为什么火狐没有一个独立的扩展开发工具啊!!!(估计有,但是我找不到……哪位大神知道的麻烦告诉我,谢谢啦)
PS:以上问题已得到解决:http://www.cnblogs.com/huangcong/p/3155836.html
不断的修改程序、压缩、修改后缀名、安装、重启……
调试一次起码要10秒钟……好坑爹……算了,吐槽完毕,开始今天的笔记……
------------------------------ 我万恶的分割线 -------------------------------------
一、配置程序
这里我就不再解释火狐扩展中每个文件的作用和功能了,想了解的请移步《黄聪:一、如何创建一个状态栏扩展(火狐插件扩展开发教程)》
这次的扩展我实现的功能是通过新浪开放接口获取当前IP对应的地址信息,并显示在右下角的状态栏上。刚开始的配置如下:
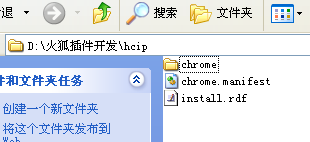
- 在任意一个文件夹创建一个文件夹,命名hcip。
- 在hcip文件夹下面创建一个文件夹,命名chrome。
- 在hcip文件夹下面创建两个文件,分别为install.rdf、chrome.manifest
- 在chrome文件夹下面创建一个文件夹,命名为content。
- 在content文件夹下面创建一个文件,命名为hcip.xul。
- 在content文件夹下面创建一个文件,命名为hcip.js。
- 还是那句话,每个文件要为utf-8格式,以免有中文出错。
最后得到:

二、配置install.rdf文件
不多做解释啦,内容如下:

<?xml version="1.0"?> <RDF xmlns="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:em="http://www.mozilla.org/2004/em-rdf#"> <Description about="urn:mozilla:install-manifest"> <em:id>hcip@hcsem.com</em:id> <em:version>1.0</em:version> <em:type>2</em:type> <!-- Front End Metadata --> <em:name>获取当前地址</em:name> <em:description>通过IP获取当前地址,并显示在状态栏上</em:description> <em:creator>黄聪</em:creator> <em:homepageURL>http://hcsem.com</em:homepageURL> <!-- Describe the Firefox versions we support --> <em:targetApplication> <Description> <em:id>{ec8030f7-c20a-464f-9b0e-13a3a9e97384}</em:id> <em:minVersion>1.5</em:minVersion> <em:maxVersion>30.0.*</em:maxVersion> </Description> </em:targetApplication> </Description> </RDF>
三、配置chrome.manifest文件
content hcip chrome/content/
# Firefox
overlay chrome://browser/content/browser.xul chrome://hcip/content/hcip.xul
四、配置hcip.xul文件
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE overlay > <overlay id="stockwatcher-overlay" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> <!-- 引用我自己写的js文件,用来实现远程获取IP信息的功能 --> <script type="application/x-javascript" src="chrome://hcip/content/hcip.js"/> <!-- Firefox --> <statusbar id="status-bar"> <statusbarpanel id="hcip" label="点我获取地址" tooltiptext="" onclick="HCIP.getdz()" /> </statusbar> </overlay>
五、配置hcip.js文件
var HCIP = { startup: function() { this.getdz(); }, getdz: function() { var samplePanel = document.getElementById('hcip'); samplePanel.label = "加载中,稍等......"; var httpRequest = null; var fullUrl = "http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js"; function infoReceived() { var samplePanel = document.getElementById('hcip'); eval( httpRequest.responseText ); //获取地址信息 var dz = remote_ip_info.country + " > " + remote_ip_info.province + " > " + remote_ip_info.city; //显示在状态栏上面 samplePanel.label = dz; samplePanel.tooltipText = dz; } httpRequest = new XMLHttpRequest(); //从新浪那边获取IP信息 httpRequest.open("GET", fullUrl, true); //获取成功了,调用infoReceived方法 httpRequest.onload = infoReceived; httpRequest.send(null); } } // 初始化 window.addEventListener("load", function(e) { HCIP.startup(); }, false);
六、打包程序、安装运行
- 返回到hcip文件夹,全选所有文件,然后压缩成ZIP格式。
- 修改hcip.zip的后缀名为xpi,最后得到hcip.xpi文件。
- 把hcip.xpi文件拖拽到火狐浏览器中,出现提示安装的界面,点击安装,然后重启火狐。
- 看火狐右下角的状态栏,就有地址信息了。

案例下载点后面的文件》》firefox-hcip.zip
作者:黄聪
出处:http://www.cnblogs.com/huangcong/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://www.cnblogs.com/huangcong/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



