客车网上售票系统(分解四)
1、今日完成任务:
(1)点击我的订单跳转到我的订单页面,并根据用户登陆的用户id查询显示出来该用户订的所有车票信息
(2)我的订单页面-查询
(3)退票
2、核心源码:
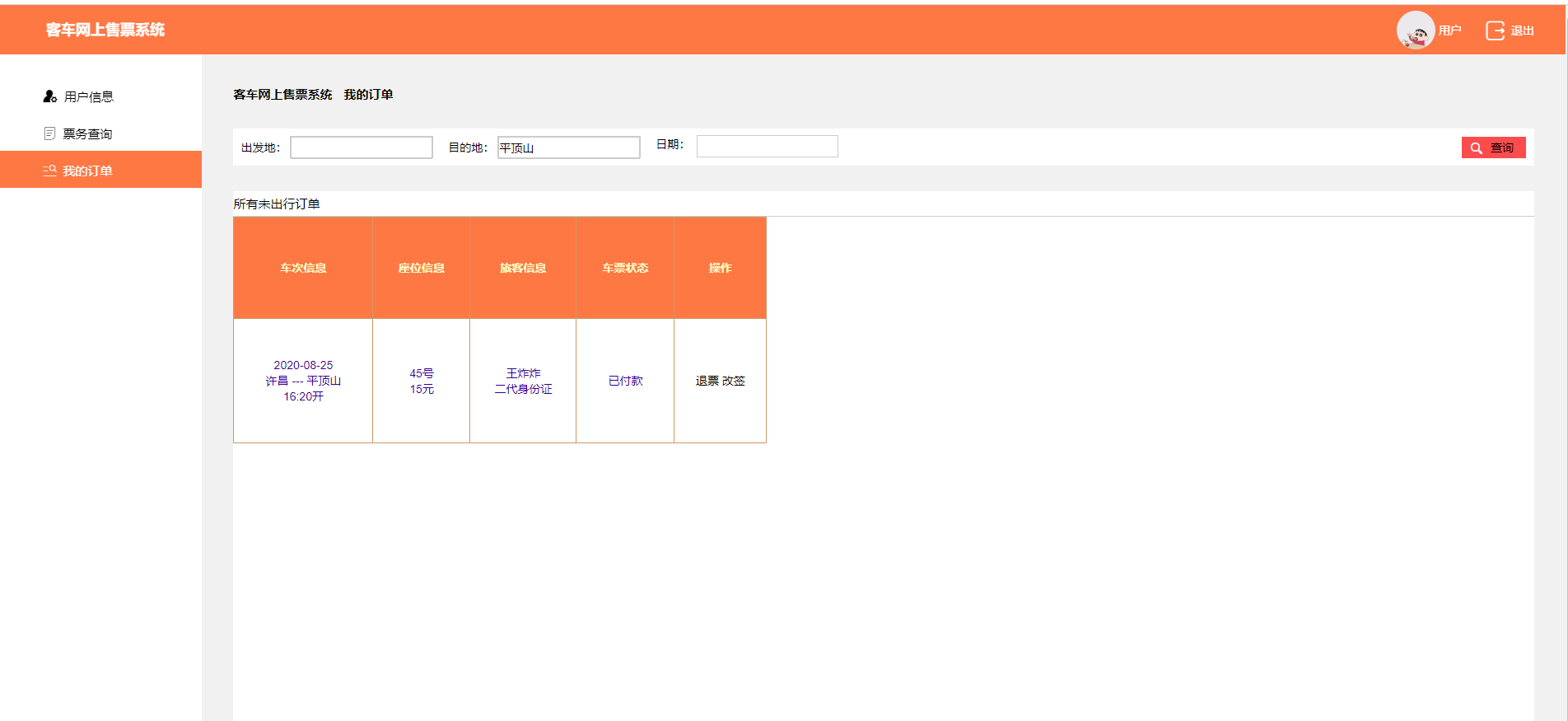
(1)我的订单页面前台效果

(2)我的订单页面前台代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link href="../css/reset.css" rel="stylesheet" />
<link href="../css/iconfont.css" rel="stylesheet" />
<link href="../css/aa.css" rel="stylesheet" />
<script src="../js/jquery-1.9.1.min.js"></script>
<script src="../js/f.js"></script>
<script src="../js/laydate/laydate.js"></script>
<script>
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
</script>
<style type="text/css">
.icon-weibiaoti1:before {
content: "\e695";
}
.icon-xinxiliulan:before {
content: "\e614";
}
#test1{clear:both;border:1px solid #ccc;height:25px;position:relative; left:50px;bottom:20px;}
.InputDiv{border:none;}
#txtCfd,#txtMdd{border:1px solid #ccc;height:25px;}
#btnTP,#btnGQ{color:#fff;}
.auto-style1 {
background: #fff;
margin-left: 40px;
}
.headboxtext{
height:30px;
line-height:30px;
}
#GridView1{
text-align:center;
}
</style>
<title>我的订单</title>
</head>
<body>
<form id="form1" runat="server">
<div class="PublicHead clearfix">
<div class="leftBox clearfix">
<!--<div class="companyLogo">
<img src="images/logo.jpg" />
</div>-->
<!--<i class="iconfont icon-caidan"></i>-->
<div class="companyText">
客车网上售票系统
</div>
</div>
<div class="RightBox clearfix">
<div class="UserPhotoBox">
<div class="UserPic">
<img src="../Images/user.jpg"/>
</div>
<div class="UserName">
用户
</div>
</div>
<a href="Login.aspx">
<div class="dropOutBox">
<i class="iconfont icon-app_icons--">
</i>
<span>退出</span>
</div>
</a>
</div>
</div>
<div class="PublicDownWhole clearfix">
<!--左侧-->
<div class="leftBox">
<ul>
<a href="UpdatePersonalInfo.aspx"> <li class=""><i class="iconfont icon-yonghuguanli"></i><span>用户信息</span></li></a>
<a href="SelectTicket.aspx">
<li class=""><i class="iconfont icon-tubiao_dingdan"></i><span>票务查询</span></li>
</a>
<a href="MyOrder.aspx">
<li class="Select"><i class="iconfont icon-fenlei"></i><span>我的订单</span></li>
</a>
</ul>
</div>
<!--右侧-->
<div class="RightBox">
<div class="PublicContentBox">
<!--公用指向页面名字-->
<div class="PublicPointToAgeText">
<span class="span1">客车网上售票系统 </span> <span class="span2">我的订单</span>
</div>
<!--查询-->
<div class="InquireBox clearfix">
<div class="InquireleftBox">
<div class="Text">出发地:</div>
<div class="InputDiv"> <asp:TextBox ID="txtCfd" runat="server"></asp:TextBox></div>
</div>
<div class="InquireleftBox">
<div class="Text">目的地:</div>
<div class="InputDiv"> <asp:TextBox ID="txtMdd" runat="server"></asp:TextBox></div>
