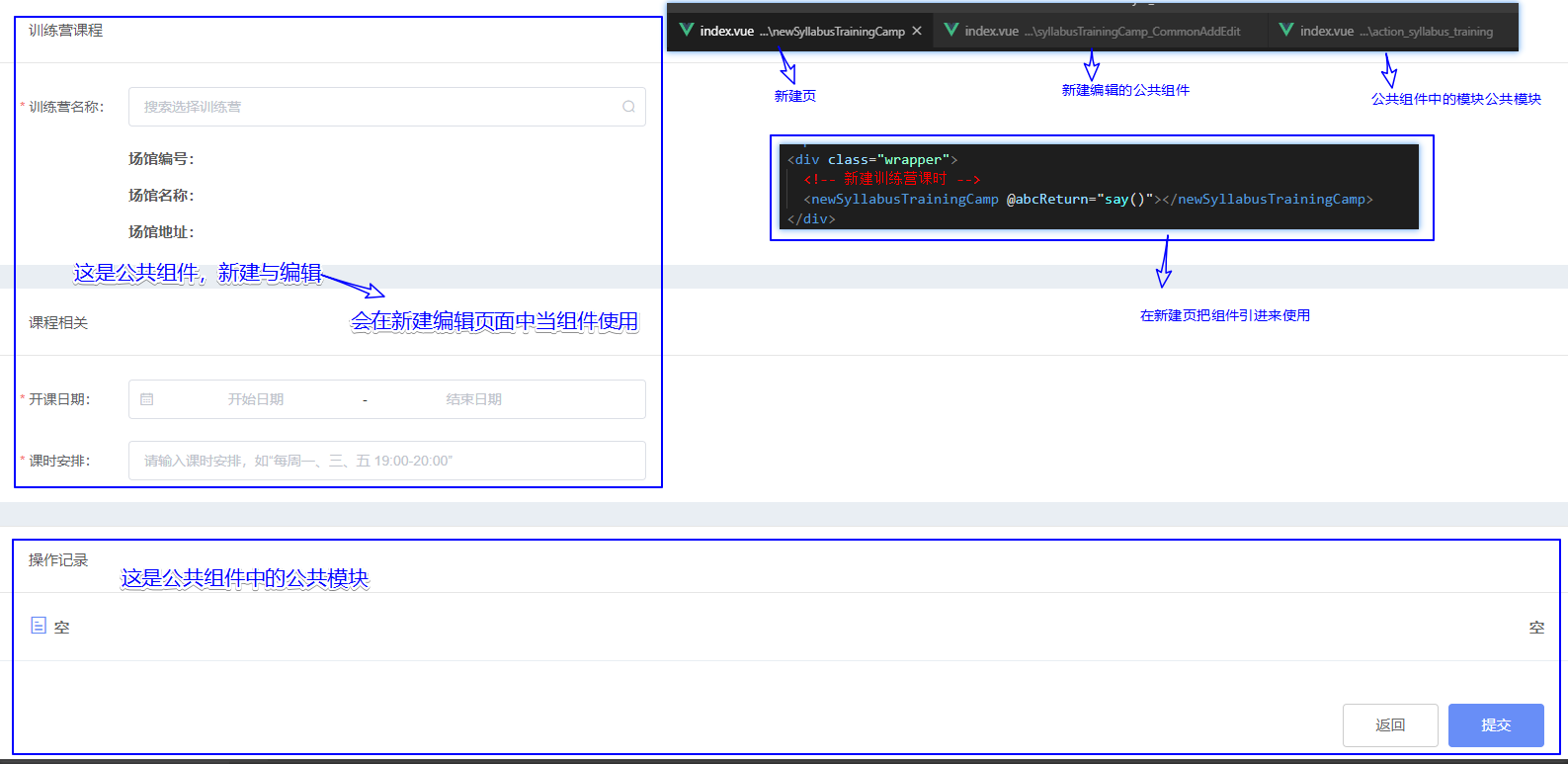
Vue公共组件( 页面 )之间的操作
当你信仰的力量、变得越来越强烈、终有一天突破灰白的墙面、真实的感觉战胜花哨的装点、怎样才叫伟大在心中彰显
( 你突然闯进我的生活,离开后打乱了我的生活方式,生命的汇合无法说得清 )

