css3实现多种颜色的底部阴影按钮特效
css3实现多种颜色的底部阴影按钮特效,鼠标经过按钮,还会出现过渡效果!
非常不错的css3按钮。按钮是一款纯css3实现的膨胀修边阴影背景按钮。
适用浏览器:FireFox、Chrome、Safari、Opera、傲游、搜狗. 不支持IE8、360、世界之窗。
下面代码是一个按钮的代码:
1 .btn:nth-child(1){ 2 color: #8c3e4a; 3 border-color: #ed7989; 4 box-shadow:inset 0 1px 0 #f9a1b1,0 1px 0 rgba(0,0,0,.2); 5 background:-webkit-linear-gradient(top,#f78297,#f56c7e); 6 background:-moz-linear-gradient(top,#f78297,#f56c7e); 7 background:-o-linear-gradient(top,#f78297,#f56c7e); 8 background:-ms-linear-gradient(top,#f78297,#f56c7e); 9 background:linear-gradient(top,#f78297,#f56c7e); 10 } 11 .btn:nth-child(1):hover{ 12 background:-webkit-linear-gradient(top,#fbacbb,#f4798f); 13 background:-moz-linear-gradient(top,#fbacbb,#f4798f); 14 background:-o-linear-gradient(top,#fbacbb,#f4798f); 15 background:-ms-linear-gradient(top,#fbacbb,#f4798f); 16 background:linear-gradient(top,#fbacbb,#f4798f); 17 } 18 .btn:nth-child(1):active{ 19 top:4px; 20 box-shadow:inset 0 1px 3px #aa2c3d; 21 background:-webkit-linear-gradient(top,#e15c6d,#e15c6d); 22 background:-moz-linear-gradient(top,#e15c6d,#e15c6d); 23 background:-o-linear-gradient(top,#e15c6d,#e15c6d); 24 background:-ms-linear-gradient(top,#e15c6d,#e15c6d); 25 background:linear-gradient(top,#e15c6d,#e15c6d); 26 27 }
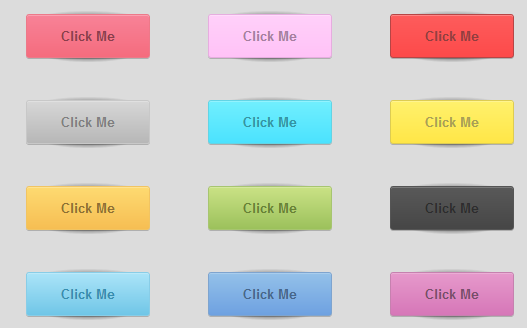
效果图为:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号