webpack安装和入门
在帮别人安装webpack的时候遇到了这个问题!!自己没遇到过。。有点慌了
在网上百度似乎也没有什么人遇到这样的问题。看到一个帖子虽然错误和我的不一样,但是他提到了他是因为环境变量的设置问题啊,然后我突然觉悟!!这应该也是环境变量的问题啊!于是百度了“安装webpack 修改环境变量”的关键词找到了一篇有用的文章。http://www.cnblogs.com/ChengWuyi/p/5020160.html
但是他有一步没有讲清楚,我决定重新写一遍解决方法。
安装webpack首先检查下自己是否有npm(nodejs自带),在命令行输入npm,看到版本号说明安装成功:

后按照网上webpack的教程尝试安装(汇智网有),安装完后按照教程检测是否安装完毕,如果出现不是内部命令的报错可以尝试一下解决方法:
1.在命令行里输入path命令查看nodejs是否安装成功(这一步在我上面提到的博文里面有写);
2.然后配置npm路径,
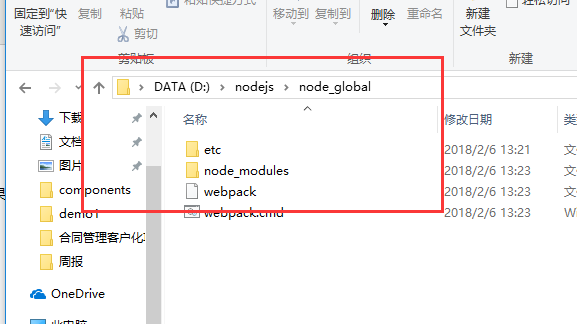
配置全局路径:npm config set prefix “d:\nodejs\node_global”
配置缓存路径:npm config set cache “d:\nodejs\node_cache”
3.通过npm全局安装webpack,输入命令 npm install webpack -g,安装完后会显示安装路径;

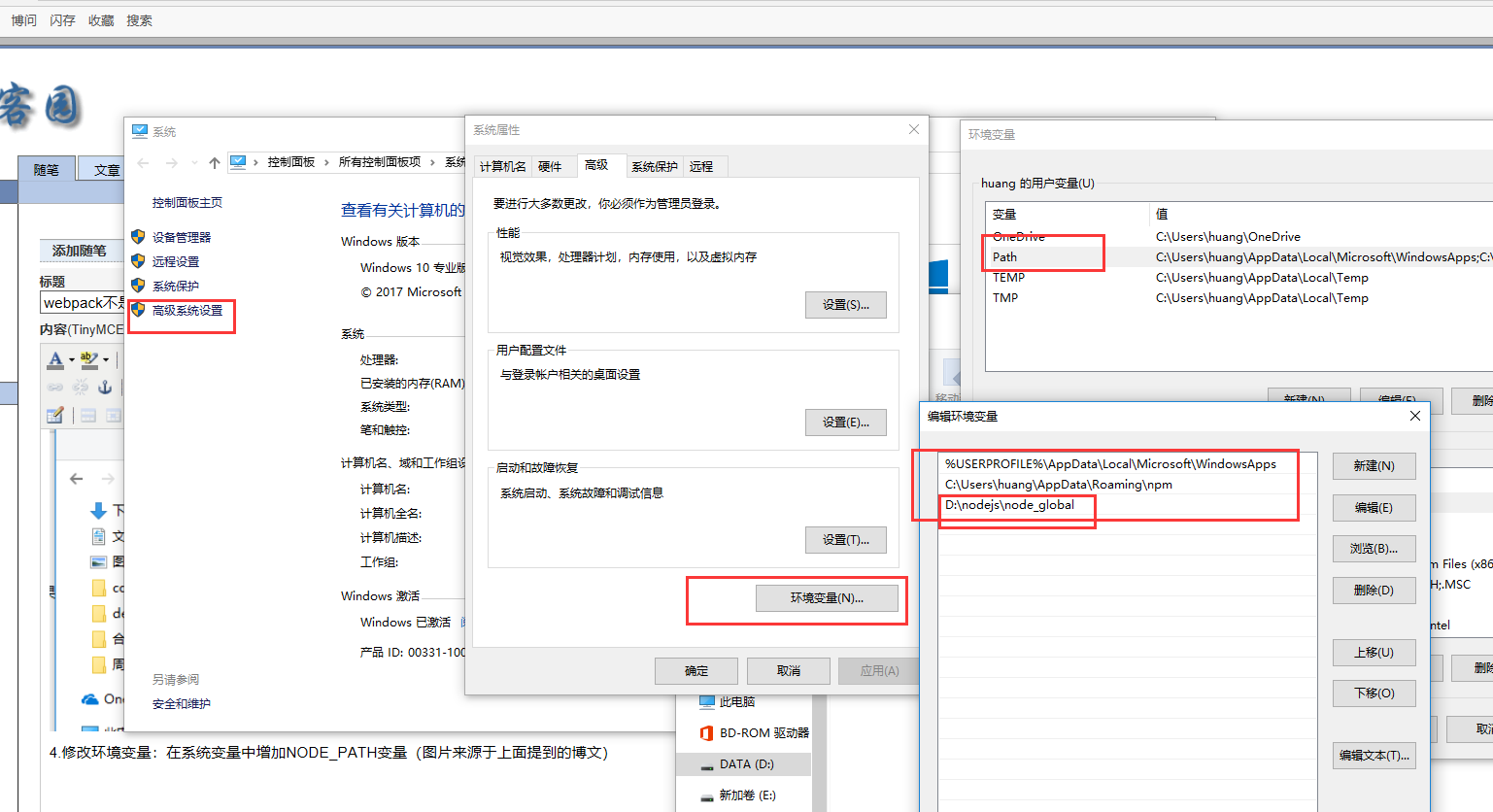
4.修改环境变量:在系统变量中增加NODE_PATH变量(图片来源于上面提到的博文)

