用CSS的方法如何让一个元素不可见?(面试题目)
面试中看到这个问题,自己想的不全面,下面整理下,一起学习:
一、CSS元素隐藏
在CSS中,让元素隐藏(指屏幕范围内肉眼不可见)的方法很多,有的占据空间,有的不占据空间;有的可以响应点击,有的不能响应点击。一个一个看。
{ display: none; /* 不占据空间,无法点击 */ }
/********************************************************************************/
{ visibility: hidden; /* 占据空间,无法点击 */ }
/********************************************************************************/
{ position: absolute; top: -999em; /* 不占据空间,无法点击 */ }
/********************************************************************************/
{ position: relative; top: -999em; /* 占据空间,无法点击 */ }
/********************************************************************************/
{ position: absolute; visibility: hidden; /* 不占据空间,无法点击 */ }
/********************************************************************************/
{ height: 0; overflow: hidden; /* 不占据空间,无法点击 */ }
/********************************************************************************/
{ opacity: 0; filter:Alpha(opacity=0); /* 占据空间,可以点击 */ }
/********************************************************************************/
{ position: absolute; opacity: 0; filter:Alpha(opacity=0); /* 不占据空间,可以点击 */ }
/********************************************************************************/
{
zoom: 0.001;
-moz-transform: scale(0);
-webkit-transform: scale(0);
-o-transform: scale(0);
transform: scale(0);
/* IE6/IE7/IE9不占据空间,IE8/FireFox/Chrome/Opera占据空间。都无法点击 */
}
/********************************************************************************/
{
position: absolute;
zoom: 0.001;
-moz-transform: scale(0);
-webkit-transform: scale(0);
-o-transform: scale(0);
transform: scale(0);
/* 不占据空间,无法点击 */
}
二、display:none和visibility:hidden
目前,我所知道的不同有三点(欢迎补充):
1.空间占据 (display:none不占据空间,visibility:hidden仍占据空间。)
2.回流与渲染 (display:none隐藏产生reflow和repaint(回流与重绘),而visibility:hidden没有这个影响前端性能的问题。)
3.株连性
第三点估计是不少同行不知道的,就是“株连性”方面的差异。
所谓“株连性”,就是如果祖先元素遭遇某祸害,则其子子孙孙无一例外也要遭殃。display:none就是“株连性”明显的声明:一旦父节点元素应用了display:none,父节点及其子孙节点元素全部不可见,而且无论其子孙元素如何不屈地挣扎都无济于事。
在实际的web应用中,我们要经常实现一些显示隐藏的功能,由于display:none本身特性以及jQuery潜在的驱动,使得我们对display:none这种隐藏特性相当熟知。因此,久而久之会形成比较牢固的情感化认识,并无法避免地将这种认识迁移到其他类似表现属性(eg. visibility)的认识上,再加上一些常规经验……
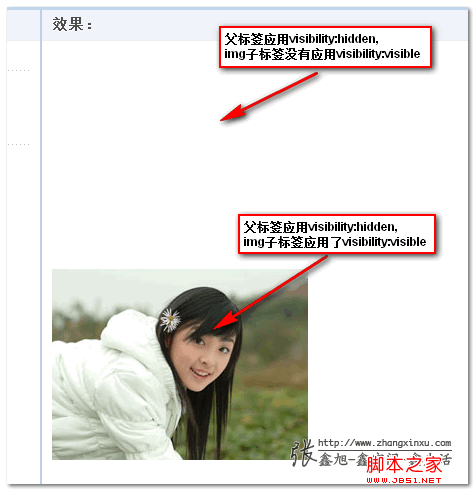
举例来说吧,通常情况下,我们给一个父元素应用visibility:hidden,则其子孙后代也都会全部不可见。于是,我们就会有类似的认识迁移:应用了visibility:hidden声明下的子孙元素如何不屈地挣扎都摆脱不了不可见被抹杀的命运。而实际上却存在隐藏“失效”的情况。
何时隐藏“失效”?很简单,如果子孙元素应用了visibility:visible,那么这个子孙元素又会刘谦般地显现出来。 
visibility就是这样一个funny的属性。
对比总结:
display:none是个相当惨无人道的声明,子孙后代全部搞死(株连性),而且连块安葬的地方都不留(不留空间),导致全体民众哗然(渲染与回流)。
visibility:hidden则具有人道主义关怀,虽然不得已搞死子孙,但是子孙可以通过一定手段避免(伪株连性),而且死后全尸,墓地俱全(占据空间),国内民众比较淡然(无渲染与回流)。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号