SharePoint 2013: Knockout JS + Rest Service展示List数据
SharePoint 2013: Knockout JS + Rest Service展示List数据
前提: 本文假设阅读者已经对Knockout JS和SharePoint Rest Service有所了解。
-
关于Knockout JS的使用,请参考http://knockoutjs.com/.
-
SharePoint Rest Service请参考http://msdn.microsoft.com/en-us/library/office/fp142380.aspx
在SharePoint取出List的数据并展示在页面上的方法有很多种。例如直接编辑页面,添加一个list view web part,或者添加一个Visual web part, 通过C#代码取得并展示,或者通过SharePoint Client Object Model取得数据等等。
本文采用的方法是通过SharePoint Rest Service取得数据并通过Knockout JS绑定到页面中。这种方法的好处是可以应用到SharePoint Sandbox solution中。在Sandbox solution中, C#代码是受到严格限制的,而JavaScript则没有这方面的限制。
在网站中创建了一个名为"WebSites"的List, 并在里面创建了一个名为"SiteURL"的列,该列为"Hyperlink"类型。

往List中添加几条数据,如下图所示:

至此准备工作已经完成,下一步就开始实际的编码。
首先要在页面中引用相关的JS, Knockout用到的有2个,再引用Jquery就可以了。
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.10.1.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/knockout/knockout-2.2.1.js"></script>
<script type="text/JavaScript" src="knockout.mapping-latest.js"></script>
页面中的HTML代码很简单,具体如下:
<div data-bind="foreach:Sites">
<a target="_blank" data-bind="attr: { href: SiteURL.Url()}" ><div data-bind="text:Title"></div></a>
</div>
<script>
BindWebSites();
</script>
其中BindWebSites是我们自己定义的一个JS方法,用来通过Rest取得LIST中的数据并绑定到页面。详细定义如下:
function BindWebSites(){
$(document).ready(function () {
var restUri ="http://[换成实际的网站地址]/_api/web/lists/getByTitle('WebSites')/items?$select=Title,SiteURL&$orderby=Created desc";
$.ajax({
type: 'GET',
url: restUri ,
dataType: 'json',
headers: {
'accept': 'application/json;odata=verbose',
'content-type': 'application/json;odata=verbose'
},
success: function (data) {
AddSitesToPage(data);
}
});
});
}
function AddSitesToPage(data){
var ContactsModel = function (Sites) {
var self = this;
self.Sites= ko.mapping.fromJS(Sites);
self.lastSavedJson = ko.observable("");
};
ko.applyBindings(new ContactsModel(data.d.results));
}
页面展示效果如下:

其实JS和HTML代码都很简单,只是有几个需要注意的地方:
-
我们需要在页面上展示Title和SiteURL 2个字段即可,因为在Rest Service调用时使用了select=Title,SiteURL来取得这2个字段。
-
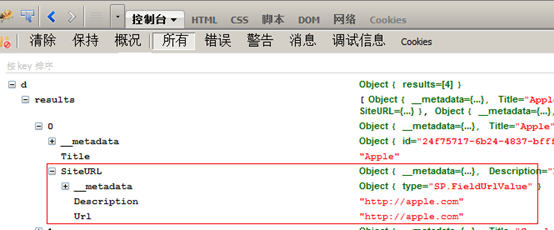
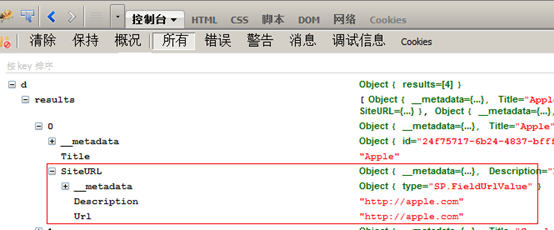
在绑定HTML数据时,对链接有些特殊处理:data-bind="attr: { href: SiteURL.Url()}"。绑定的是SiteURL.Url()而不是SiteURL(). 可以通过监测返回的数据得知SiteURL是一个对象,而不是一个字段。

-
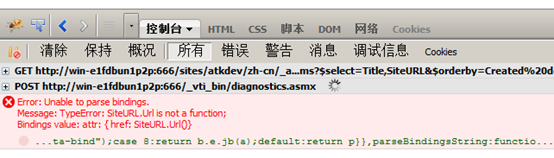
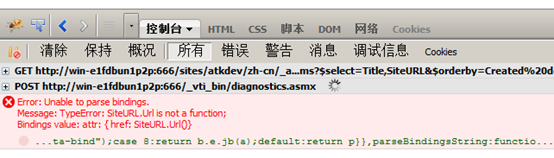
如果SiteURL为空,就会在绑定时报错。

因为在HTML绑定时对SiteURL可进行如下处理:
<!-- ko if: SiteURL.Url -->
<a target="_blank" data-bind="attr: { href: SiteURL.Url()" ><div data-bind="text:Title"></div></a>
<!-- /ko -->
<!-- ko ifnot: SiteURL.Url -->
<div data-bind="text:Title"></div>
<!-- /ko -->







 浙公网安备 33010602011771号
浙公网安备 33010602011771号