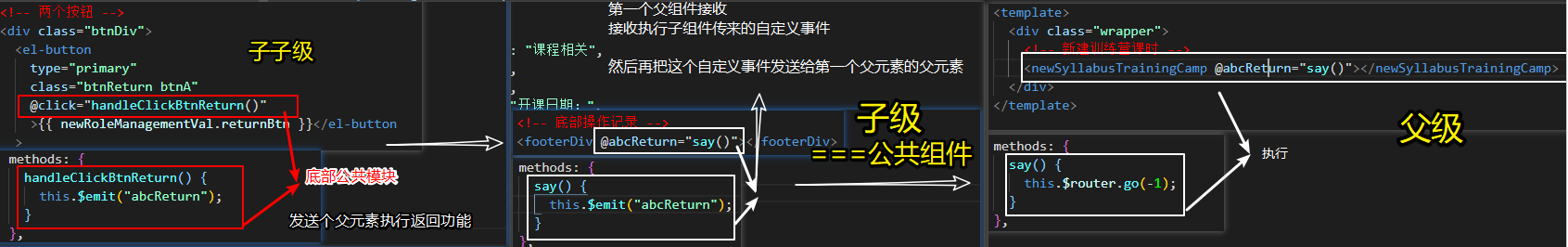
一、返回按钮返回功能:( 子传父 -> 子传父( 自定义事件 ) )
操作都是在父组件中操作的,子组件就是发送事件
1、首先是底部的公共模块向使用它的父元素发送自定义事件执行返回功能
2、使用底部公共模块的组件接收到事件后( 因为是公共组件所以不能直接执行 )需要向使用这个公共组件的父元素把刚刚接收到的自定义事件发送过去
3、使用公共组件的组件接收到子组件传来的自定义事件后执行

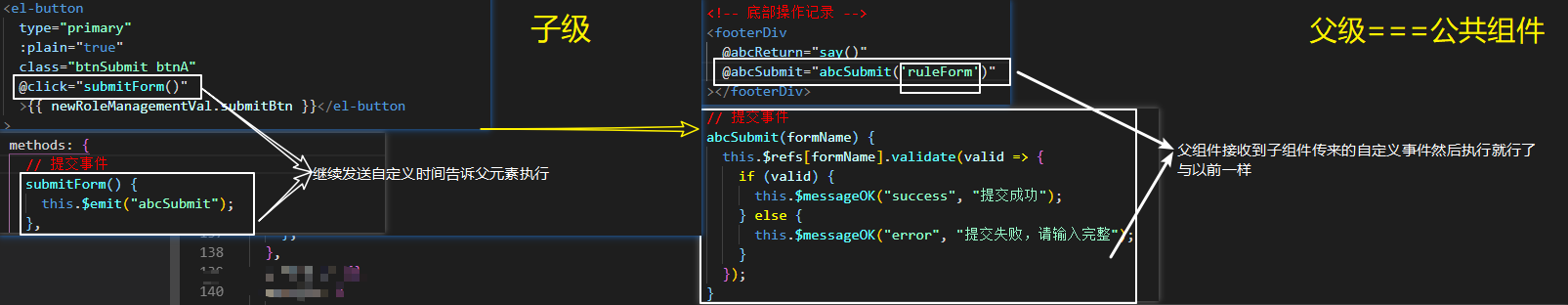
二、提交按钮正则验证( 子传父( 这个功能传一次就可以了 ) )
正则验证就不需要三级传了,只在公共组件操作因为新建和编辑都要验证所以在第一个父组件操作就行了

三、新建功能的实现( 这块儿我得先想想 , 可能会表达不清楚)Do You Rember
1、我的这个新建功能有模糊搜索这一块所以我也一块写了
2、触发子子级中的提交按钮,所以需要子父传值执行自定义事件,子子级 -> 子级(公共页面) -> 父级(使用公共页面的父组件)
3、触发子子级中的自定义事件完成正则与提交功能( 子子级任务完成 ) ---> 子级( 公共页面 )接收子子级传来的自定义事件然后触发( 正则判断完成 )

