原型设计工具比较及实践
1、对比分析墨刀、Axure、Mockplus等原型设计工具的各自的适用领域及优缺点。
墨刀 优点:
1.操作效率高,易于上手。
2.动效丰富。
3.分享二维码到微信等十分方便。
4.可自动生成页面流程图。
5.专为移动端产品原型设计而生。基本上能满足移动端产品原型的设计要求并且系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少不必要的工作环节。
缺点:
1.必须在线操作(离线无法保存)。
2.免费版对于项目数量、页面数量有限制。
3.页面流程图不能自由操作。
Axure 优点:
1.有强大的编辑功能, 使得制作素材库会更便捷一点。
2.更快的复制粘贴,素材库和原型库会多一些。
3.可以项目共享,使得同事间可以同步工作,并保留所有工作历史,并可以随时到处历史版本的项目文档。
缺点: 1.正版的Axure售价高,学生等群体可能负担不起。
2.动态面板和中继器较为复杂,要完全弄懂也需要一定的时间成本,学习成本高。
3.Axure只支持在本地设计
MockPlus 优点:
1.基础版免费使用,操作简单,上手快,交互简单(只需拖曳就可以),功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作。
2.有原型演示,可以帮助前端设计师、后端程序员更好地理解你的原型产品。
3.mockplus有组件库和图标库,界面设计较为方便。
缺点:
1.不支持鼠标悬停,手机预览不是很清楚,日历表组件是静态的。
2.表格功能还需要完善。
2、原型设计中的低保真和高保真是什么意思?
低保真:当我们明确了产品的业务需及使用场景以后,产品经理和交互设计师们可以使用低保真原型来较快的设计产品的概貌。产品经理和交互设计师们通过项目早期阶段已经明确了产品的功能需求及业务范围,基本上已经知道了产品需要做什么。根据业务会议上确定的产品方案,首先需要梳理清楚产品的功能结构和信息结构,根据业务需求推导出详细的功能点。好了,通过这些工作产品的战略目标、需求范围、功能结构都已经清楚了。线框图又称为低保真原型。
高保真:高保真原型常用于向高层领导进行产品演示或者向投资人演示产品概念,以寻求项目融资。高保真原型又可以成为产品的Demo,除了没有真实的后台数据进行支撑外,几乎可以模拟前端界面的所有功能,完全是一个高仿产品。对于一些非IT科班出身的高层领导、老板及投资人,如果我们希望他们能够尽可能详细的了解产品的功能及业务需求,这个时候低保真原型并不一定使用,因为他们总是能够从低保真原型中找到一些他们不理解的“问题”。因此在这个时候,他们希望看到的是一个无线接近线上产品的高仿Demo,从视觉显示以及交互动作上都和真实产品大致相同。高保真原型需要在低保真的基础上进行配色,插入真实的图片及icon图标。这样从视觉显示及交互设计来看,就是一个完全高仿的Demo原型。
