实验一原型设计——随“易”听app
实验一原型设计——随“易”听app
一.对比分析墨刀、Axure、Mockplus等原型设计工具的各自的适用领域及优缺点
(一)墨刀
1.适用领域:
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
2.优点:
(1)非常容易做交互,操作简单,效率极高,适合初学者。
(2)界面优美整洁。简洁的界面在一定程度上有助于提高开发人员的效率。
(3)强大的演示能力。墨刀在轻量级的移动端原型制作更加迅速,展示更加方便。
(4)非常方便分享给他人,预览速度非常快
3.缺点:
(1)有很多高级功能收费,需要付费才能进行使用。
(2)适合做交互设计,文档方面有所欠缺,不是很灵活。
(3)必须进行在线操作,由于事件系统比较简单,无法演示复杂的交互效果。
(4)功能过于简单。
(二) Axure
1.适用领域:
是一个专业的快速原型设计工具,广泛应用于网页和移动应用设计中。负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
2.优点:
(1)即可以画图,又可以做文档,画图的难度比PS低,写文档比word灵活
(2)应用灵活,可拓展性强,拥有超级强大的交互制作能力。
(3)使用成本几乎为零,高保真的原型设计工具,名声大,专业性高。
3.缺点:
(1)规范性较差。编辑能力着实强大,变相导致规范性差,管理不便。
(2)学习成本高,学习难度较大,对于小白使用和操作不太容易。
(3)本地型软件,可以下载html文档预览,手机预览不方便。制作原型的速度比较慢(交互操作太多),常常耽误时间,而且修改较繁琐。
(三) Mockplus
1.适用领域:
是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
2.优点:
(1)开发成本低,软件免费。审阅协作、无缝真机预览。
(2)有原型演示,可以帮助前端设计师、后端程序员更好地理解你的原型产品。
(3)适合快速开发迭代的模式,上手快。
(4)模版管理、组件交互动画、素描风格等功能为独有创新。
3.缺点:
(1)软件细腻性有待提高。鉴于其操作简单入门快的特点,功能追求快捷,一定程度上忽略了功能的细腻性。
(2)表格功能还需要完善,功能不够强大,个人性化设计还有潜力。
(3)适合小白,软件专业性有待提高。
二.使用摹客进行随“易”听音乐原型设计
(一)主题名称:随“易”听
(二)功能介绍
随“易”听app以淡绿色为基调,功能以简单,便捷为主。舍掉很多繁文缛节,回归本质,用最简单的界面完成听歌功能。简洁直观,用户可以轻松上手。所有功能都通过直观的图标和按钮呈现,使得用户能够快速找到并操作所需的功能。
- 音乐搜索:用户可以轻松搜索任何歌曲或艺术家,快速找到他们想要听的音乐。
- 歌词显示:当歌曲播放时,软件会自动显示对应的歌词,帮助用户更好地理解歌曲内容。
- 音乐推荐:基于用户的听歌习惯和喜好,软件会推荐新的音乐,帮助用户发现新的音乐风格和艺术家。
- 收藏功能:用户可以收藏他们喜欢的歌曲或艺术家,方便以后快速找到并播放。
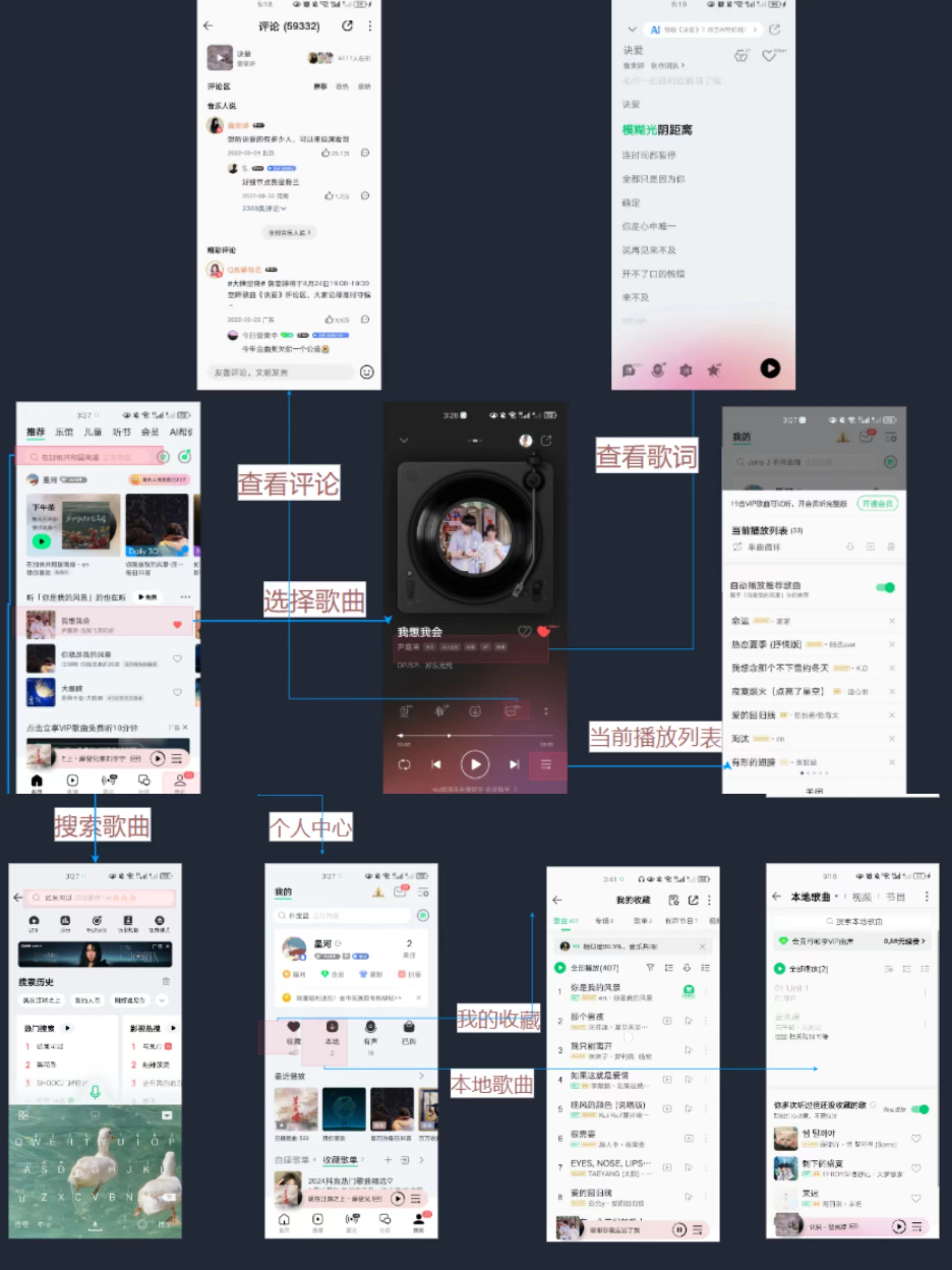
5.界面切换流程图

