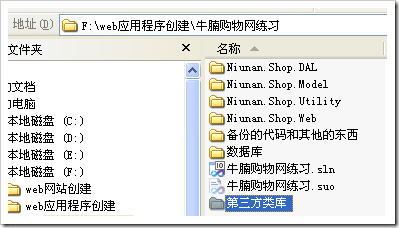
3:把第二步生成的代码复制到 解决方案中相应的项目下,并进行相关的代码的删除和企业库的引用
4:使用微软企业库自带的编辑器编辑 web.config 文件,向里面加上数据库连接字符串
5:Over,可以使用生成的代码进行页面的整合操作
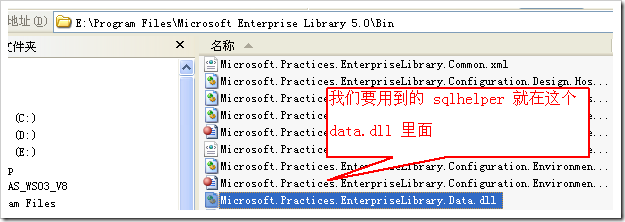
微软企业库:微软自己封装的一个包含了sqlhelper类的类库
我们先用友情链接来 用代码生成器 试试
数据库设计
数据库名 niunanshop
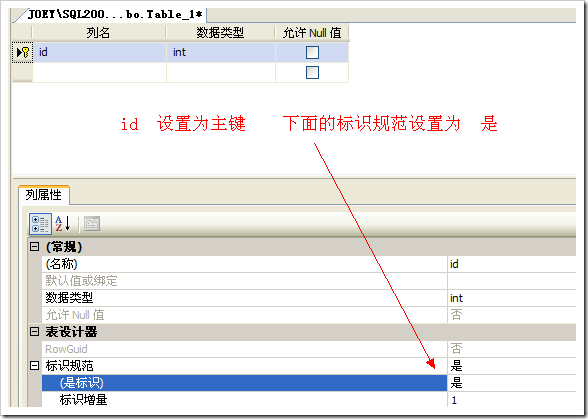
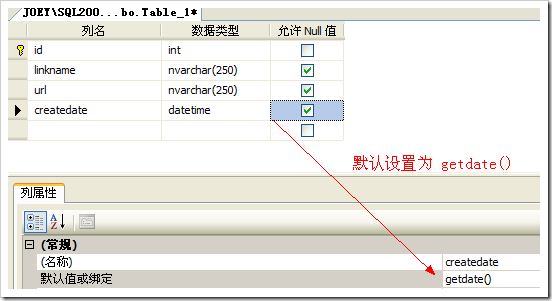
数据库表 shop_link : id,linkname,url,createdate 友情链接表: 自增id,连接名称,链接网址,添加时间
打开 sql 2008,开始建立数据库和表(我们把数据库存在和我们的 sln 一个文件夹)
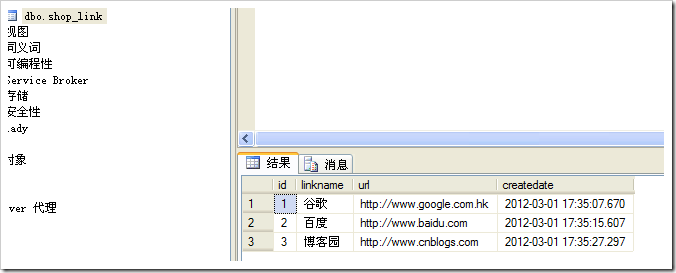
添加几个数据
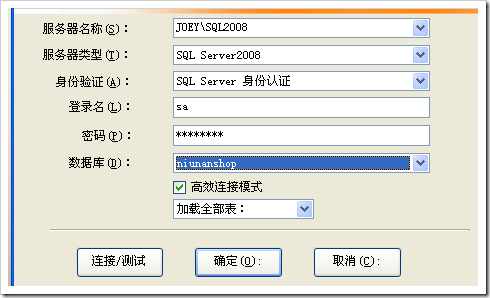
然后我们打开动软生成器
1:先选择服务器的类型
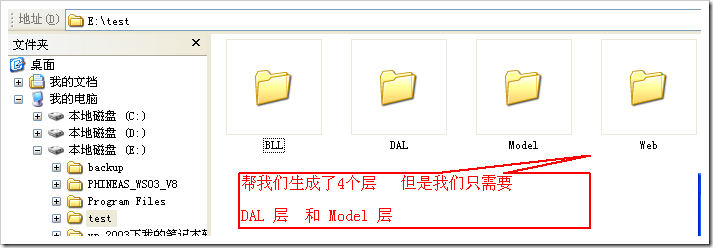
我们去 e:test 看看 动软生成器帮我们生成了4个层,但是我们只需要 DAL 层 和 Model层
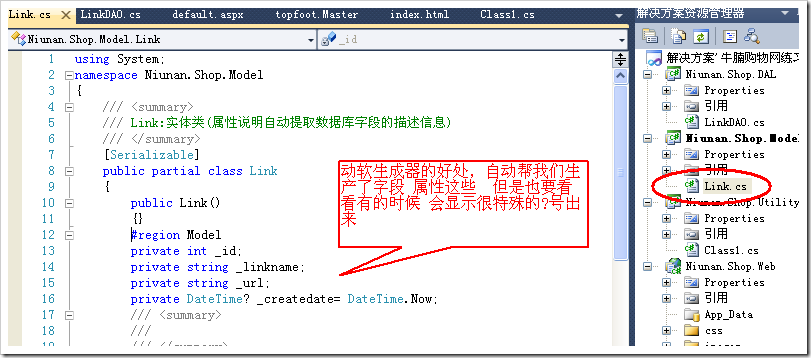
