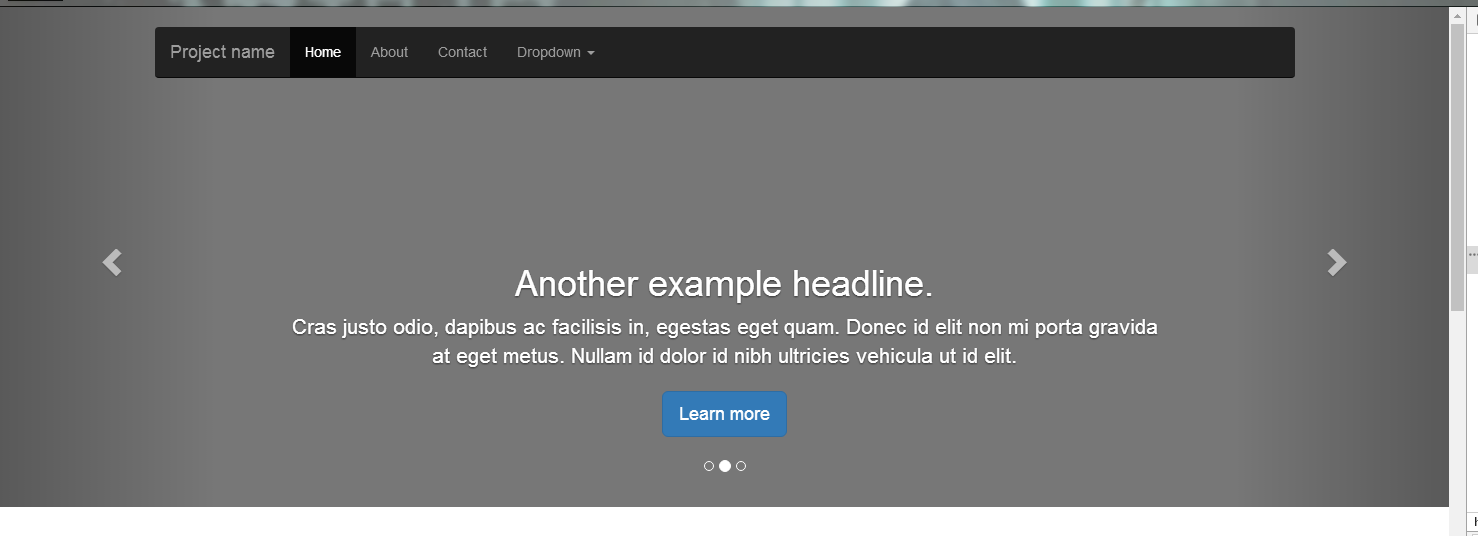
在导航中想实现这样

carousel 在底部,导航条在上面中间,div结构为以下
<div class="navbar-wrapper"style="width: 100%!important;">
<div class="container" >
<nav class="navbar navbar-inverse navbar-static-top" id="nav">
..........
</nav>
</div>
</div>
设置
.navbar-wrapper{
position: absolute;
top: 0;
left:0;
right:0;
z-index: 20;}
需要设置left和right才能配合.container 完成导航栏中间位置。
第二种方法是:为
.navbar-wrapper 设置style=width: 100%!important;如代码中那样




 浙公网安备 33010602011771号
浙公网安备 33010602011771号