使用编程式导航实现图文介绍和商品评论介绍
//又称程序化导航
//在这之前我们要先区分 this.$route和this.$router这两个对象
//1. this.$route 是路由参数对象,所有路由中的的参数,params,query都属于它
//2. this.$router 是一个路由导航对象,用它,可以方便的使用js代码,实现路由的前进,后退,跳转到新的url地址
//具体请参考官方文档
//使用程序化导航的几种方式:
//1.最简单的
// this.$router.push('/home/goodsinfo'+id);
//2.传递对象
// this.$router.push({ path: '/home/goodsinfo'+id });
//3.传递命名的路由
this.$router.push({ name: 'goodsinfo', params: { id: id } });
//注意:后面冒号后的id是传递过来的,name需要在router.js中定义
所以在Goodsinfo.vue页面中:
在商品参数区域:
图文介绍按钮,和商品评论按钮分别绑定各自的函数
<mt-button type="primary" size="large" plain="" @click="godesc(id)">图文介绍</mt-button>
<mt-button type="danger" size="large" plain="" @click="gocomment(id)">商品评论</mt-button>
并在methods中添加下面的方法:
godesc(id) {
//商品图文介绍函数
this.$router.push({name: 'goodsdesc', params: {id: id}});
},
gocomment(id) {
//商品评论函数
this.$router.push({name: 'goodscomment', params: {id: id}});
},
//router.js中添加如下代码:(前提创建好对应的组件)
//导入商品图文介绍组件
import GoodsDesc from './components/goods/GoodsDesc.vue'
//导入商品评论组件
import GoodsComment from './components/goods/GoodsComment.vue'
routes: [//配置路由规则
{//商品图文介绍
path:'/home/goodsinfo/goodsdesc/:id', name: 'goodsdesc',component:GoodsDesc
},
{//商品评论
path:'/home/goodsinfo/goodscomment/:id',name:'goodscomment',component:GoodsComment
}
]
以上代码就可以实现路由的跳转了,要获取接口的数据,还需要在:
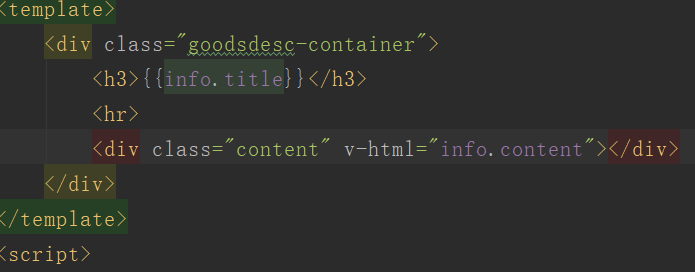
GoodsDesc.vue中写获取数据的函数:


在GoodsComment.vue中,运用前面的评论组件:
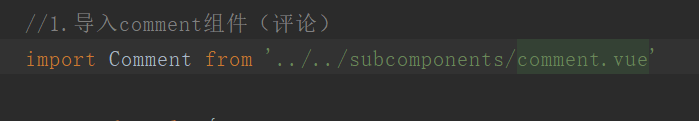
1.需要导入评论组件

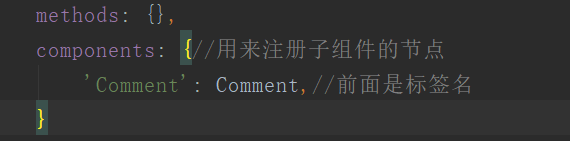
2.使用commponents来注册子组件的节点

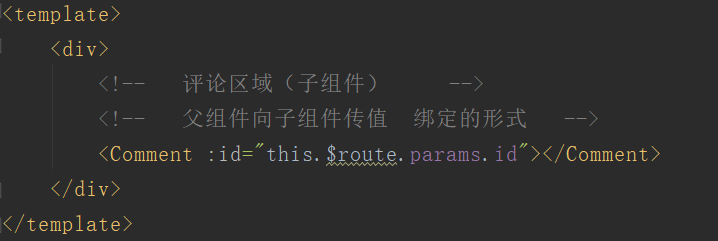
3.将评论组件添加到template中






 浙公网安备 33010602011771号
浙公网安备 33010602011771号