接下来,我们把 动软生成器生成的Mode层的 Link.cs 粘贴到 vs2010 解决方案的 Model层
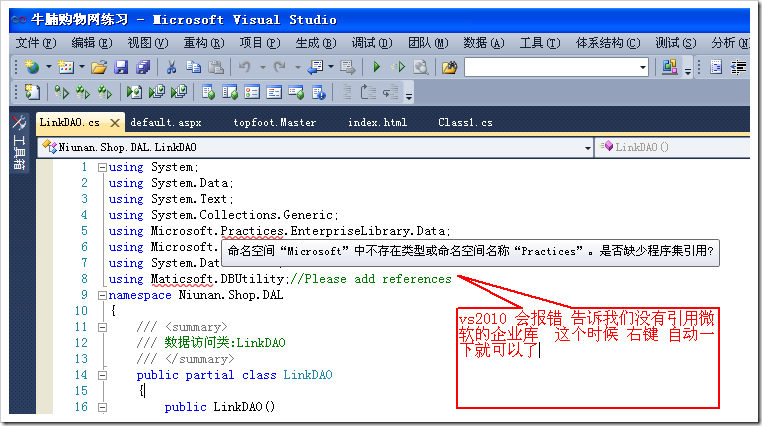
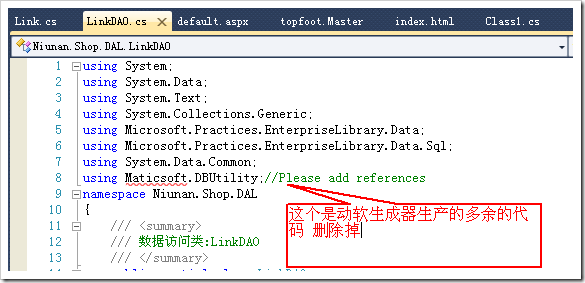
接下来的 把 DAL层里面的 LinkDAO.cs 考入到 解决方案的 DAL 层,打开会提示报错
微软企业库 : 是微软自己封装的的包含sqlhelper 类的一个类库(或者叫项目,里面可能有很多的dll )
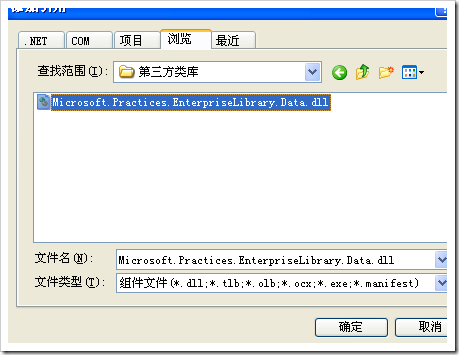
我们接下来就要引用 微软的企业库的dll 文件。我们先把 Microsoft.Practices.EnterpriseLibrary.Data.dll 拷贝到项目里面的 第三方类库 文件夹
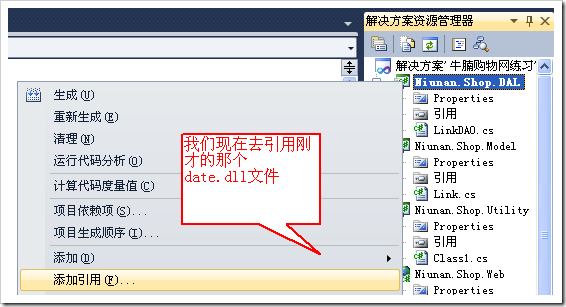
接下来,我们来解决刚才的 LinkDAO.cs报错的问题
这个时候,我们再对 DAL层 引用 Model 层 这样就可以了
asp.net 对数据库的操作步骤
1:打开数据库
2:执行sql语句
3:关闭数据库
下面我们开始修改首页
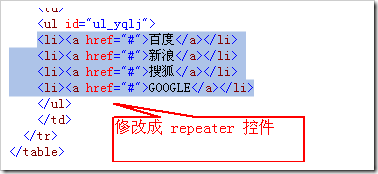
前台修改成 repeater 控件
<ul id="ul_yqlj"> <asp:Repeater ID="repLink" runat="server"> <ItemTemplate><li><a href='<%#Eval("url") %>' target="_blank"><%#Eval("linkname") %></a></li></ItemTemplate> </asp:Repeater> </ul>