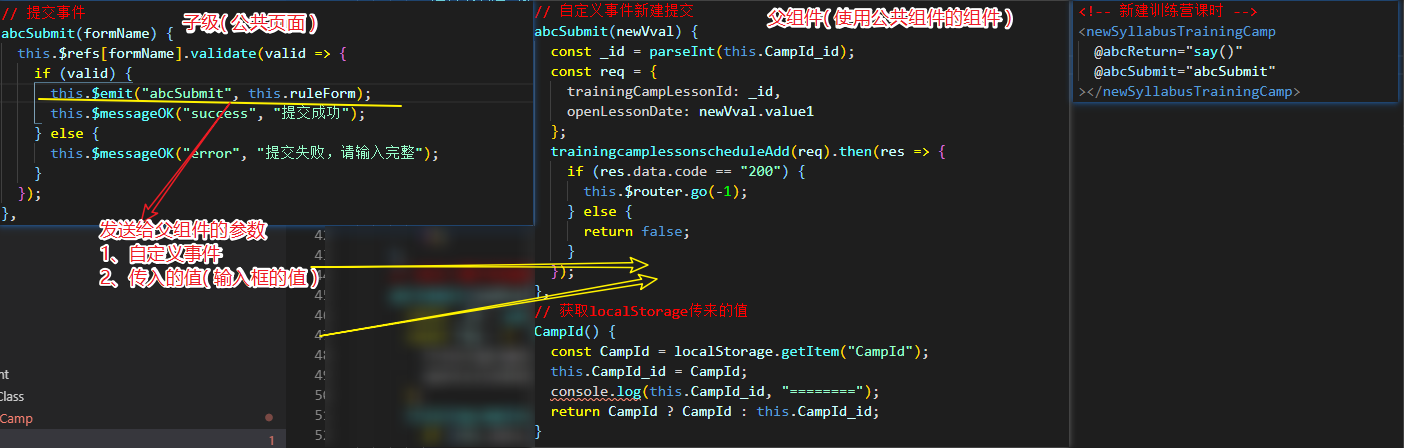
4、向父组件( 使用公共页面的组件 )发送自定义事件和输入框绑定的值,因为所有的东西都在这个公共组件里了子组件负责调用父组件负责操作
发送过去父组件接收完成新建功能 <!-- 这个一会儿再说,先看模糊搜索 -->

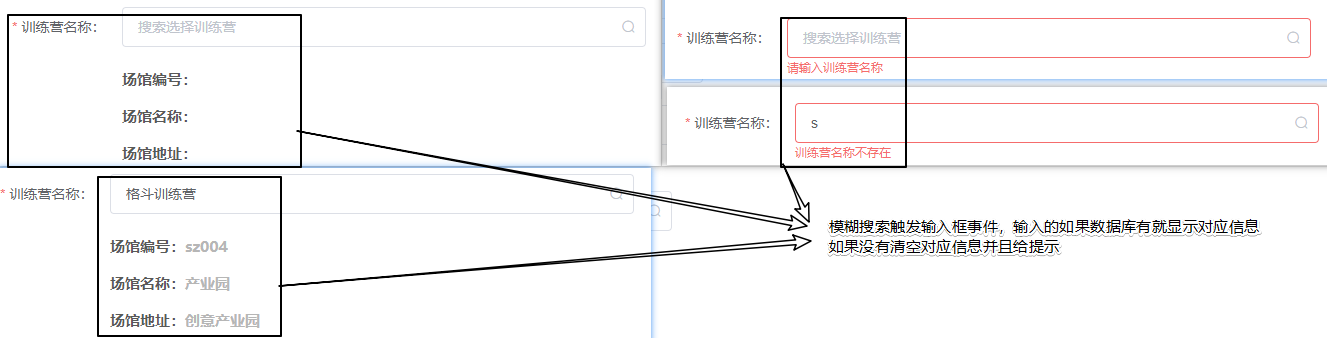
5、公共页面中的模糊搜索功能( 因为新建和编辑都有模糊搜索所以直接写在了公共页面直接两个都完成 )

