ArcGIS.Server.9.3和ArcGIS API for Flex的GeometryService和buffer分析(十)
目的:
1.ArcGIS API for Flex用GeometryService实现点、线、面的buffer分析。
准备工作:
1.在ArcGIS.Server.9.3发布一个叫USA的Map Service。
2.在ArcGIS.Server.9.3发布一个叫Geometry的Geometry Service,默认设置就可以了。
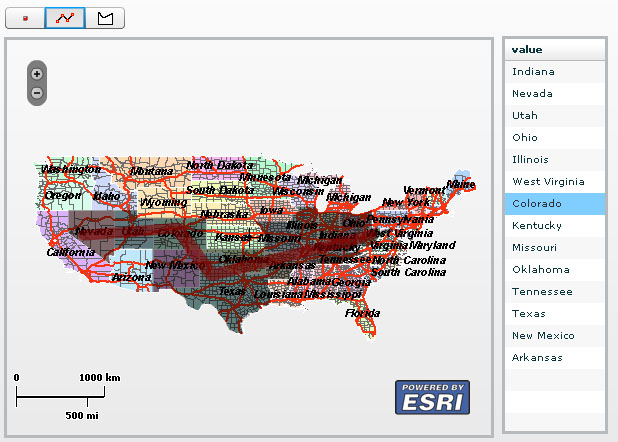
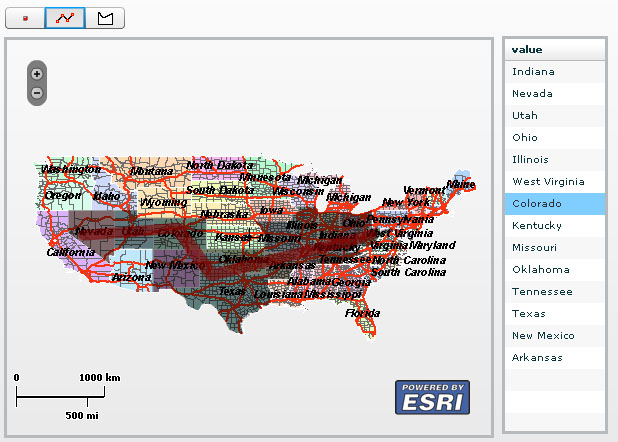
完成后的效果图:

开始:
0.首先介绍一下Geometry Service,Geometry Service是给程序提供几何计算如 buffering, simplifying, calculating areas 、lengths, projecting等功能,Geometry Service可以用来代替ArcObjects 或geoprocessing service等做的这些几何计算,它是ArcGIS Server 9.3提供的新功能,本篇就是用它来实现buffer的分析。
1.启动Flex Builder3新建工程以及引入1.0正式版的ArcGIS API for Flex library的开发包。
2.新建bufferTest.mxml页面,添加Map、ArcGISDynamicMapServiceLayer、GraphicsLayer等。具体代码如下:
9.按照上面的过程首先添加ToggleButtonBar的itemClick事件方法itemClickHandler(event),代码如下:
1.ArcGIS API for Flex用GeometryService实现点、线、面的buffer分析。
准备工作:
1.在ArcGIS.Server.9.3发布一个叫USA的Map Service。
2.在ArcGIS.Server.9.3发布一个叫Geometry的Geometry Service,默认设置就可以了。
完成后的效果图:

开始:
0.首先介绍一下Geometry Service,Geometry Service是给程序提供几何计算如 buffering, simplifying, calculating areas 、lengths, projecting等功能,Geometry Service可以用来代替ArcObjects 或geoprocessing service等做的这些几何计算,它是ArcGIS Server 9.3提供的新功能,本篇就是用它来实现buffer的分析。
1.启动Flex Builder3新建工程以及引入1.0正式版的ArcGIS API for Flex library的开发包。
2.新建bufferTest.mxml页面,添加Map、ArcGISDynamicMapServiceLayer、GraphicsLayer等。具体代码如下:
1 <mx:Canvas width="490" height="401" borderStyle="solid" borderThickness="3" verticalCenter="16" left="10">
<mx:Canvas width="490" height="401" borderStyle="solid" borderThickness="3" verticalCenter="16" left="10">
2 <esri:Map id="myMap" crosshairVisible="true">
<esri:Map id="myMap" crosshairVisible="true">
3 <esri:ArcGISDynamicMapServiceLayer url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer" />
<esri:ArcGISDynamicMapServiceLayer url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer" />
4 <esri:GraphicsLayer id="myGraphicsLayer" />
<esri:GraphicsLayer id="myGraphicsLayer" />
5 </esri:Map>
</esri:Map>
6 </mx:Canvas>
</mx:Canvas>
3. 然后在Map控件的右边在添加一个Grid用来显示buffer分析后的数据,代码如下:
 <mx:Canvas width="490" height="401" borderStyle="solid" borderThickness="3" verticalCenter="16" left="10">
<mx:Canvas width="490" height="401" borderStyle="solid" borderThickness="3" verticalCenter="16" left="10">2
 <esri:Map id="myMap" crosshairVisible="true">
<esri:Map id="myMap" crosshairVisible="true">3
 <esri:ArcGISDynamicMapServiceLayer url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer" />
<esri:ArcGISDynamicMapServiceLayer url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer" />4
 <esri:GraphicsLayer id="myGraphicsLayer" />
<esri:GraphicsLayer id="myGraphicsLayer" />5
 </esri:Map>
</esri:Map>6
 </mx:Canvas>
</mx:Canvas>1 <mx:DataGrid id="datalist" height="398" verticalCenter="14" borderStyle="solid" borderThickness="3" left="508">
<mx:DataGrid id="datalist" height="398" verticalCenter="14" borderStyle="solid" borderThickness="3" left="508">
2 </mx:DataGrid>
</mx:DataGrid>