三、界面设计
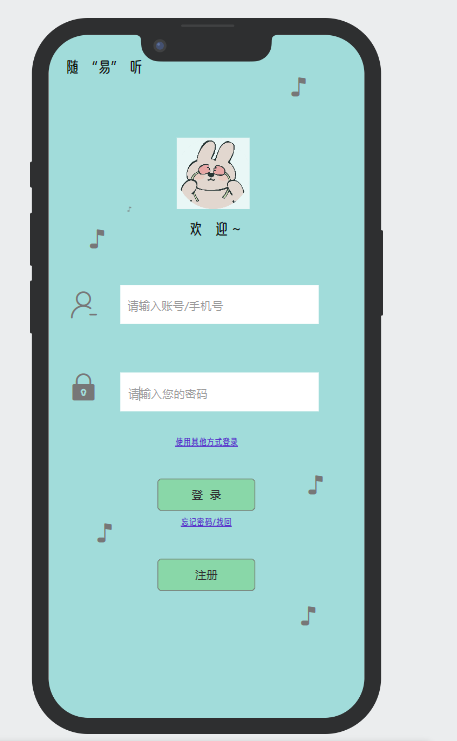
1.欢迎界面
界面功能:欢迎用户,展示软件整体基调,给用户轻松舒适的氛围。
界面组成:主题色调设计为绿色,清新淡雅风。
前置条件:打开手机端随“易”听app
后置条件:单击够进入首页

