前端性能优化一: 指标和工具
1. 为什么要进行性能优化?
好处
- 用户体验会更好
- 搜索引擎排名更靠前
- 用户流量和粘性(Amazon发现每100ms延迟导致1%销量损失)
移动端的挑战
- 硬件、网速、屏幕尺寸、交互方式更丰富
- 碎片时间使用,更加缺乏耐心,>3s加载导致53%的跳出率(bounce rate)
- 移动互联网高速发展,移动端用户量庞大
2. Chrome开发者工具指标
2.1、Network
可以点击小齿轮,把Network settings 都勾选上(如无需要Group by frame可以不选)
执行清除缓存并硬件重新加载
-
底部“概要栏”

- requests: 请求数
- transferred(transferred over network):通过网络传输资源大小
- resources(resources size):总资源大小
- Finish:页面上所有 http 请求发送到响应完成的时间。 HTTP1.0/1.1 协议限定,单个域名的请求并发量是 6 个,即 Finish 是所有请求(不只是XHR请求,还包括DOC,img,js,css等资源的请求)在并发量为6的限制下完成的时间。
- DOMContentLoaded:DOM树构建完成
- Load:页面加载完毕。 DOM树构建完成后,继续加载html/css 中的图片资源等外部资源,加载完成后视为页面加载完毕。
-
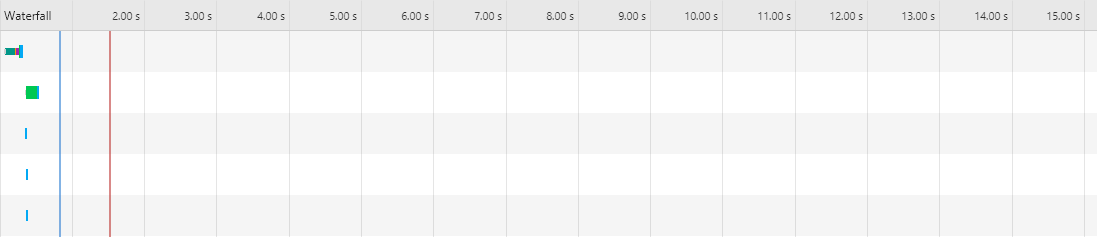
瀑布图

- 蓝线: DOM加载完成时间
- 红线: 页面上所有声明资源加载的时间

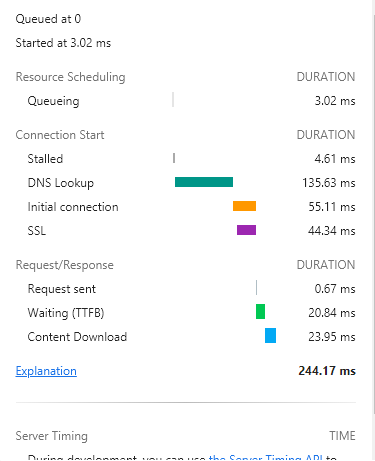
- Queueing: 请求排队时间
- DNS Lookup: DNS查找
- Initial connection: TCP连接建立过程
- SSL: https网站 SSL证书验证(SSL协商)
- Request sent: 请求发送耗时
- Waiting(TTFB): 请求发出到请求回来耗时(影响因素:服务器处理能力、网络情况)
- Connect Download: 资源下载,越大下载越久,有些不能并行下载的资源,会造成堵塞。
-
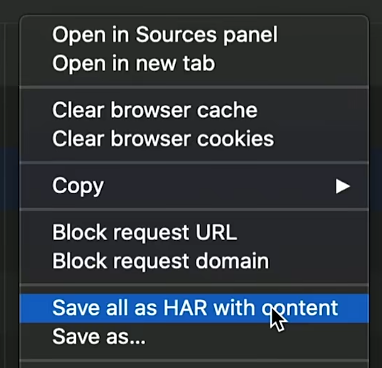
保存网络性能数据
打开方式:在瀑布图上,右击

