2019-2020-2 20174315黄华健《网络对抗技术》Exp8 Web基础
1.实践要求
(1).Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4).Web后端:编写PHP网页,连接数据库,进行用户认证
(5).最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
2.实践操作
2.1Web前端HTML
kali默认已安装Apache,可直接使用【service apache2 start】命令打开Apache服务。
使用【netstat -aptn】查看端口信息,如果80端口被Apache2监听,则启动成功。
以下是这两步

此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:

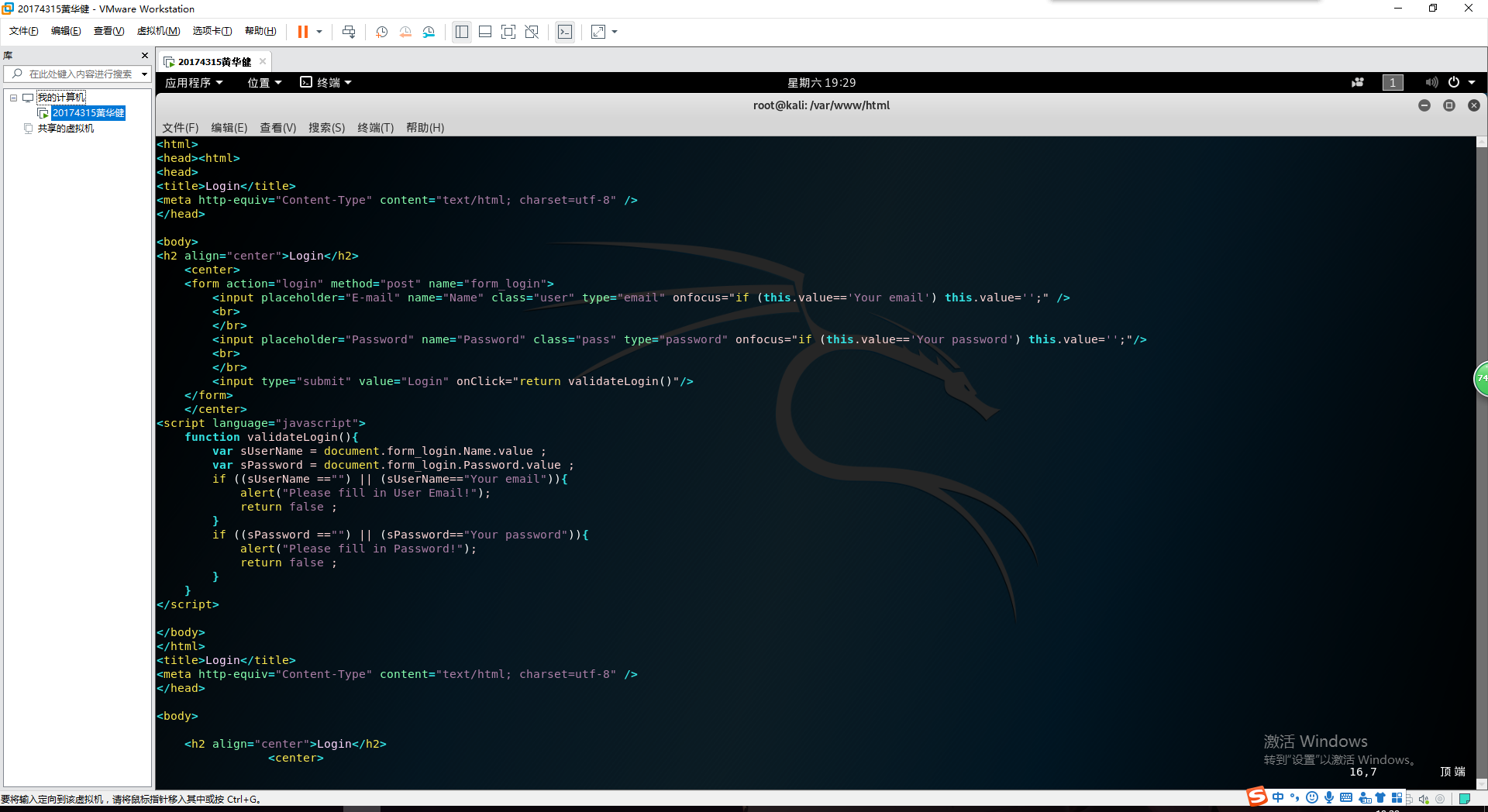
使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件login_form.html,内容如下:

在浏览器中输入/var/www/html/login_form.html打开网页如下所示:

2.2Web前端javascipt
原理:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
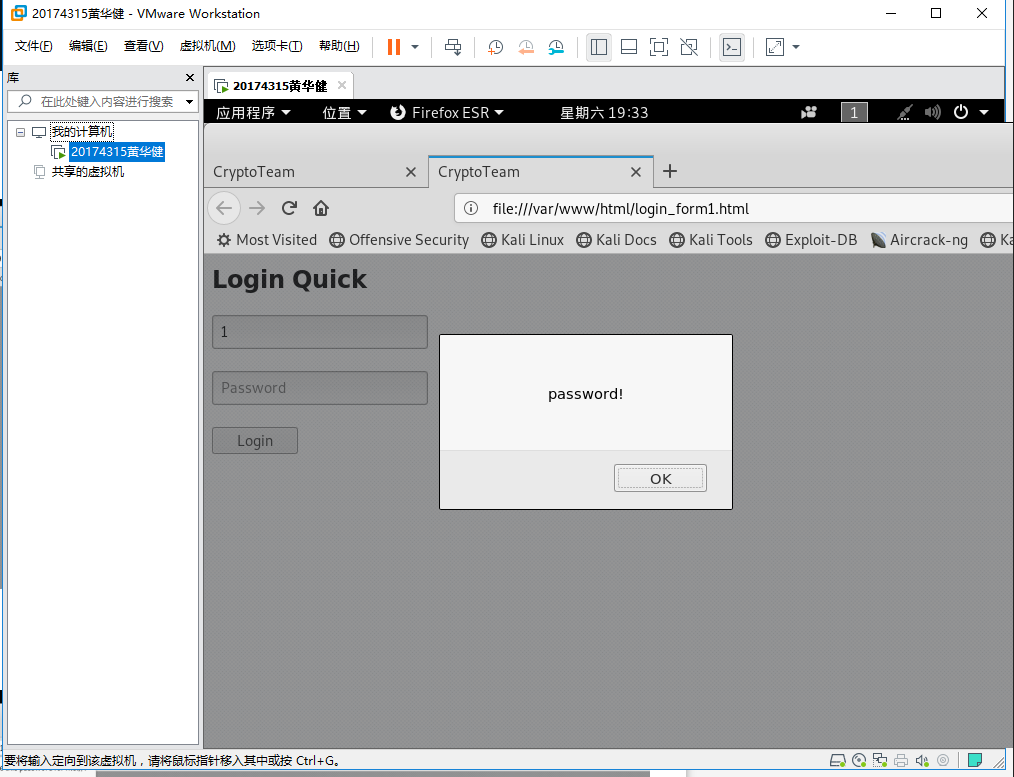
使用JavaScript来编写一个验证用户名、密码的规则。修改后的login_form1.html如下所示:

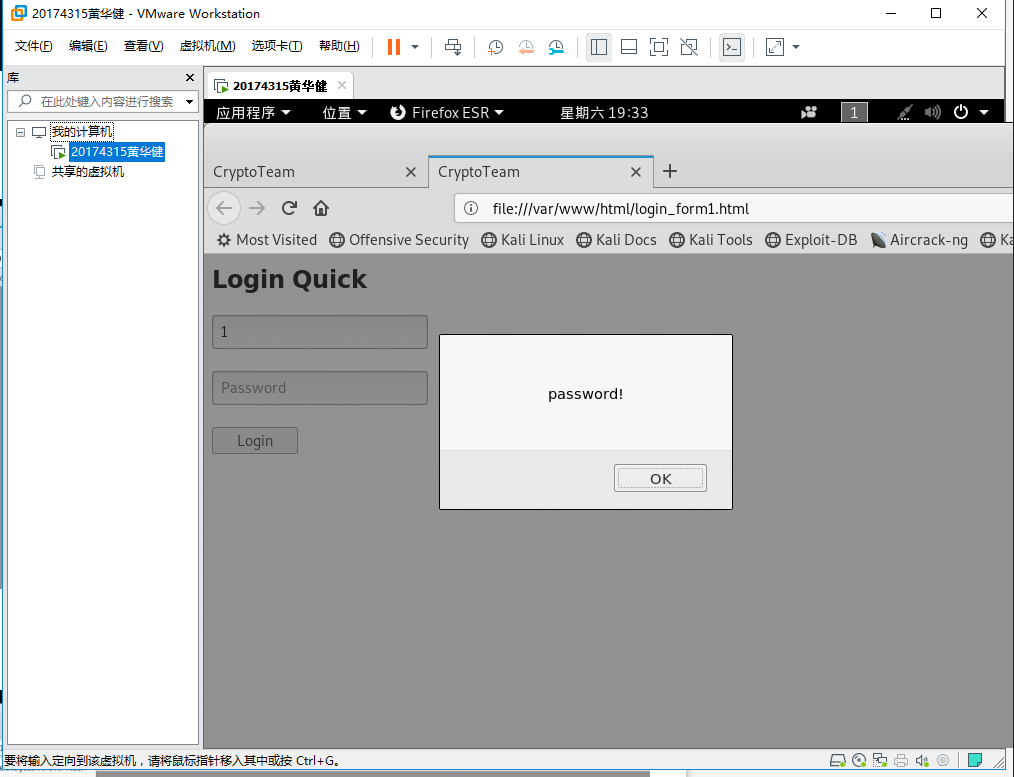
在浏览器输入网址,效果如下。


2.2MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表.
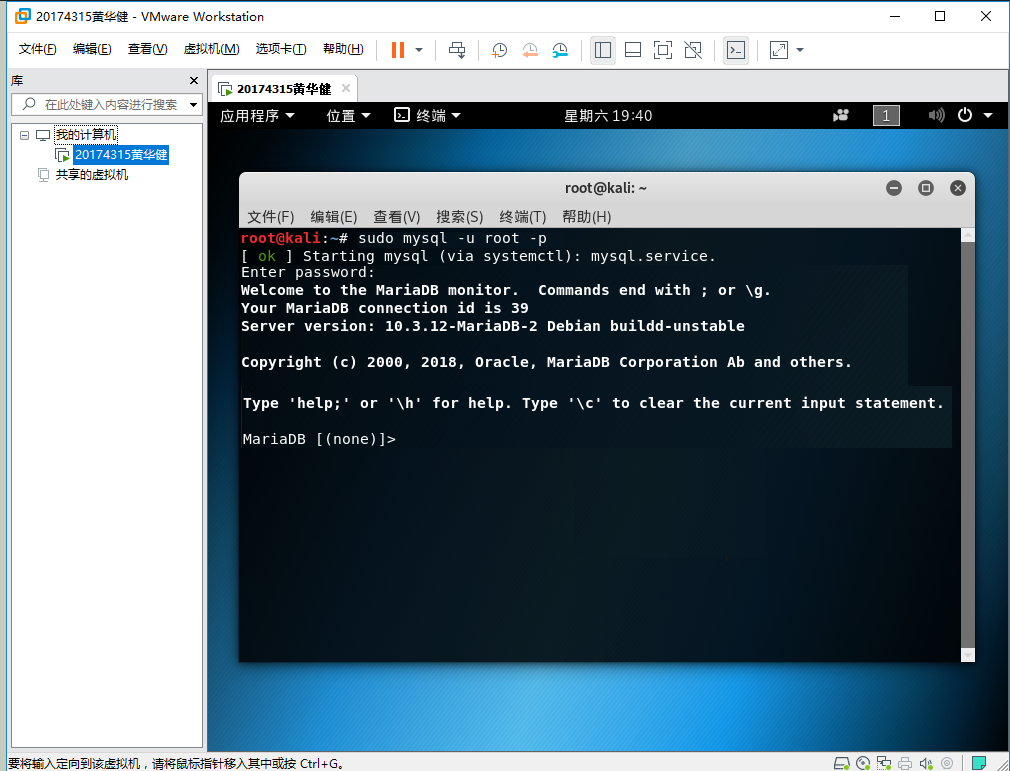
使用root权限进入mysql,使用指令【mysql -u root -p】,默认密码为【password】。

输入use mysql进入数据库,输入update user set password=PASSWORD where user='root';修改密码,输入flush privileges;更新权限。输入exit退出,然后用修改后的密码登录。

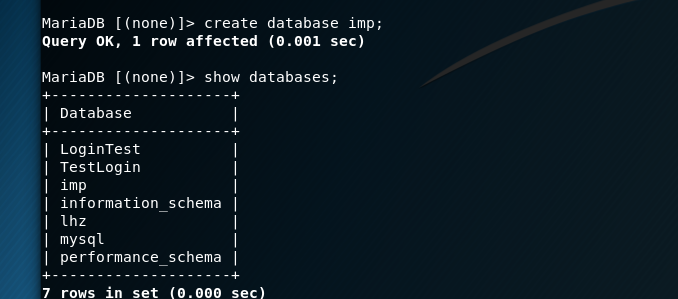
输入create database imp;创建名为imp的数据库,show databases;查看已有的数据库。

