跟KingDZ学HTML5之四 继续探究Canvas之路径
哈哈,开始吧,这节课第一个内容是 路径。路径,顾名思义,就是俺拿着画笔,划线呗。
画图的几个步骤。
第一步:找个起点开始画图。----beginPath;
第二步 : 划线,画出自己想要的图像 。
第三步:完成图形,关闭路径。 当然也可以什么都不做,就是画一个点或者一条线 ----- closePath
第四步:填颜色。
哈哈,对不对啊,俺上小学,美术老师就是这么教的。
好了,先随便画一个图形吧。---画一条线,(*^__^*) 嘻嘻……
<script type="text/javascript"> function draw() { var c = document.getElementById("mycanvas"); var cxt = c.getContext("2d"); cxt.beginPath(); cxt.moveTo(10, 10); cxt.lineTo(100, 10); cxt.stroke(); } </script>效果图
moveTo 是一个十分有用的方法,它是绘制路径的实用方法的一部分。
你可以把它想象成是把笔提起,并从一个点移动到另一个点的过程。
lineTo 当然是划线了啊
括号中的那两个参数,相当于坐标。
最后一步,
调用 stroke或 fill 方法,这步结束之后。
图形才是实际的绘制到 canvas上去。
stroke是绘制图形的边框,fill会用填充出一个实心图形。当调用 fill 时,开放的路径会自动闭合,而无须调用 closePath ,这需要大家注意。
好了,有了上面的这两句话,我们就画一个 等边直角三角形 吧
<script type="text/javascript"> function draw() { var c = document.getElementById("mycanvas"); var cxt = c.getContext("2d"); cxt.beginPath(); cxt.moveTo(10, 10); cxt.lineTo(100, 10); cxt.lineTo(100, 100); cxt.fill(); } </script>
当然,你要最后用 stroke() 就不得不这么做了
function draw() { var c = document.getElementById("mycanvas"); var cxt = c.getContext("2d"); cxt.beginPath(); cxt.moveTo(10, 10); cxt.lineTo(100, 10); cxt.lineTo(100, 100); cxt.lineTo(10, 10); cxt.stroke(); }
呵呵,好玩不????
然后我们继续吧,下面画一个圆形。
arc 方法是来绘制弧线或圆。
arc(x, y, radius, startAngle, endAngle, anticlockwise)
arc(x, y, radius, startAngle, endAngle, anticlockwise)
该方法接受五个参数:
1、x,y 是圆心坐标;
2、radius 是半径;
3、startAngle是起弧度(以 x 轴为基准);
4、endAngle 是末弧度(以 x 轴为基准);
5、anticlockwise 为 true 表示逆时针,反之顺时针。
好了,工作贮备好了,继续吧,
function draw() { var c = document.getElementById("mycanvas"); var cxt = c.getContext("2d"); cxt.fillStyle = "#596"; cxt.beginPath(); cxt.arc(150, 150, 150, 0, Math.PI * 2, true); cxt.closePath(); cxt.fill(); }
画了一个大圆圈。
注意:
arc 方法里用到的角度是以弧度为单位而不是度。
度和弧度直接的转换可以用这个表达式:var 弧度= (Math.PI/180)*角度 ;。JS 可不支持中文,这么着理解简单
当然,你可以画一些弧线。例如
代码如下
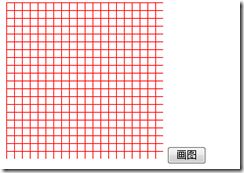
function draw() { var c = document.getElementById("mycanvas"); var cxt = c.getContext("2d"); cxt.fillStyle = "#596"; cxt.beginPath(); cxt.arc(150, 150, 150, 1, Math.PI * 1.5, true); cxt.stroke(); } 下面,我们在实现一个效果,就是实现类似 扫雷的表格
这个其实就是两个循环罢了,
<script type="text/javascript"> function draw() { var c = document.getElementById("mycanvas"); var cxt = c.getContext("2d"); cxt.beginPath(); for (var x = 0.5; x < 200; x += 10) { cxt.moveTo(x, 0); cxt.lineTo(x, 200); } for (var y = 0.5; y < 200; y += 10) { cxt.moveTo(0, y); cxt.lineTo(200, y); } cxt.strokeStyle = "#ff0000"; cxt.stroke(); } </script>
好了,完成任务,这节课到此结束。
作者:KingDZ
出处:http://www.cnblogs.com/hihell/
关于作者:作者喜欢编程,擅长ASP.NET网站开发,喜欢MVC,SilverLight开发,喜欢交流,喜欢创新
我的QQ:860866679 MSN:wangdezhen@live.com 期待有共同志向者交流进步。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题
可以通过KingDZ's
Email 联系我,非常感谢。









 浙公网安备 33010602011771号
浙公网安备 33010602011771号