结构:绑定输入框事件 <el-input v-model="item.coachSrearchShopValue" @input="dimSearch()"></el-input> data中: // 正则判断用于校验输入框的值是否与数据库匹配 var checkAge = (rule, value, callback) => { if (!value) { return callback(new Error("请输入训练营名称")); } setTimeout(() => { if (value != this.dimValue_value) { callback(new Error("训练营名称不存在")); this.emptyVal(); } else { callback(); } }, 300); }; return { coachSrearchShopValue:"",//用户模糊搜索传给后端 dimSearchVal: [], //获取所有数据 dimValue_value: "" //获取训练营名称用于判断 } 事件: // 模糊搜索===查看接口 coachSrearchShopValue 如果有就显示如果没有就清空 dimSearch() { this.dim(); }, dim() { let val = this.ruleForm.formInlineList[0].coachSrearchShopValue; let _val = this.ruleForm.formInlineList[0]; let req = { trainingCampLessonName: val }; trainingcamplessonscheduleList(req).then(res => { this.dimSearchVal = res.data.data.rows; if (res.data.code == "200") { this.dimSearchVal.map(item => { this.dimValue_value = item.trainingCampLesson.name;//获取训练营名称 用户判断
let _item = item.trainingCampLesson.gymnasium;
// 判断输入框是否与返回数据一致 一致就显示不一致就清空
if (val == item.trainingCampLesson.name) {
_val.pCode = _item.code;
_val.pName = _item.name; _val.pAaddress = _item.address; } else { val = ""; this.emptyVal(); } }); } else { return false; } }); }, // 用于搜索不成功后清空的函数 emptyVal() { let empty_val = this.ruleForm.formInlineList[0];
// 底部对应的三个P标签
mpty_val.pCode = "";
empty_val.pName = "";
empty_val.pAaddress = "";
}
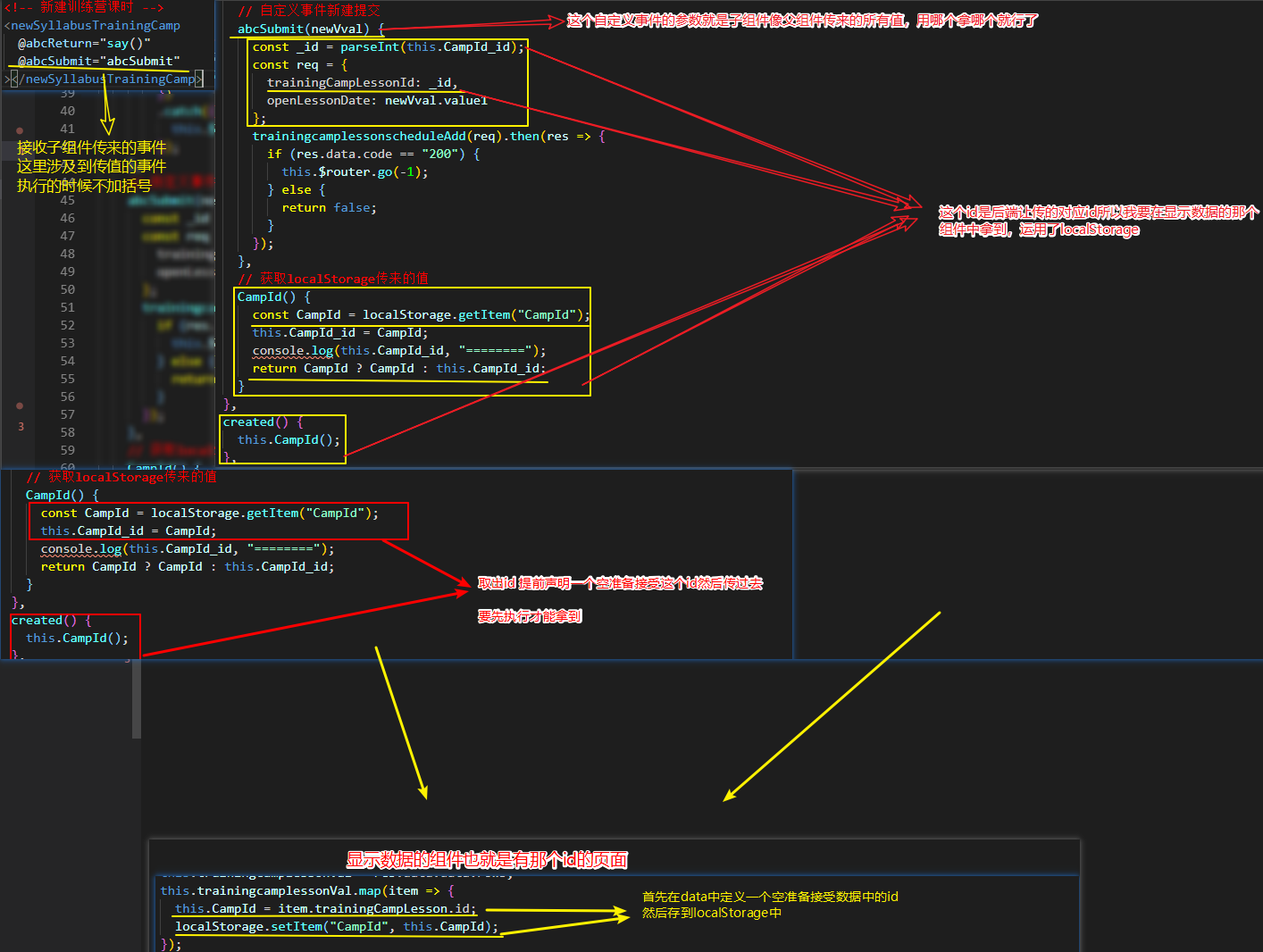
6、完成新建功能( 在公共组件已经把事件和绑定的值发送给了父元素,接下来就是父元素接收调接口传参等操作 )
父组件使用公共组件的组件
自定义事件名与函数名如果冲突需要去掉括号执行,不冲突加括号也可以执行





 浙公网安备 33010602011771号
浙公网安备 33010602011771号