最近项目在用需要用表格,听说DataTables很好很强大,于是用了一下。
Get请求没什么问题,问题处在POST请求上
Jquery原生的POST请求没有问题,代码如下
$.ajax({
url:getDatumArticlesURL,
type:"POST",
contentType: "application/json",
dataType: 'json',
data :JSON.stringify({datumId:1}) ,
success:function(result){
console.log(result);
}
});
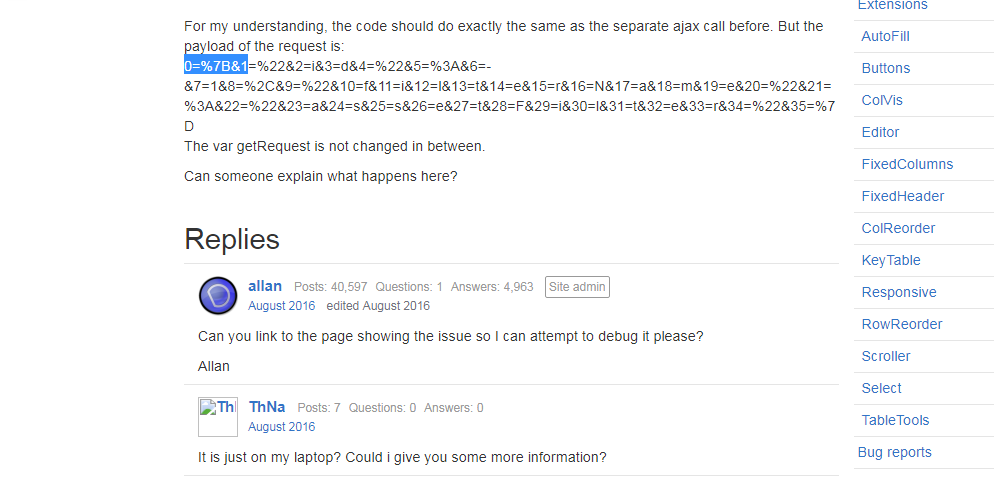
Datable的POST的请求的payload是错误的 具体情形是这样:0=%7B&1 代码是这样的
ajax: {
type: "POST",
url: getDatumArticlesURL,
contentType: "application/json",
dataType: 'json',
// data :JSON.stringify({datumId:1}) ,
data:function(d){
d.datumId=222;
return JSON.stringify(d)
//return '{"datumId":1}';
},
标黄色的请求是出现问题的请求,而绿色的是正确的请求,什么意思呢?简单的说 DataTable的POST请求如果想得到正确的请求体需要传String 并且作为一个函数返回, 而不是obj,不确认是不是BUG,应该是就这么规定的,总之现在是1.10.15,仍然存在这个问题
我这么一个二手前端也说不明白,直接上个截图吧,国外的大神有关于这个问题和官方的对话