4.这里既然是用Geometry Service实现buffer的当然还需要添加esri:GeometryService控件,它的url属性就是上面发布的叫Geometry的Geometry Service的地址,代码如下:
 <mx:DataGrid id="datalist" height="398" verticalCenter="14" borderStyle="solid" borderThickness="3" left="508">
<mx:DataGrid id="datalist" height="398" verticalCenter="14" borderStyle="solid" borderThickness="3" left="508">2
 </mx:DataGrid>
</mx:DataGrid>1 <esri:GeometryService id="myGeometryService" url="http://jh-53a435fbc0e8/ArcGIS/rest/services/Geometry/GeometryServer"/>
<esri:GeometryService id="myGeometryService" url="http://jh-53a435fbc0e8/ArcGIS/rest/services/Geometry/GeometryServer"/>
5.这里采用在地图上画点、线、面然后根据画的几何图进行buffer,所以还需要ToggleButtonBar按钮组控件、Draw控件以及图形显示样式的定义,具体代码如下:
 <esri:GeometryService id="myGeometryService" url="http://jh-53a435fbc0e8/ArcGIS/rest/services/Geometry/GeometryServer"/>
<esri:GeometryService id="myGeometryService" url="http://jh-53a435fbc0e8/ArcGIS/rest/services/Geometry/GeometryServer"/> 1 <esri:SimpleFillSymbol id="sfs" color="0xFF0000" alpha="0.6">
<esri:SimpleFillSymbol id="sfs" color="0xFF0000" alpha="0.6">
2 </esri:SimpleFillSymbol>
</esri:SimpleFillSymbol>
3 <esri:Draw id="drawToolbar" map="{myMap}" graphicsLayer="{myGraphicsLayer}" drawEnd="drawEndHandler(event)" />
<esri:Draw id="drawToolbar" map="{myMap}" graphicsLayer="{myGraphicsLayer}" drawEnd="drawEndHandler(event)" />
4 <mx:ToggleButtonBar verticalCenter="-203" itemClick="itemClickHandler(event)" toggleOnClick="true" left="11">
<mx:ToggleButtonBar verticalCenter="-203" itemClick="itemClickHandler(event)" toggleOnClick="true" left="11">
5 <mx:dataProvider>
<mx:dataProvider>
6 <mx:Array>
<mx:Array>
7 <mx:Object icon="{point}" />
<mx:Object icon="{point}" />
8 <mx:Object icon="{polyline}" />
<mx:Object icon="{polyline}" />
9 <mx:Object icon="{polygon}" />
<mx:Object icon="{polygon}" />
10 </mx:Array>
</mx:Array>
11 </mx:dataProvider>
</mx:dataProvider>
12 </mx:ToggleButtonBar>
</mx:ToggleButtonBar>
6.point、polyline、polygon的icon定义如下:
 <esri:SimpleFillSymbol id="sfs" color="0xFF0000" alpha="0.6">
<esri:SimpleFillSymbol id="sfs" color="0xFF0000" alpha="0.6">2
 </esri:SimpleFillSymbol>
</esri:SimpleFillSymbol>3
 <esri:Draw id="drawToolbar" map="{myMap}" graphicsLayer="{myGraphicsLayer}" drawEnd="drawEndHandler(event)" />
<esri:Draw id="drawToolbar" map="{myMap}" graphicsLayer="{myGraphicsLayer}" drawEnd="drawEndHandler(event)" />4
 <mx:ToggleButtonBar verticalCenter="-203" itemClick="itemClickHandler(event)" toggleOnClick="true" left="11">
<mx:ToggleButtonBar verticalCenter="-203" itemClick="itemClickHandler(event)" toggleOnClick="true" left="11">5
 <mx:dataProvider>
<mx:dataProvider>6
 <mx:Array>
<mx:Array>7
 <mx:Object icon="{point}" />
<mx:Object icon="{point}" />8
 <mx:Object icon="{polyline}" />
<mx:Object icon="{polyline}" />9
 <mx:Object icon="{polygon}" />
<mx:Object icon="{polygon}" />10
 </mx:Array>
</mx:Array>11
 </mx:dataProvider>
</mx:dataProvider>12
 </mx:ToggleButtonBar>
</mx:ToggleButtonBar> 1 <mx:Script>
<mx:Script>
2 <


4 [Bindable]
[Bindable]