然后在PATH变量中添加一个相同的路径(PS:这里的路径都和第2步配置的路径有关系);
安装完后,我们可以在本地创建一个目录如project。命令:mkdir project
在project目录下创建一个index.js文件,代码如下:
document.write("Hello world!")
然后在project文件夹下创建index.html文件。代码如下:
<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="utf-8"> <title>Document</title> </head> <body> <script src="myScript.js"></script> </body> </html>
然后就可以使用webpack命令来打包了。由于我的project是安装在桌面,因此我的操作是:
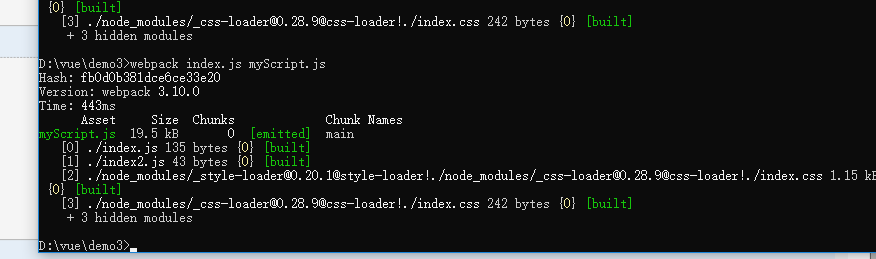
D:\vue\demo3>webpack index.js myScript.js
执行以上命令会编译 index.js 文件并生成myScript.js 文件,成功后输出信息如下所示:

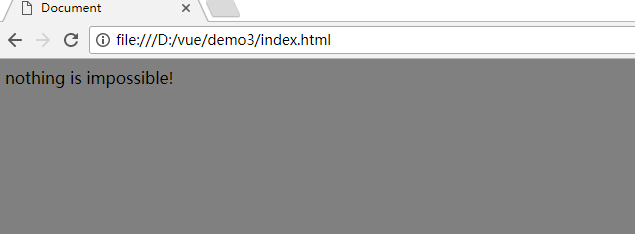
在浏览器中打开index.html文件,结果如下:

下面来创建另一个js文件。index2.js文件代码如下:
module.exports = "Nothing is impossible!"
更新index.js文件如下:
document.write(require("./index2.js"));
接下来用webpack命令来打包:
webpack index.js myScript.js
完成后,在浏览器中打开index.html文件,结果如下:

在页面启动时,会先执行index.js文件中的代码,其他模块会在运行require的时候再执行。
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
所以如果我们需要在应用中添加 css 文件,就需要使用到 css-loader 和 style-loader,他们做两件不同的事情,css-loader 会遍历 CSS 文件,然后找到 url() 表达式然后处理他们,style-loader 会把原来的 CSS 代码插入页面中的一个 style 标签中。
接下来我们使用以下命令来安装 css-loader 和 style-loader(全局安装需要参数 -g)。
cnpm install style-loader css-loader (注意是在要运行的js所在的目录环境下安装。也可以选择全局安装,惭愧,我没成功过)
执行以上命令后,会再当前目录生成 node_modules 目录,它就是 css-loader 和 style-loader 的安装目录。
接下来创建一个 index.css 文件,代码如下:
@charset "utf-8"; body{ background-color:gray; }
然后修改index.js中的文件,代码如下:
document.write(require("./index2.js"));
require("!style-loader!css-loader!./index.css");
接下来使用webpack来打包:
webpack index.js myScript.js
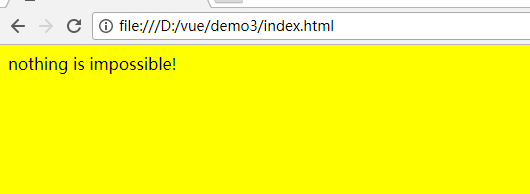
完成后,在浏览器中打开index.html文件,结果如下:

require CSS 文件的时候都要写 loader 前缀 !style-loader!css-loader!
前面说的相对简单些,这里要说的稍微复杂一点的。
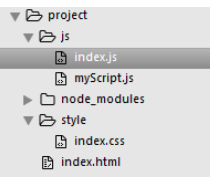
假如css文件存放在style文件夹中,而js文件存放在js文件中呢?这样使用webpack来打包又该如何操作呢?例如此刻我的目录结构是这样的。

此时我们需要改两个地方,其一,将index.js文件中的代码改为:
<!-- document.write("Hello World!"); --> document.write(require("./index2.js")); require("!style-loader!css-loader!./../style/index.css");
然后将index.html加载的js文件的那部分改为:
<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="utf-8"> <title>Document</title> </head> <body> <script src="js/myScript.js"></script> </body> </html>
然后使用webpack来打包。命令如下:

此时,在浏览器中打开index.html文件,结果如下:

补充:
如:webpack index.js myScript.js -p 表示将打包后的文件进行压缩
如:webpack index.js myScript.js -w 提供watch方法;实时进行打包更新,即保存后,再刷新页面即可可以看到代码生效了,无需重新运行webpack






 浙公网安备 33010602011771号
浙公网安备 33010602011771号