- ** Save all as HAR with content: ** 保存性能数据。(HAR是HTTP档案规范,一种web标准格式,保存后,方便后续使用,或者用其他的性能分析工具进行分析。)
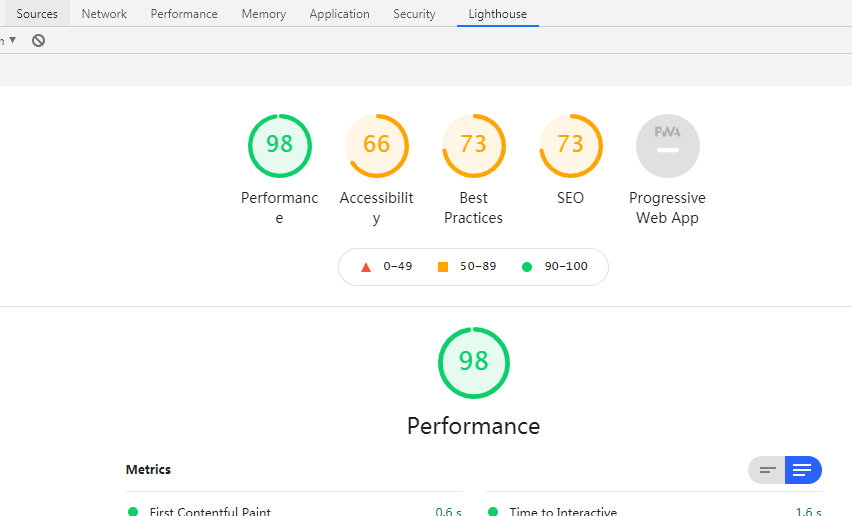
2.2 Lighthouse

可以查看性能、SEO各具体参数的评分,有自己的评分算法,通过颜色,可区分指标值所在段位。(因为网络环境的变化,每次测量也会有些许偏差,建议多次测量看平均情况)
可查看性能指标:
-
FCP 首次内容绘制(First Contentful Paint):
第一次有内容的页面显示。
浏览器从 DOM 渲染第一个内容。首次渲染任何文本、图像(包括背景图像)、非白色画布或 SVG 的时间。这不包括 iframe 的任何内容,但包括带有待处理 webfonts 的文本。 -
LCP 最大内容绘制(Largest Contentful Paint):
页面的主要内容何时完成加载。用于监控网页可视区内“绘制面积”最大的元素开始呈现在屏幕上的时间点。 -
速度指数(Speed Index):
页面内容以多快的速度明显填充。 -
TTI Time to Interactive:
可以开始用户交互。
页面完全交互所需的时间。 -
Total Blocking Time:
当任务长度超过50毫秒时,FCP(First Contentful Paint)和交互时间(Time to Interactive)之间的所有时间段的总和,以毫秒为单位。 -
Cumulative Layout Shift:
测量视口中可见元素的移动。
其他指标(可能工具上没有):
-
FP 首次绘制(First Paint):
第一次页面显示。 -
FMP 首次有意义绘制(First Meaningful Paint):
第一次有意义的页面显示。
另外还可以查看 Accessibility(可访问性)、Best Practices(最佳实践)、SEO(搜索引擎优化) 等其他参数
2.3 查看动画帧数
打开方式:打开开发者工具,同时按快捷键 (ctrl + shift + P)后输入:show frames per second(FPS) meter (显示每秒帧数)
用于查看轮播图、动画的流畅性。一般1S 达到60 frames左右比较优秀。
帧数较差(反例页面):http://googlesamples.github.io/web-fundamentals/tools/chrome-devtools/rendering-tools/forcedsync.html
3. 优化相关的小 tips
- 异步请求尽量控制在1s之内;
- 可以进对资源进行适当的压缩;
- 如果技术上不能够再进行优化,可以从交互方面进行优化,如加骨架屏、Loading等



 浙公网安备 33010602011771号
浙公网安备 33010602011771号