5 [Embed(source="assets/point.gif")]
[Embed(source="assets/point.gif")]
6 public var point:Class;
public var point:Class;
7
8 [Bindable]
[Bindable]
9 [Embed(source="assets/polyline.gif")]
[Embed(source="assets/polyline.gif")]
10 public var polyline:Class;
public var polyline:Class;
11
12 [Bindable]
[Bindable]
13 [Embed(source="assets/polygon.gif")]
[Embed(source="assets/polygon.gif")]
14 public var polygon:Class;
public var polygon:Class;
15


16 ]]>
]]>
17 </mx:Script>
</mx:Script>
7.进行buffer后得到的图形然后用来查询相关结果了所以还需要添加IdentifyTask控件,代码如下:
 <mx:Script>
<mx:Script>2
 <


4
 [Bindable]
[Bindable] 5
 [Embed(source="assets/point.gif")]
[Embed(source="assets/point.gif")]6
 public var point:Class;
public var point:Class; 7

8
 [Bindable]
[Bindable] 9
 [Embed(source="assets/polyline.gif")]
[Embed(source="assets/polyline.gif")]10
 public var polyline:Class;
public var polyline:Class; 11

12
 [Bindable]
[Bindable] 13
 [Embed(source="assets/polygon.gif")]
[Embed(source="assets/polygon.gif")]14
 public var polygon:Class;
public var polygon:Class; 15



16
 ]]>
]]>17
 </mx:Script>
</mx:Script>1 <esri:IdentifyTask id="identifyTask" identifyComplete="identifyCompleteHandler(event)" url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer"/>
<esri:IdentifyTask id="identifyTask" identifyComplete="identifyCompleteHandler(event)" url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer"/>
8.接下来开始编写功能代码,过程首先是用Draw工具在GraphicsLayer上画几何图形,然后用GeometryService对几何图形进行buffer,然后用分析得到的结果图形进行IdentifyTask出结果显示在DataGrid中。 <esri:IdentifyTask id="identifyTask" identifyComplete="identifyCompleteHandler(event)" url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer"/>
<esri:IdentifyTask id="identifyTask" identifyComplete="identifyCompleteHandler(event)" url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer"/>9.按照上面的过程首先添加ToggleButtonBar的itemClick事件方法itemClickHandler(event),代码如下:
1 private function itemClickHandler(event:ItemClickEvent):void
private function itemClickHandler(event:ItemClickEvent):void
2 {
{
3 switch(event.index)
switch(event.index)
4 {
{
5 case 0:
case 0:
6 {
{
7 drawToolbar.activate(Draw.MAPPOINT);
drawToolbar.activate(Draw.MAPPOINT);
8 break;
break;
9 }
}
10 case 1:
case 1:
11 {
{
12 drawToolbar.activate(Draw.POLYLINE);
drawToolbar.activate(Draw.POLYLINE);
13 break;
break;
14 }
}
15 case 2:
case 2:
16 {
{
17 drawToolbar.activate(Draw.POLYGON);
drawToolbar.activate(Draw.POLYGON);
18 break;
break;
19 }
}
20 }
}
21 }
}
10.接着是Draw控件的drawEnd时间方法drawEndHandler(event),代码如下:
 private function itemClickHandler(event:ItemClickEvent):void
private function itemClickHandler(event:ItemClickEvent):void2
 {
{3
 switch(event.index)
switch(event.index)4
 {
{5
 case 0:
case 0:6
 {
{7
 drawToolbar.activate(Draw.MAPPOINT);
drawToolbar.activate(Draw.MAPPOINT);8
 break;
break;9
 }
}10
 case 1:
case 1:11
 {
{12
 drawToolbar.activate(Draw.POLYLINE);
drawToolbar.activate(Draw.POLYLINE);13
 break;
break;14
 }
}15
 case 2:
case 2:16
 {
{17
 drawToolbar.activate(Draw.POLYGON);