后台代码 绑定数据
if (!Page.IsPostBack) { repLink.DataSource = new Niunan.Shop.DAL.LinkDAO().GetList(""); repLink.DataBind(); }
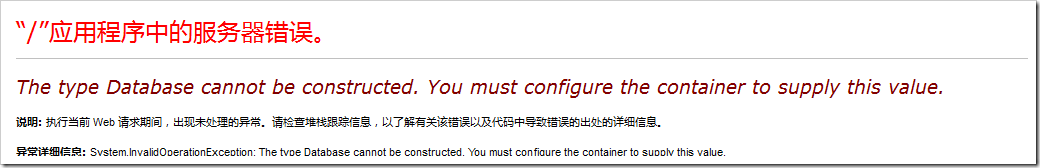
但是运行首页 就报错了,这是为什么呢?因为我们还没有配置数据库的连接
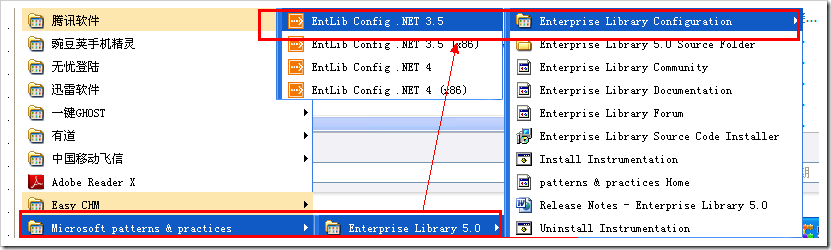
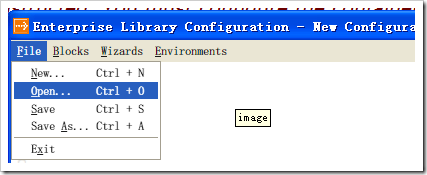
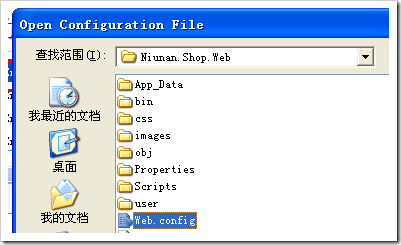
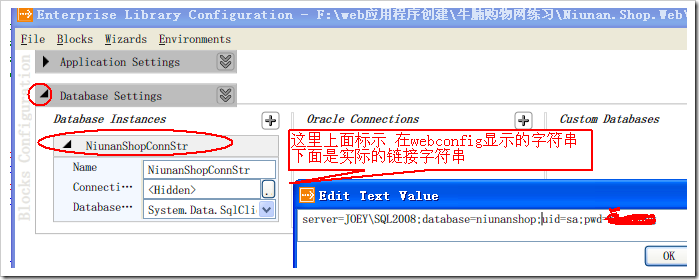
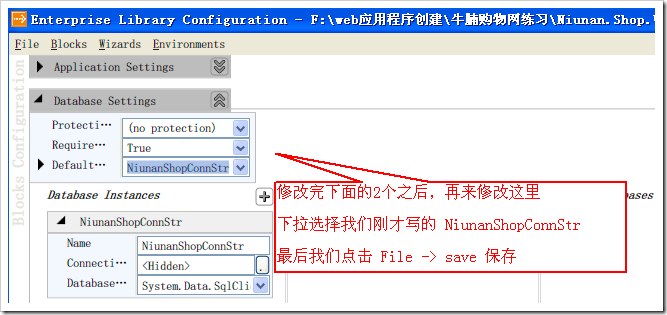
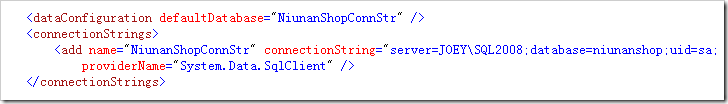
接下来我们 使用企业库自带的 编辑器 编辑 web.config
如果你有打开 web.config 那么由于我们刚才有配置数据库,所以 web.config 会提示被修改。
那么,到这里,我们的配置就完成了,我们打开首页看看友情链接如何。






























 浙公网安备 33010602011771号
浙公网安备 33010602011771号