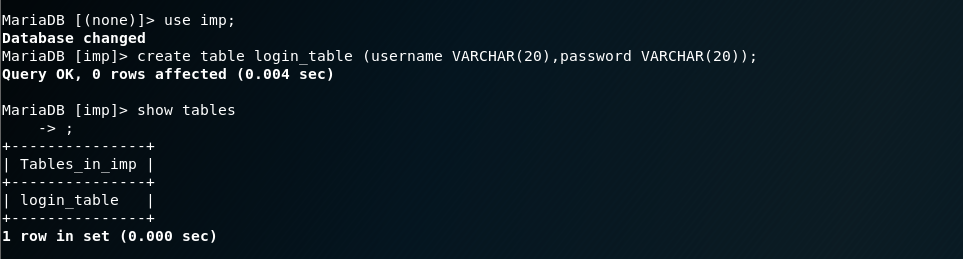
输入use imp;create table login_table (username VARCHAR(20),password VARCHAR(20));建立新表,设置字段信息,输入show tables,查看表的信息。

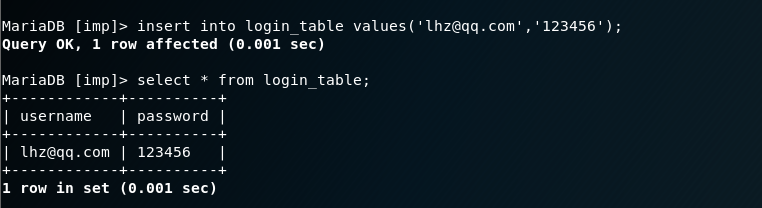
输入insert into login_table values('lhz@qq.com','123456');向表中插入数据,使用select * from login_table;查看表中数据。

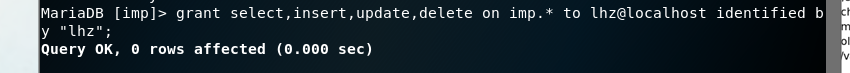
输入grant select,insert,update,delete on imp.* to lhz@localhost identified by "lhz";格式为【grant select,insert,update,delete on [数据库名称].* to [新建的用户名]@localhost identified by "[新用户密码]"】,然后就可以使用新的用户名和密码登录了。
<?php echo ($_GET["a"]); include($_GET["a"]); echo "Hello word! This is my php test page!<br>"; ?>

2.4Web后端
1、在/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法:
2、在浏览器网址栏中输入localhost:80/phptest.php,可看到文件的内容:
也可以在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容
3、利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下:
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "zhoujunkai", "20174307", "zhoujunkai");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br>Welcome!!! <br> ";
}
else {
echo "<br> login failed!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
在浏览器输入 127.0.0.1/login.html ,在登录页面输入之前插入数据库中的邮箱和密码。
登陆成功。

2.5最简单的SQL注入
1、SQL注入
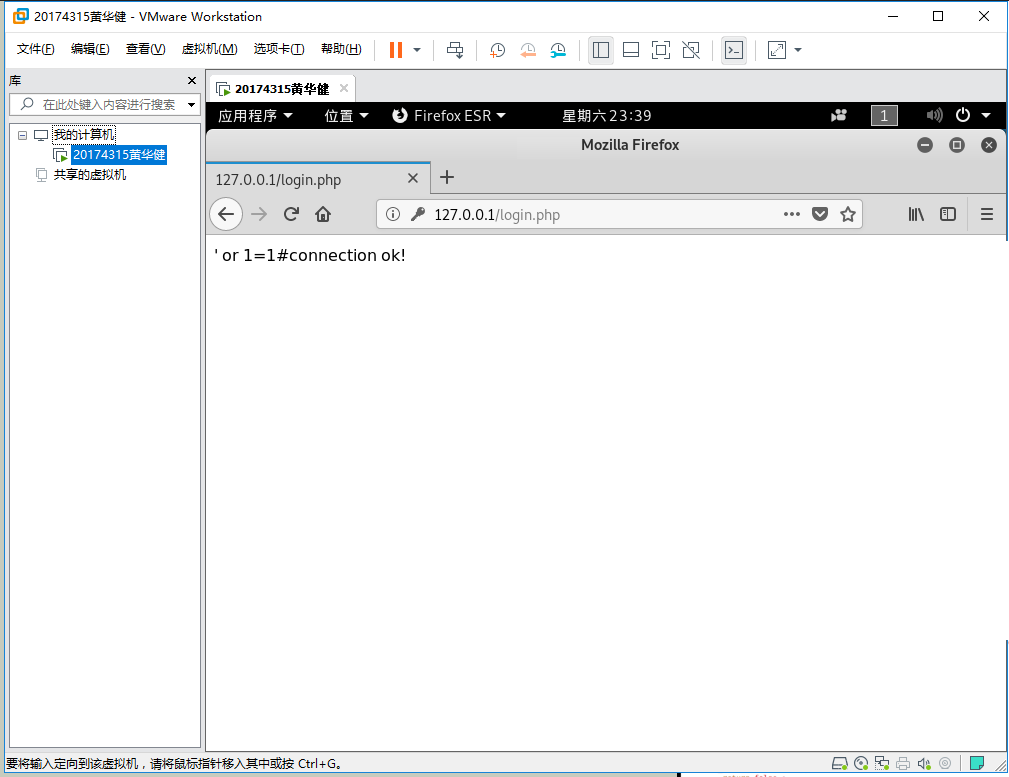
在用户名输入框输入' or 1=1#,密码任意输入

