07-常用内置对象
常用内置对象
所谓内置对象就是ECMAScript提供出来的一些对象,我们知道对象都是有相应的属性和方法
数组Array
1. 数组的创建方式
- 字面量方式创建(推荐大家使用这种方式,简单粗暴)
var = colors = ["red", "yellow" , "blue"];
- 使用构造函数的方式创建 , 使用new关键词对构造函数进行创建对象
var colors2 = new Array() ;
2 . 数组的赋值
var arr = []; //通过下标进行一一赋值 arr[0] = 123; arr[1] = '哈哈哈'; arr[2] = '你好!';
3 . 数组的常用方法

3.1 数组的合并 concat()
var north = ["北京" , "山东" , "天津"]; var south = ["东莞" , "深圳" , "上海"]; var newCity = noth.concat(south); console.log(newCity)
3.2 join() 将数组中的元素使用指定的字符串连起来 , 它会形成一个新的字符串
var score = [98,78,76,100,0]; var str = score.join('|'); console.log(str);//98|78|76|100|0
3.3 将数组转换成字符串 toString()
var score = [98,78,76,100,0]; //toString() 直接转换为字符串 每个元素之间使用逗号隔开 var str = score.toString(); console.log(str);//98,78,76,100,0
3.4 slice(start,end); 返回数组的一段,左闭右开
var arr = ['张三','李四','王文','赵六']; var newArr = arr.slice(1,3); console.log(newArr);//["李四", "王文"]
3.5 pop 移除数组的最后一个元素
var arr = ['张三','李四','王文','赵六']; var newArr = arr.pop(); console.log(newArr);//["张三", "李四","王文"]
3.6 push() 向数组最后添加一个元素
var arr = ['张三','李四','王文','赵六']; var newArr = arr.push('和顺'); console.log(newArr);//["张三", "李四","王文","赵六","和顺"]
3.7 reverse() 翻转数组
var names = ['alex','xiaoma','tanhuang','angle']; //4.反转数组 names.reverse(); console.log(names);
3.8 sort 对数组排序
var names = ['alex','xiaoma','tanhuang','abngel']; names.sort(); console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"]
3.9 判断是否为数组 : isArray()
布尔类型值 = Array.isArray(被检测的值) ;
4.字符串String
字符串方法

4.1 chartAt() 返回指定索引的位置字符
var str = 'alex'; var charset = str.charAt(1); console.log(charset);//l
4.2 concat 返回字符串值,表示两个或多个字符串的拼接
var str1 = '你'; var str2 = '好'; console.log(str1.concat(str2,str2));//你好好
4.3 replace(a,b) 将字符串a替换成字符串b
var a = '1234567755'; var newStr = a.replace("4567","****"); console.log(newStr);//123****755
4.4 indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样
var str = '最近可好!'; console.log(str.indexOf('可'));//2 console.log(str.indexOf('p'));//-1
4.5 slice(start,end) 左闭右开 分割字符串
var str = '再也没有'; console.log(str.slice(1,2));//也
4.6 split('a',1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈'; console.log(str.split('a'));//["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"]
4.7 substr(statr,end) 左闭右开
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈'; console.log(str.substr(0,4));//我的天呢
4.8 toLowerCase()转小写
ar str = 'XIAOMAGE'; console.log(str.toLowerCase());//xiaomage
4.9 toUpperCase()转大写.
var str = 'xiaomage'; console.log(str.toUpperCase());
特别:
//1.将number类型转换成字符串类型 var num = 132.32522; var numStr = num.toString(); console.log(typeof numStr); //string
//四舍五入 var num = 132.32522; var newNum = num.toFixed(2) console.log(newNum) // 132.33
5.Date日期对象
创建日期对象只有构造函数一种方式,使用new关键字
//创建了一个date对象 var myDate = new Date();

//创建日期对象 var myDate=new Date(); //获取一个月中的某一天 console.log(myDate.getDate()); //返回本地时间 console.log(myDate().toLocalString());//2018/5/27 下午10:36:23
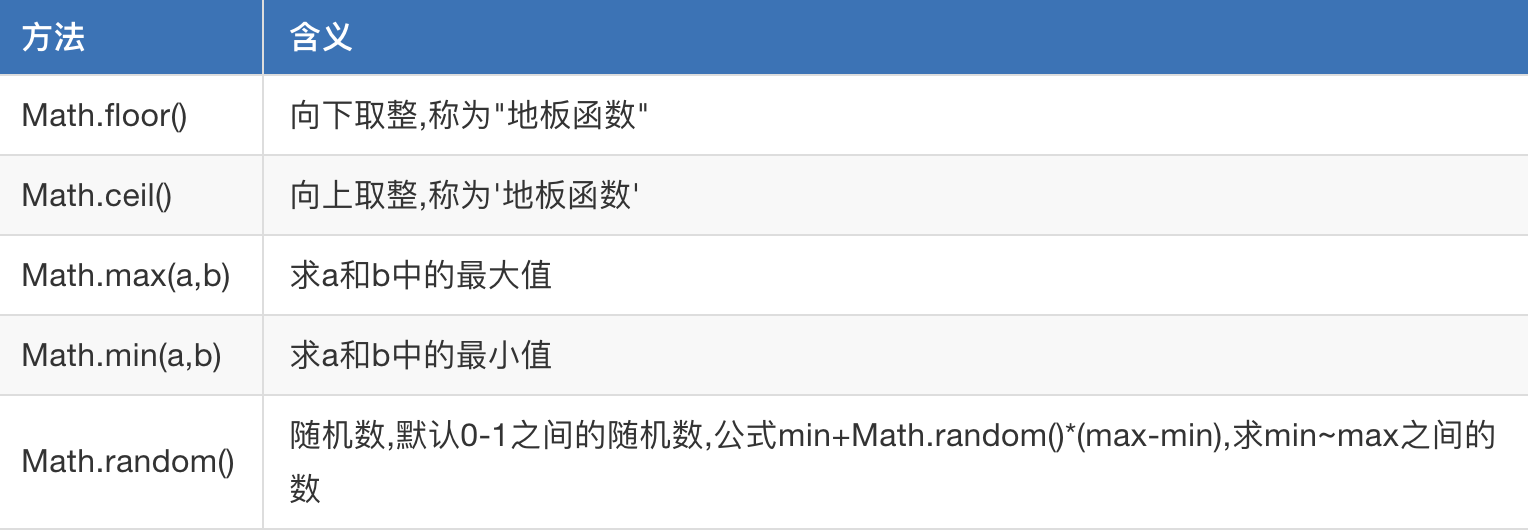
6.Math 内置对象
常用内置对象

6.1 Math.ceil() 向上取整,'天花板函数'
var x = 1.234; //天花板函数 表示大于等于 x,并且与它最接近的整数是2 var a = Math.ceil(x); console.log(a);//2
6.2 Math.floor() 向下取整,'地板函数'
var x = 1.234; // 小于等于 x,并且与它最接近的整数 1 var b = Math.floor(x); console.log(b);//1
6.3 求两个数的最大值和最小值
//求 两个数的最大值 最小值 console.log(Math.max(2,5));//5 console.log(Math.min(2,5));//2
6.4 随机数 Math.random()
var ran = Math.random(); console.log(ran);[0,1)
公式: min - max 之间的随机数 : min+Math.random()*(max-min)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号