JS字符串数字前面加加号会变成数字类型
JS中一个字符串中只有数字,如果该字符串前面加了个加号,这个数值就变成了number类型。
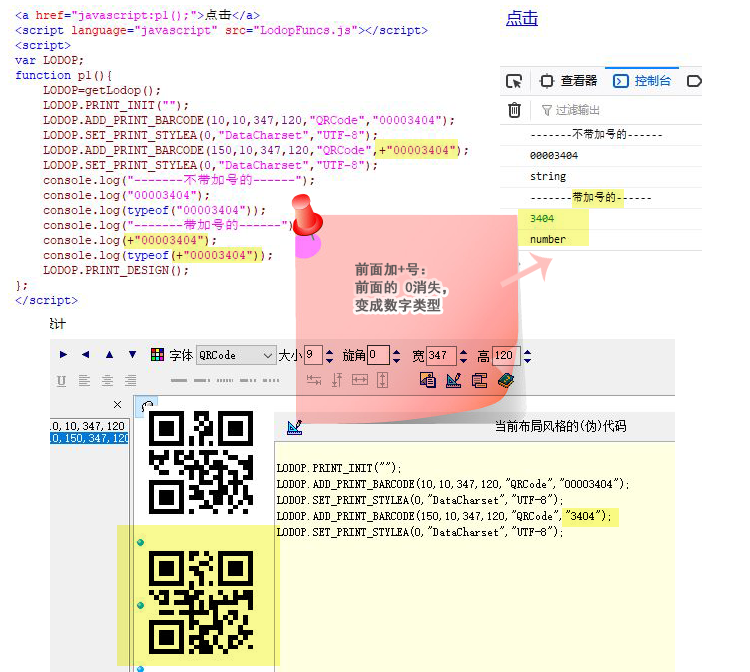
如本文测试中,用lodop打印二维码,最后一个参数是一个字符串,在前面加了加号和不在前面加加号,通过控制台输出最后数值,前面的0消失了,控制台输出下类型,第一个不带加号的是字符串类型,第二个变成了数字类型。
测试代码:
<a href="javascript:p1();">点击</a> <script language="javascript" src="LodopFuncs.js"></script> <script> var LODOP; function p1(){ LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_BARCODE(10,10,347,120,"QRCode","00003404"); LODOP.SET_PRINT_STYLEA(0,"DataCharset","UTF-8"); LODOP.ADD_PRINT_BARCODE(150,10,347,120,"QRCode",+"00003404"); LODOP.SET_PRINT_STYLEA(0,"DataCharset","UTF-8"); console.log("-------不带加号的------"); console.log("00003404"); console.log(typeof("00003404")); console.log("-------带加号的------"); console.log(+"00003404"); console.log(typeof(+"00003404")); LODOP.PRINT_DESIGN(); }; </script>
图示:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号