</div>
<div class="InquireleftBox" >
<div class="layui-inline">
<label class="layui-form-label">日期:</label>
<div class="layui-input-inline">
<asp:textBox runat="server" class="layui-input" id="test1"></asp:textBox>
</div>
</div>
</div>
<div class="PublicBtnIcon Color1Btn fr">
<i class="iconfont icon-icon-chaxun"></i>
<%--<span>查询</span>--%>
<asp:Button ID="btnSelect" runat="server" Text="查询" style="width: 38px" OnClick="btnSelect_Click" />
</div>
</div>
<!--表修改-->
<div class="auto-style1" style="margin-left:0px; height:700px;">
<div class="headbox">
<div class="headboxtext">
<%--<span class="span1">车票查询</span>--%>
<asp:Label ID="lblSelect" runat="server" Text="所有未出行订单"></asp:Label>
</div>
</div>
<!--查询到的表格-->
<asp:GridView ID="GridView1" runat="server" BackColor="White" BorderColor="#CC9966" BorderWidth="1px" CellPadding="4" AutoGenerateColumns="False" Height="275px" Width="648px" OnRowDeleting="GridView1_RowDeleting" DataKeyNames="Oid" OnRowUpdating="GridView1_RowUpdating">
<Columns>
<asp:TemplateField HeaderText="车次信息">
<ItemTemplate>
<asp:Label ID="Label4" runat="server" Text='<%#Eval("Start_date").ToString() %>'></asp:Label>
<br />
<asp:Label ID="Label3" runat="server" Text='<%#Eval("Begin_sta").ToString() %>'></asp:Label>
<asp:Label ID="Label6" runat="server" Text="---"></asp:Label>
<asp:Label ID="Label5" runat="server" Text='<%#Eval("End_sta").ToString() %>'></asp:Label>
<br />
<asp:Label ID="Label2" runat="server" Text='<%#Eval("Start_time").ToString()+"开" %>'></asp:Label>
<br />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="座位信息">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%#Eval("Seatnum").ToString()+"号" %>'></asp:Label>
<br />
<asp:Label ID="Label7" runat="server" Text='<%#Eval("Price").ToString()+"元" %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="旅客信息">
<ItemTemplate>
<asp:Label ID="Label8" runat="server" Text='<%#Eval("Name").ToString() %>'></asp:Label>
<br />
<asp:Label ID="Label9" runat="server" Text="二代身份证"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="车票状态">
<ItemTemplate>
<asp:Label ID="Label10" runat="server" Text='<%#(bool)Eval("State")?"已付款":"未付款" %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="操作">
<ItemTemplate>
<asp:Button ID="btnTP" runat="server" Text="退票" CommandName="delete" />
<asp:Button ID="btnGQ" runat="server" Text="改签" CommandName="update" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
<EmptyDataTemplate>
<asp:Label ID="Label11" runat="server" Text="Label"></asp:Label>
</EmptyDataTemplate>
<FooterStyle BackColor="#FFFFCC" ForeColor="#330099" />