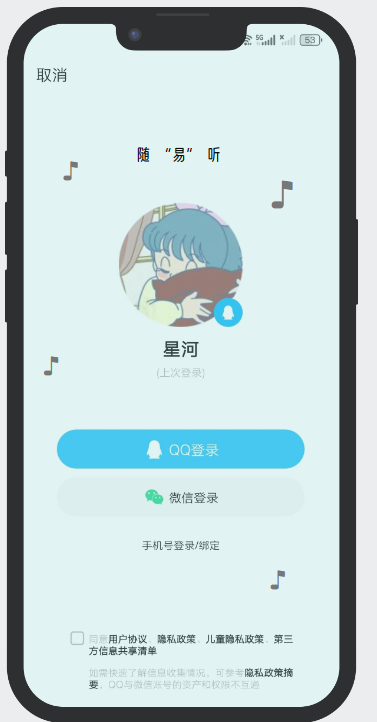
2.登录界面
界面功能:为用户创建登录账号
界面组成:单行文本框、密码框、登录按钮、注册按钮、以及使用其他方式登录和忘记密码的情况
前置条件:单击欢迎界面
后置条件:登录成功进入到首页
操作步骤:输入账号和密码登录app


3.首页
界面组成:搜索框、消息提示,推荐合集模块,推荐歌曲模块,在线听歌人数图标,正在播放歌曲,控制音乐播放(暂停,下一首,循环播放)、最近播放列表下拉按钮,首页按钮,我的按钮
界面功能:搜索音乐、播放推荐音乐合集、查看推荐歌曲、查看播放列表、查看消息,进入我的
前置条件:注册成功且登陆成功
后置条件:音乐成功播放、音乐搜索成功、歌单可以成功查看、成功接到消息,登录我的账号。

4.消息界面
界面组成:对话框,返回按钮
界面功能:接收好友,陌生人,系统发送的信息
前置条件:点击消息按钮
后置条件:成功接到消息
操作步骤:点击右上角消息图标,进入该页面,<--返回,回到首页

5.搜索页
界面组成:搜索框、搜索按钮、搜索历史、删除最近搜索记录按钮、热门搜索,键盘,返回按钮
界面功能:搜索歌曲,热门分类并进行搜索
前置条件:点击搜索框可以跳转到搜索页面
后置条件:呈现搜索结果、成功查看热搜榜和热门分类
操作步骤:点击搜索框,进入搜索歌曲进入该页面,<--返回,回到首页

6.音乐播放界面
界面组成:最近播放按钮、显示歌曲名、歌词显示模块、进度条、上一首按钮、下一首按钮、暂停播放开始播放按钮、切换播放模式按钮、查看评论按钮。
界面功能:可以切歌、控制播放或暂停状态、查看歌词、最近播放列表、评论
前置条件:点击首页音乐播放模块进入音乐播放界面
后置条件:成功控制音乐播放状态、成功查看歌词、查看评论、成功切换播放状态等
操作步骤:在主页点击最下方播放条,进入音乐播放界面

7.歌词界面
界面功能:查看歌词
界面组成:歌词栏、暂停、下拉功能
前置条件:点击查看歌词按钮
后置条件:点击任意一句歌词可跳转到该歌词播放
操作步骤:点击中右方绿色查看歌词按钮

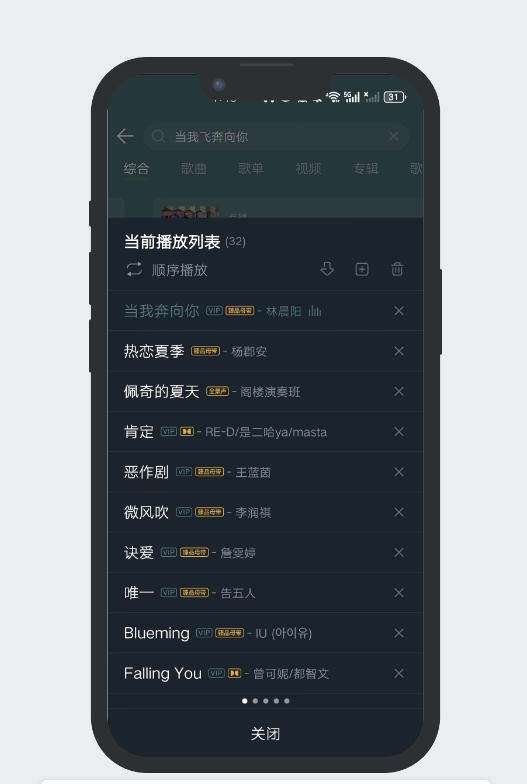
8.播放列表界面
界面功能:查看最近播放
界面组成:歌词栏、暂停、下拉功能,下载,返回按钮,退出
前置条件:点击播放列表按钮
后置条件:显示最近你播放
操作步骤:在主页点开右下方下拉按钮或者在音乐播放界面打开。

9.评论界面
界面功能:查看评论
界面组成:精彩评论区,发表评论按钮,返回键,单行文本框,返回按钮,键盘
前置条件:点击查看评论按钮
后置条件:读评论、发表评论
操作步骤:在音乐播放界面点击评论按钮


