CSS(二)

box-sizing提供三种属性:
content-box(浏览器的常规方式); padding-box; border-box
=====================================================================
overflow提供四个属性:
auto; hidden; scroll; visible
=====================================================================
<div class="b3"> <div class="b4"></div> </div>
<style type="text/css"> .b3{ width: 200px; height: 200px; background-color: coral; } .b4{ width: 100px; height: 100px; background-color: darkolivegreen; /*设置上外边距,使之下移*/ margin-top: 100px; } </style>

结果如上图所示。b3也跟着b4一起下移了
外边距重叠:兄弟元素之间的相邻外边距会取最大值而不是取和【此处的相邻指的是垂直方向相邻】
如果父子元素垂直外边距相邻,则子元素的垂直外边距会设置给父元素
改写一下代码:

b3 和b4这两个div就被隔开了
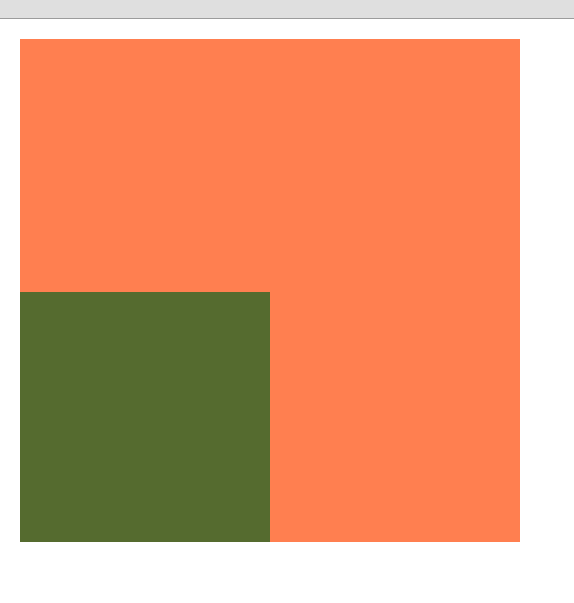
结果如下图所示:

但其实只是把b4这个div的margin起始参考位置变成了hhh,从而实现了隔开效果,这样显然不是理想
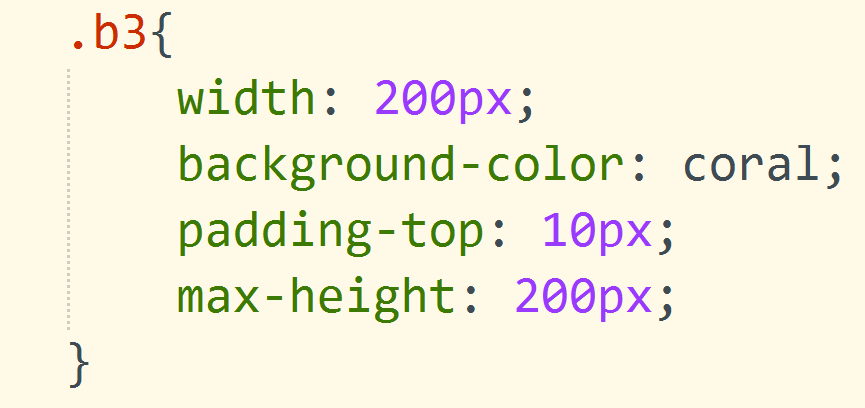
如果为b3设置一个上边框:

如果是padding-top:1px;
如下图所示:

但其实padding会影响元素的高度。所以要改变hieght,如设置:

边看视频边实践代码。非原创。
链接地址:
https://www.bilibili.com/video/av34069180/?p=52


 浙公网安备 33010602011771号
浙公网安备 33010602011771号