drawToolbar.activate(Draw.POLYGON);18
 break;
break;19
 }
}20
 }
}21
 }
} 1 private function drawEndHandler(event:DrawEvent):void
private function drawEndHandler(event:DrawEvent):void
2 {
{
3 var myGraphic:Graphic=event.graphic;
var myGraphic:Graphic=event.graphic;
4 //设置buffer参数
//设置buffer参数
5 var bufferParameters : BufferParameters = new BufferParameters();
var bufferParameters : BufferParameters = new BufferParameters();
6 bufferParameters.features=[myGraphic];
bufferParameters.features=[myGraphic];
7 //buffer距离半径
//buffer距离半径
8 bufferParameters.distances = [100000];
bufferParameters.distances = [100000];
9 //buffer单位
//buffer单位
10 bufferParameters.unit = BufferParameters.UNIT_METER;
bufferParameters.unit = BufferParameters.UNIT_METER;
11 //buffer空间参照系,102113为WKID是REST API定义好的空间参照系的id
//buffer空间参照系,102113为WKID是REST API定义好的空间参照系的id
12 bufferParameters.bufferSpatialReference = new SpatialReference(102113);
bufferParameters.bufferSpatialReference = new SpatialReference(102113);
13 //添加BUFFER_COMPLETE监听
//添加BUFFER_COMPLETE监听
14 myGeometryService.addEventListener(GeometryServiceEvent.BUFFER_COMPLETE, bufferCompleteHandler);
myGeometryService.addEventListener(GeometryServiceEvent.BUFFER_COMPLETE, bufferCompleteHandler);
15 //进行buffer分析
//进行buffer分析
16 myGeometryService.buffer( bufferParameters );
myGeometryService.buffer( bufferParameters );
17 }
}
11.上面的代码中用GeometryService进行buffer已经有详细注释了,执行buffer方法后会执行bufferCompleteHandler方法,代码如下:
 private function drawEndHandler(event:DrawEvent):void
private function drawEndHandler(event:DrawEvent):void2
 {
{3
 var myGraphic:Graphic=event.graphic;
var myGraphic:Graphic=event.graphic;4
 //设置buffer参数
//设置buffer参数5
 var bufferParameters : BufferParameters = new BufferParameters();
var bufferParameters : BufferParameters = new BufferParameters();6
 bufferParameters.features=[myGraphic];
bufferParameters.features=[myGraphic];7
 //buffer距离半径
//buffer距离半径8
 bufferParameters.distances = [100000];
bufferParameters.distances = [100000];9
 //buffer单位
//buffer单位10
 bufferParameters.unit = BufferParameters.UNIT_METER;
bufferParameters.unit = BufferParameters.UNIT_METER;11
 //buffer空间参照系,102113为WKID是REST API定义好的空间参照系的id
//buffer空间参照系,102113为WKID是REST API定义好的空间参照系的id12
 bufferParameters.bufferSpatialReference = new SpatialReference(102113);
bufferParameters.bufferSpatialReference = new SpatialReference(102113); 13
 //添加BUFFER_COMPLETE监听
//添加BUFFER_COMPLETE监听14
 myGeometryService.addEventListener(GeometryServiceEvent.BUFFER_COMPLETE, bufferCompleteHandler);
myGeometryService.addEventListener(GeometryServiceEvent.BUFFER_COMPLETE, bufferCompleteHandler); 15
 //进行buffer分析
//进行buffer分析16
 myGeometryService.buffer( bufferParameters );
myGeometryService.buffer( bufferParameters );17
 }
} 1 //buffer完成后调用方法
//buffer完成后调用方法
2 private function bufferCompleteHandler( event : GeometryServiceEvent ) : void
private function bufferCompleteHandler( event : GeometryServiceEvent ) : void
3 {
{
4 myGraphicsLayer.clear();
