09-伪数组 arguments
arguments 代表的是实参 , 有一个讲究的地方是 : arguments 只在函数中使用
(1)返回函数实参的个数:arguments.length (函数名.length 返回形参的个数)
例子:
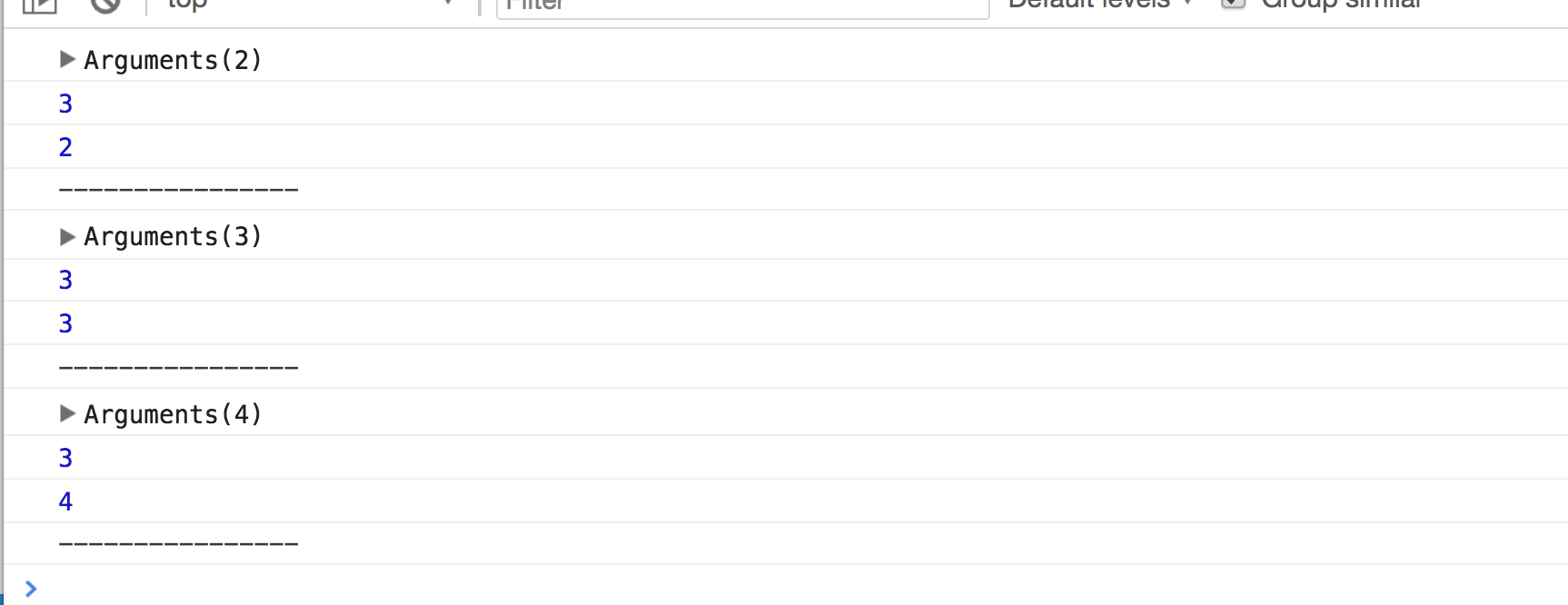
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b,c) { console.log(arguments); console.log(fn.length); //获取形参的个数 console.log(arguments.length); //获取实参的个数 console.log("----------------"); }

(2 ) 之所以说 ,arguments 是伪数组 , 是因为 : arguments 可以修改元素 , 但不能改变数组的长短
例如 :
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b) { arguments[0] = 99; //将实参的第一个数改为99 arguments.push(8); //此方法不通过,因为无法增加元素 }
清空数组的几种方式:
array.splice(0); 删除数组中所有项目
array.length = 0 ; length属性可以赋值 , 在其他语言中length是只读
array = [ ] ; 推荐使用该种方法
var array = [1,2,3,4,5,6]; array.splice(0); //方式1:删除数组中所有项目 array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读 array = []; //方式3:推荐


 浙公网安备 33010602011771号
浙公网安备 33010602011771号