一、微信公众号开发-测试号管理配置详解(.net版)
前言:最近开发微信公众号,发现.net版的demo比较少,总结一下,做个记录。本章节主要是讲如何配置测试号管理。
前期准备:一个外网域名(我用的是花生壳做的内网穿透)
一、进入微信公众号测试号管理
地址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
二、测试号管理配置
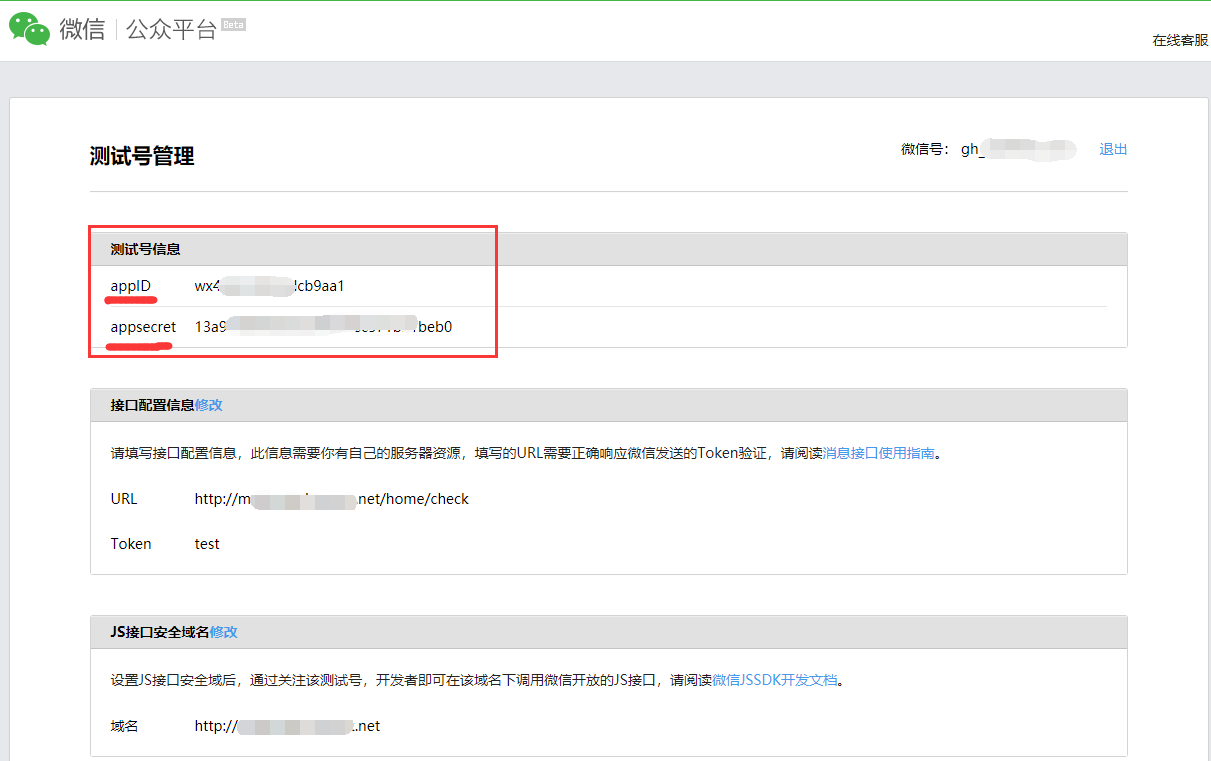
使用微信扫码登陆后,如下图:

主要配置内容:
1.接口配置信息
URL配置:通过IIS发布消息接口(接口编写方式如下),并把接口地址填入URL中(注意:使用域名,例如:http:www.baidu.com/check)
Token配置:可随意填写,但是必须和接口所传的Token值保持一致
具体接口代码如下,这里使用的是mvc方式实现的,接口地址例子:http:www.baidu.com/Home/check,Home是Controller,Check是Action。
public class HomeController : Controller { /// <summary> /// 微信测试平台接口测试配置 /// </summary> public void Check() { string echoStr = Request.QueryString["echoStr"].ToString(); if (echoStr != null) { Response.Write(echoStr); Response.End(); } } }
2.配置JS接口安全域名
域名:外网域名(例:http://www.baidu.com)
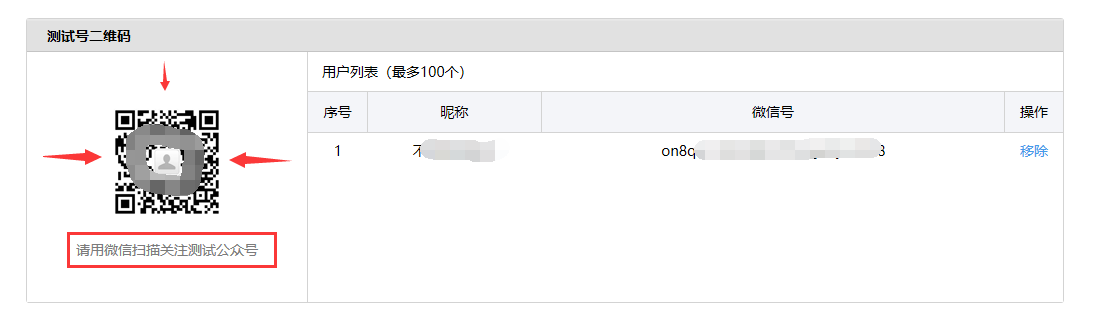
3.配置测试号二维码
扫码"测试号二维码",关注此测试公众号(如下图)

4.体验接口权限表配置
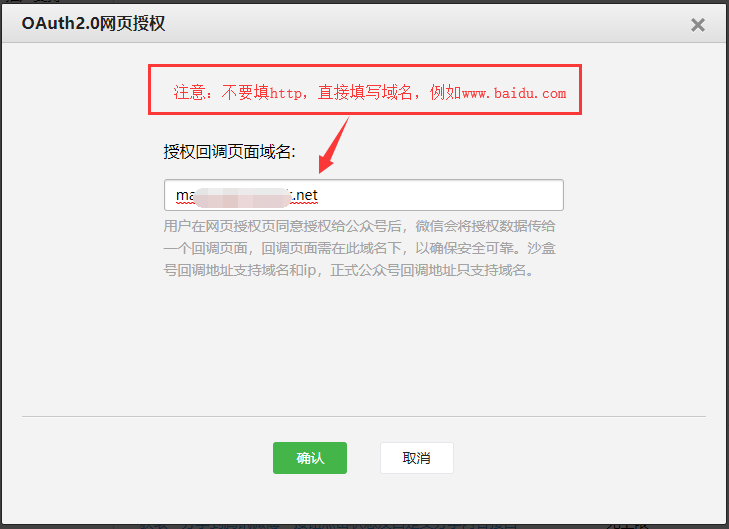
这一块主要配置两个地方,一个是“网页授权获取用户基本信息”,一个是“菜单”。
“网页授权获取用户基本信息”主要是配置域名,但是如下图:


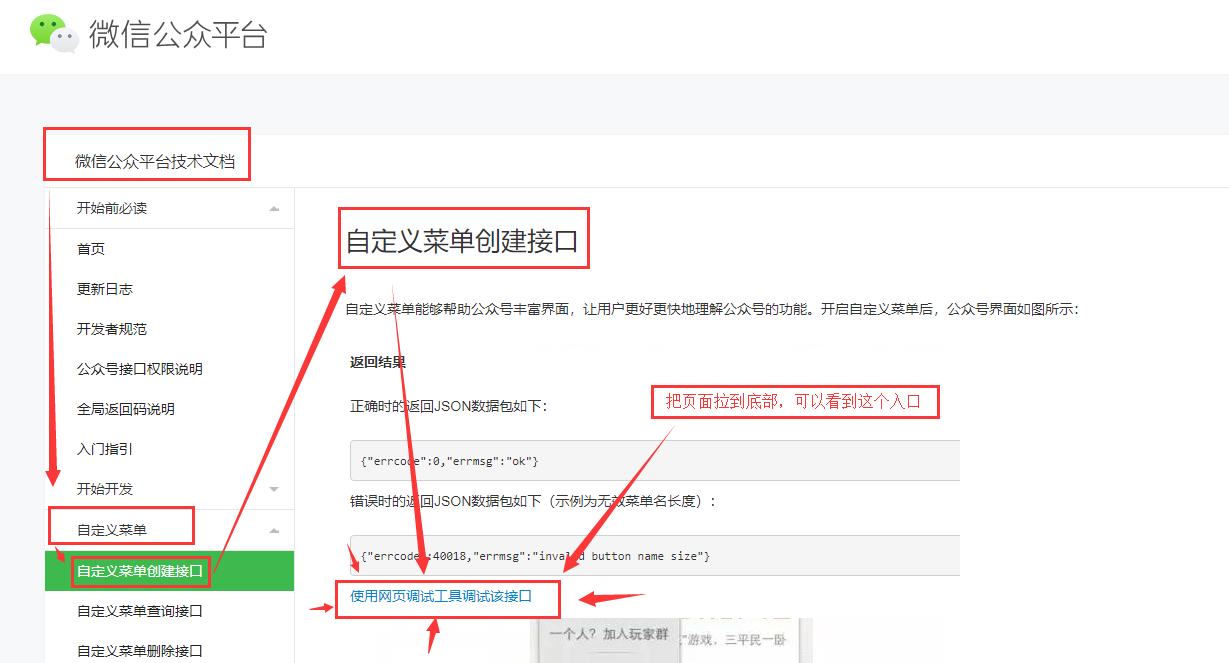
然后配置自定义菜单:我在平台上找了好久都没有找到专门配置菜单的地方,我们可以在“微信公众平台技术文档-->自定义菜单-->自定义菜单创建接口“页面配置,打开页面(建议看一下这个页面里创建菜单脚本方法)然后在页面底部,可以发现有“使用网页调试工具调试该接口”,没错,就是用它进行创建菜单,具体页面如下图:

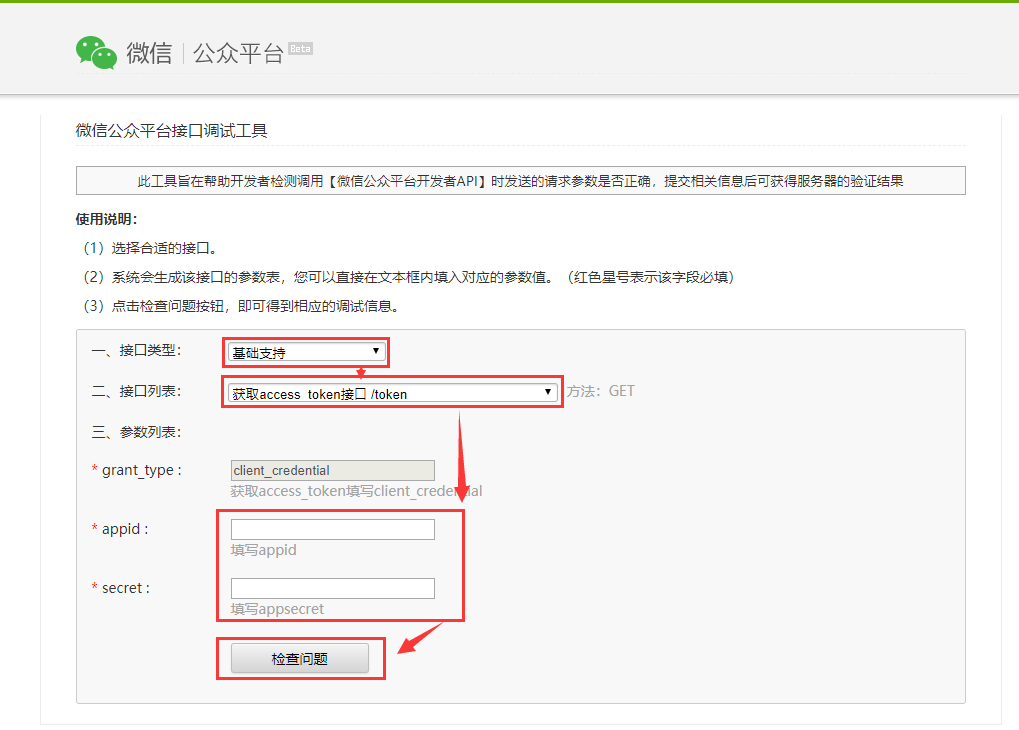
点击进入“使用网页调试工具调试该接口”,先通过appid和secret获取access_token(如下图),appid和secret在测试号管理->测试号信息里可以查看到(本章第一个截图中的测试号信息模块中就有)

获取到access_token后,在接口类型中选择“自定义菜单”,把获取到的access_token和菜单脚本(可参考微信公众平台技术文档->自定义菜单中的脚本格式)填写到参数列表中。

然后打开你在第三步中关注的测试微信公众号,就可以在公众号的菜单栏中看到“测试模块”这个模块。
结束语:本章节主要讲“测试号管理平台”的基本配置,目标是用户可以通过这些配置将测试公众号初步使用起来,下一章讲如何在测试公众号中获取微信用户的基本信息。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号