myGraphicsLayer.clear();
5 //移除BUFFER_COMPLETE监听
//移除BUFFER_COMPLETE监听
6 myGeometryService.removeEventListener(GeometryServiceEvent.BUFFER_COMPLETE,bufferCompleteHandler);
myGeometryService.removeEventListener(GeometryServiceEvent.BUFFER_COMPLETE,bufferCompleteHandler);
7 //获取buffer结果Graphic
//获取buffer结果Graphic
8 for each (var graphic : Graphic in event.graphics )
for each (var graphic : Graphic in event.graphics )
9 {
{
10 //设置显示样式
//设置显示样式
11 graphic.symbol = sfs;
graphic.symbol = sfs;
12 //添加到GraphicsLayer进行显示
//添加到GraphicsLayer进行显示
13 myGraphicsLayer.add( graphic );
myGraphicsLayer.add( graphic );
14
15 var identifyParams:IdentifyParameters=new IdentifyParameters();
var identifyParams:IdentifyParameters=new IdentifyParameters();
16 //查询结果需要返回Geometry
//查询结果需要返回Geometry
17 identifyParams.returnGeometry=true;
identifyParams.returnGeometry=true;
18 //查询冗余范围
//查询冗余范围
19 identifyParams.tolerance=1;
identifyParams.tolerance=1;
20 //宽
//宽
21 identifyParams.width = myMap.width;
identifyParams.width = myMap.width;
22 //高
//高
23 identifyParams.height = myMap.height;
identifyParams.height = myMap.height;
24 //设置查询的Geometry
//设置查询的Geometry
25 identifyParams.geometry=graphic.geometry;
identifyParams.geometry=graphic.geometry;
26 //从ComboBox获取选择的图层index设置要查询的图层
//从ComboBox获取选择的图层index设置要查询的图层
27 //查询图层id为2的图层,就是States层
//查询图层id为2的图层,就是States层
28 identifyParams.layerIds=[2];
identifyParams.layerIds=[2];
29 //查询可见图层
//查询可见图层
30 //identifyParams.layerOption=IdentifyParameters.LAYER_OPTION_VISIBLE;
//identifyParams.layerOption=IdentifyParameters.LAYER_OPTION_VISIBLE;
31 identifyParams.mapExtent=myMap.extent;
identifyParams.mapExtent=myMap.extent;
32 //进行查询
//进行查询
33 identifyTask.execute(identifyParams);
identifyTask.execute(identifyParams);
34 }
}
35 }
}
12.上面的代码中在最后执行了IdentifyTask的execute方法进行Identify查询,查询结束后会调用identifyCompleteHandler方法把结果显示在DataGrid中,代码如下:
 //buffer完成后调用方法
//buffer完成后调用方法2
 private function bufferCompleteHandler( event : GeometryServiceEvent ) : void
private function bufferCompleteHandler( event : GeometryServiceEvent ) : void3
 {
{4
 myGraphicsLayer.clear();
myGraphicsLayer.clear();5
 //移除BUFFER_COMPLETE监听
//移除BUFFER_COMPLETE监听6
 myGeometryService.removeEventListener(GeometryServiceEvent.BUFFER_COMPLETE,bufferCompleteHandler);
myGeometryService.removeEventListener(GeometryServiceEvent.BUFFER_COMPLETE,bufferCompleteHandler);7
 //获取buffer结果Graphic
//获取buffer结果Graphic8
 for each (var graphic : Graphic in event.graphics )
for each (var graphic : Graphic in event.graphics )9
 {
{10
 //设置显示样式
//设置显示样式11
 graphic.symbol = sfs;
graphic.symbol = sfs;12
 //添加到GraphicsLayer进行显示
//添加到GraphicsLayer进行显示13
 myGraphicsLayer.add( graphic );
myGraphicsLayer.add( graphic );14

15
 var identifyParams:IdentifyParameters=new IdentifyParameters();
var identifyParams:IdentifyParameters=new IdentifyParameters();16
 //查询结果需要返回Geometry
//查询结果需要返回Geometry17
 identifyParams.returnGeometry=true;
identifyParams.returnGeometry=true;18
 //查询冗余范围
//查询冗余范围19