<HeaderStyle BackColor="#fe7844" Font-Bold="True" ForeColor="#FFFFCC" />
<PagerStyle ForeColor="#330099" HorizontalAlign="Center" BackColor="#FFFFCC" />
<RowStyle BackColor="White" ForeColor="#330099" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="#663399" />
<SortedAscendingCellStyle BackColor="#FEFCEB" />
<SortedAscendingHeaderStyle BackColor="#AF0101" />
<SortedDescendingCellStyle BackColor="#F6F0C0" />
<SortedDescendingHeaderStyle BackColor="#7E0000" />
</asp:GridView>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
(3)我的订单页面后台代码(显示用户所有车票信息)
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { BindGv(); } } protected void BindGv() { Userinfo user = (Userinfo)Session["user"]; int uid = user.Uid; DataSet ds = bll.SelectInfoByUid(uid); this.GridView1.DataSource = ds; this.GridView1.DataBind(); } DAL层: public DataSet SelectInfoByUid(int uid) { string sql = $"select * from Orderinfo inner join Carinfo on Orderinfo.Cid=Carinfo.Cid where Uid={uid}"; DataSet ds = dbHelper.GetData(sql); return ds; }
(1)我的订单页面查询功能前台页面效果图

(2)我的订单页面查询功能后台代码
protected void btnSelect_Click(object sender, EventArgs e) { //从前台获取数据 //出发地 string cfd = this.txtCfd.Text; //目的地 string mdd = this.txtMdd.Text; string date = DateTime.MinValue.ToString(); if (this.test1.Text != "") { //出发日期 date = this.test1.Text; } Userinfo user = (Userinfo)Session["user"]; int uid = user.Uid; DataSet ds = bll.SelectInfoByUid(uid, cfd, mdd, date); this.GridView1.DataSource = ds; this.GridView1.DataBind(); } DAL层: public DataSet SelectInfoByUid(int uid, string beginSta, string endSta, string date) { string sql = $"select * from Orderinfo inner join Carinfo on Orderinfo.Cid=Carinfo.Cid where Uid={uid} and 1=1 "; if (beginSta != "") { sql += $"and Begin_sta ='{beginSta}'"; } if (endSta != "") { sql += $"and End_sta='{endSta}'"; } if (date != DateTime.MinValue.ToString()) { sql += $"and Start_date='{date}'"; } DataSet ds = dbHelper.GetData(sql); return ds; }
(1)我的订单页面退票功能后台代码
/// <summary> /// 退票 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e) { int oid = Convert.ToInt32(this.GridView1.DataKeys[e.RowIndex].Value); bool boo= bll.Del(oid); if (boo) { BindGv(); } else { Response.Write("<script>alert('退票失败!!!')</script>"); } } DAL层: public bool Del(int oid) { string sql = $"delete from Orderinfo where Oid={oid}"; int num=dbHelper.ExecuteNonQuery(sql); if (num!=0) { return true; } else { return false; } }
3、遇到的问题:
(1)显示我的订单页面刚开始没有考虑周全,显示的是订单表中所有信息
(2)很多想实现的效果因为能力有限没办法实现,需要前端技术
4、解决的方法:
(1)根据之前买票经历重新完善功能
(2)技术能力方面需要利用这个暑假做提升


 浙公网安备 33010602011771号
浙公网安备 33010602011771号