3、利用网络资源自学墨刀原型设计工具,并利用该工具自拟主题进行原型设计。主题可以是老人手机、在线听歌、相册管理等。要求:
1)对主题名称、功能、界面设计考虑因素等进行说明;
主题名称:百草园
功能:提供用户购买各种各样的植物
界面考虑设计因素:通俗易懂、便于理解,并且方便用户操作
2)提供至少四个切换界面;
页面1 页面2
页面2 页面3
页面3 页面4:
页面4: 页面5:
页面5:
 页面6:
页面6:
页面7: 页面8:
页面8:
3)对每个界面进行说明,包括该界面功能,界面组成,前置条件,后置条件,操作步骤。
| 界面功能 | 界面组成 | 前置条件 | 后置条件 | 操作步骤 | |
| 界面1 | 植物选择分类 | 花卉图片,花卉分类,草地背景图,植物类商品搜索框 | 点击分类 | 查看信息 | 点击分类 |
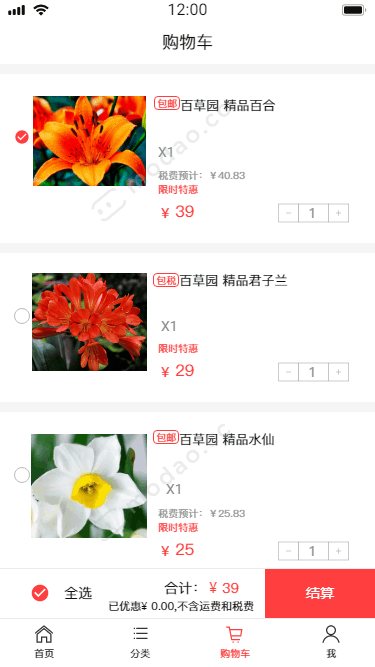
| 界面2 | 购物车功能 | 已添加到购物车中的商品,植物价格 | 点击购物车 | 查看购物车中商品 | 点击购物车 |
| 界面3 | 个人信息查询 | 订单信息,个人信息,个人服务、头像 | 点击我的 | 查看个人信息 | 点击我的 |
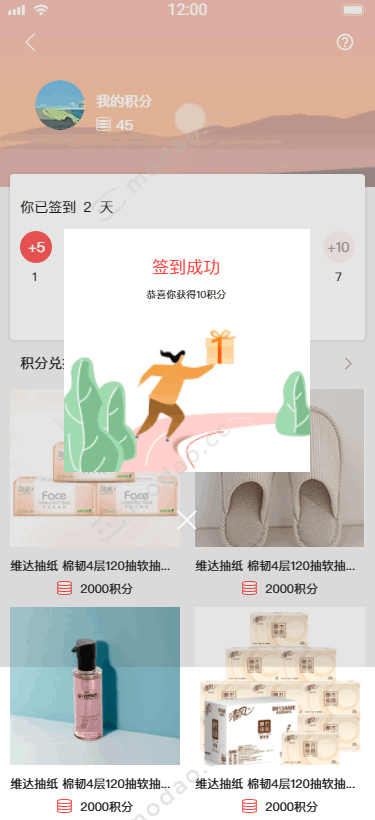
| 界面4 | 签到领积分 | 积分兑换商品,签到提示信息 | 点击积分商城 | 进行积分相关操作 | 点击我的->积分商城 |
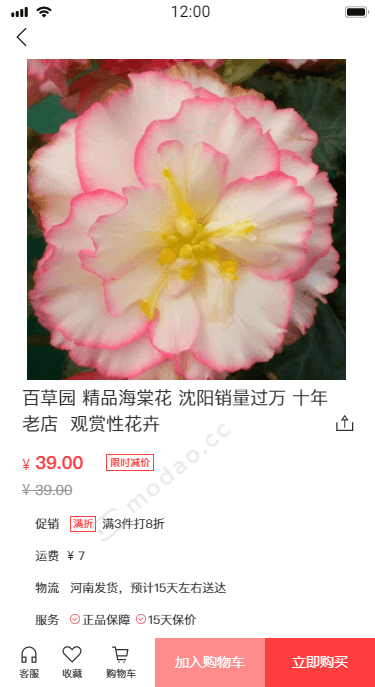
| 界面5 | 商品详细信息 | 商品名称,价格,运费,物流,服务 | 点击对应商品的图片,跳转 | 查看相关信息 | 点击对应的图片 |
| 界面6 | 订单详细信息 | 商品图片,收货人详细信息,商品收费信息,优惠信息 | 点击对应购物车中商品的图片 | 查看相关信息 | 点击对应图片 |
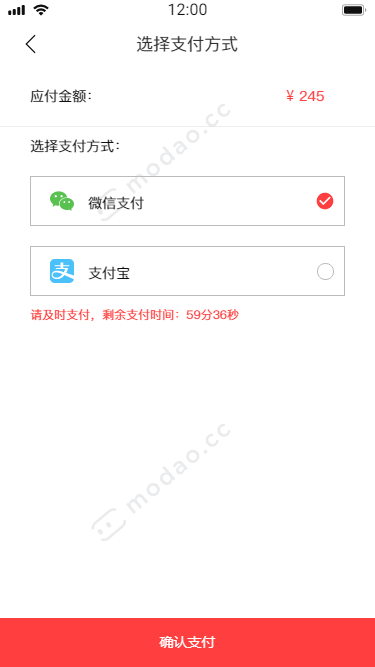
| 界面7 | 选择支付方式 | 2种支付方式 | 提交订单 | 支付 | 点击“提交订单” |
| 界面8 | 支付成功提示 | 支付成功提示信息 | 提交订单,确认支付,成功支付 | 支付成功 | 提交订单->确认支付->成功支付 |




 浙公网安备 33010602011771号
浙公网安备 33010602011771号