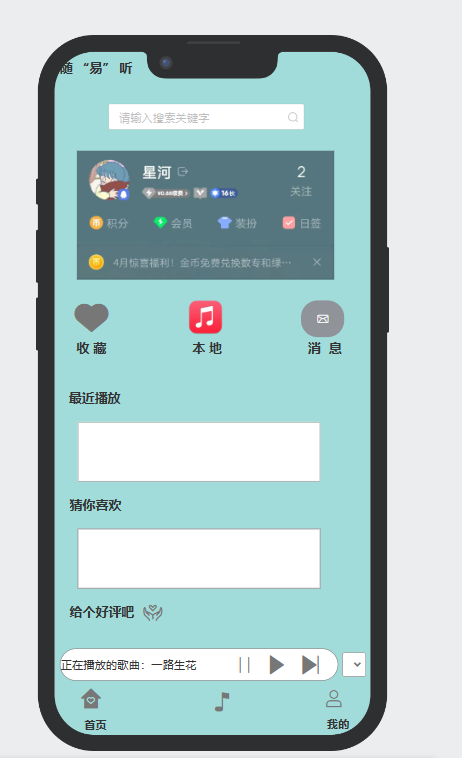
10.我的界面
界面功能:实现一系列功能,如查看收藏,本地,消息等
界面组成:头像、姓名、收藏按钮、本地按钮、消息、最近播放、猜你喜欢、搜索框等
前置条件:点击界面下方我的按钮可以跳转到我的页面
后置条件:能够成功查看收藏、本地、消息,回到首页
操作步骤:点击我的

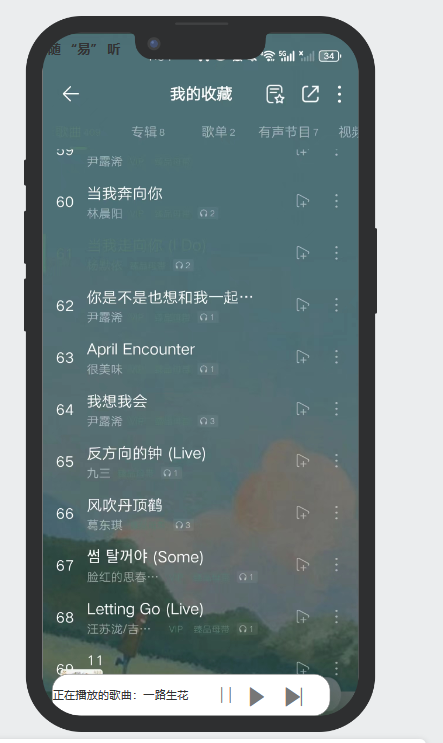
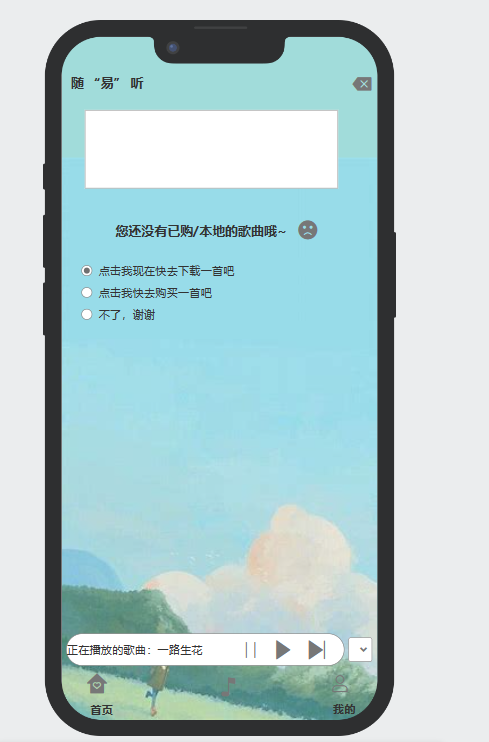
11.收藏/本地歌曲界面
界面功能:查看我喜欢的歌曲和保存的歌曲
界面组成:文本框,单项选择框,推荐歌曲
前置条件:点击收藏/本地按钮
后置条件:能够成功查看收藏、本地、消息,回到首页
操作步骤:点击我的


四、界面切换流程图演示:
视频版:https://www.bilibili.com/video/BV1rZ421Y7NL/?spm_id_from=333.999.0.0&vd_source=f13cd951a9d4115dd44392cf0df09dab
原型链接:https://app.mockplus.cn/s/CCkrbvpNw?请查看《摹客例子项目》