 identifyParams.tolerance=1;
identifyParams.tolerance=1;20
 //宽
//宽21
 identifyParams.width = myMap.width;
identifyParams.width = myMap.width;22
 //高
//高23
 identifyParams.height = myMap.height;
identifyParams.height = myMap.height;24
 //设置查询的Geometry
//设置查询的Geometry25
 identifyParams.geometry=graphic.geometry;
identifyParams.geometry=graphic.geometry;26
 //从ComboBox获取选择的图层index设置要查询的图层
//从ComboBox获取选择的图层index设置要查询的图层27
 //查询图层id为2的图层,就是States层
//查询图层id为2的图层,就是States层28
 identifyParams.layerIds=[2];
identifyParams.layerIds=[2];29
 //查询可见图层
//查询可见图层30
 //identifyParams.layerOption=IdentifyParameters.LAYER_OPTION_VISIBLE;
//identifyParams.layerOption=IdentifyParameters.LAYER_OPTION_VISIBLE;31
 identifyParams.mapExtent=myMap.extent;
identifyParams.mapExtent=myMap.extent;32
 //进行查询
//进行查询33
 identifyTask.execute(identifyParams);
identifyTask.execute(identifyParams);34
 }
}35
 }
} 1 //查询完成后执行的事件
//查询完成后执行的事件
2 private function identifyCompleteHandler(event:IdentifyEvent):void
private function identifyCompleteHandler(event:IdentifyEvent):void
3 {
{
4 myNav.activate(Navigation.PAN);
myNav.activate(Navigation.PAN);
5 var datas:Array=new Array();
var datas:Array=new Array();
6 //myGraphicsLayer.clear();
//myGraphicsLayer.clear();
7 //遍历查询结果把查询到的feature添加到GraphicsLayer进行高亮显示
//遍历查询结果把查询到的feature添加到GraphicsLayer进行高亮显示
8 //同时把查询到的元素的名称添加到datas对象数组用来DataGrid显示用
//同时把查询到的元素的名称添加到datas对象数组用来DataGrid显示用
9 for each (var result:IdentifyResult in event.identifyResults)
for each (var result:IdentifyResult in event.identifyResults)
10 {
{
11 myGraphicsLayer.add(result.feature);
myGraphicsLayer.add(result.feature);
12 //datas.push(result.feature.attributes);
//datas.push(result.feature.attributes);
13 datas.push({"value":result.value});
datas.push({"value":result.value});
14 }
}
15 //设置mx:DataGrid的数据源
//设置mx:DataGrid的数据源
16 datalist.dataProvider=datas;
datalist.dataProvider=datas;
17 }
}
13.这样就完成了buffer的功能,运行测试效果。 //查询完成后执行的事件
//查询完成后执行的事件2
 private function identifyCompleteHandler(event:IdentifyEvent):void
private function identifyCompleteHandler(event:IdentifyEvent):void3
 {
{4
 myNav.activate(Navigation.PAN);
myNav.activate(Navigation.PAN);5
 var datas:Array=new Array();
var datas:Array=new Array();6
 //myGraphicsLayer.clear();
//myGraphicsLayer.clear();7
 //遍历查询结果把查询到的feature添加到GraphicsLayer进行高亮显示
//遍历查询结果把查询到的feature添加到GraphicsLayer进行高亮显示8
 //同时把查询到的元素的名称添加到datas对象数组用来DataGrid显示用
//同时把查询到的元素的名称添加到datas对象数组用来DataGrid显示用9
 for each (var result:IdentifyResult in event.identifyResults)
for each (var result:IdentifyResult in event.identifyResults)10
 {
{11
 myGraphicsLayer.add(result.feature);
myGraphicsLayer.add(result.feature);12
 //datas.push(result.feature.attributes);
//datas.push(result.feature.attributes); 13
 datas.push({"value":result.value});
datas.push({"value":result.value});14
 }
}15
 //设置mx:DataGrid的数据源
//设置mx:DataGrid的数据源16
 datalist.dataProvider=datas;
datalist.dataProvider=datas;17
 }
}






 浙公网安备 33010602011771号
浙公网安备 33010602011771号