这是因为,我们输入的用户名在数据库中都会转换成SQL语句中的select语句,而输入' or 1=1#时,语句变成了
【select * from users where username='' or 1=1#' and password=''】
#相当于注释符,会把后面的内容注释表,而1=1是永真式,所以这个条件永远成立,不管密码是否输入正确,都能够登陆成功
2.6XXS攻击
将一张图片放在【/var/www/html】目录下,
在"E-mail"输入框中输入【<img src="1.jpg" />】,密码随意输入。

实验结论
基础问题回答
(1)什么是表单
- 表单是用来采集输入的数据的
- 表单由三个部分组成
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
(2)浏览器可以解析运行什么语言
- 浏览器可以解析HTML,XML,Python,PHP,JavaScript,ASP等脚本语言。
(3)WebServer支持哪些动态语言
- ASP全名Active Server Pages,是一个WEB服务器端的开发环境,ASP采用脚本语言VBScript(Java script)作为自己的开发语言。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并融合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面
- JSP全名Java ServerPage,可以在Servlet和JavaBean的支持下,完成功能强大的站点程序
实验遇到的问题
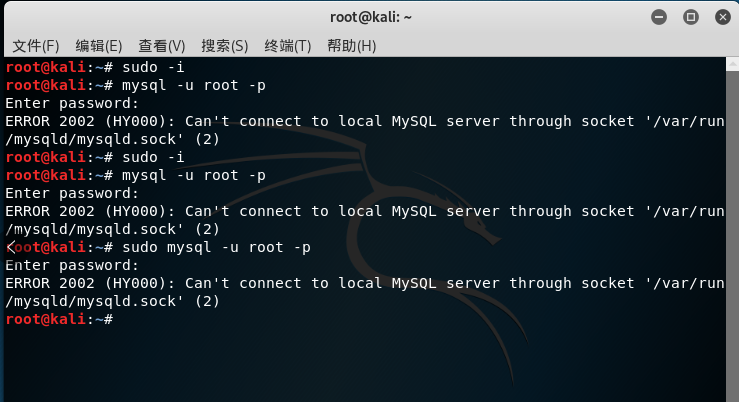
步骤2.2使用root权限进入mysql,使用指令【mysql -u root -p】,默认密码为【password】这一步一直没发成功。

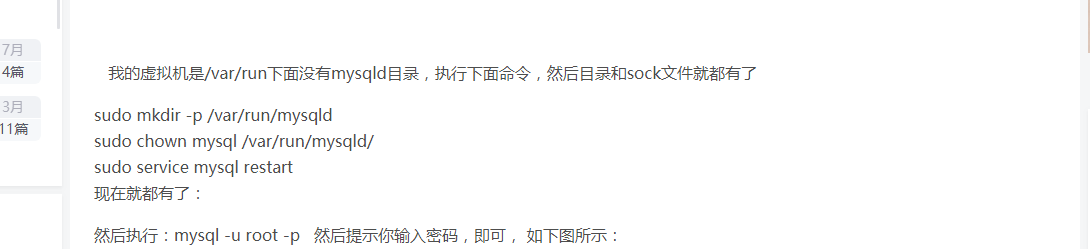
解决方法:我找到了另外一个同学的报告,他也有这种问题

按照他的方法做,然后成了。
实验总结:
这次实验比较简单,时间也充足,所以拖延了好久才弄。做完后我对网页的相关编程、前端、后端有了一些了解。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号