[FlareOn5]Web2.0(Wasm)

查看一下html
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<style>
</style>
</head>
<body>
<span id="container"></span>
<script src="./main.js"></script>
</body>
</html>
再查看一下js
let a = new Uint8Array([
0xE4, 0x47, 0x30, 0x10, 0x61, 0x24, 0x52, 0x21, 0x86, 0x40, 0xAD, 0xC1, 0xA0, 0xB4, 0x50, 0x22, 0xD0, 0x75, 0x32, 0x48, 0x24, 0x86, 0xE3, 0x48, 0xA1, 0x85, 0x36, 0x6D, 0xCC, 0x33, 0x7B, 0x6E, 0x93, 0x7F, 0x73, 0x61, 0xA0, 0xF6, 0x86, 0xEA, 0x55, 0x48, 0x2A, 0xB3, 0xFF, 0x6F, 0x91, 0x90, 0xA1, 0x93, 0x70, 0x7A, 0x06, 0x2A, 0x6A, 0x66, 0x64, 0xCA, 0x94, 0x20, 0x4C, 0x10, 0x61, 0x53, 0x77, 0x72, 0x42, 0xE9, 0x8C, 0x30, 0x2D, 0xF3, 0x6F, 0x6F, 0xB1, 0x91, 0x65, 0x24, 0x0A, 0x14, 0x21, 0x42, 0xA3, 0xEF, 0x6F, 0x55, 0x97, 0xD6
//0xB6, 0xFF, 0x65, 0xC3, 0xED, 0x7E, 0xA4, 0x00,
// 0x61, 0xD3, 0xFF, 0x72, 0x36, 0x02, 0x67, 0x91,
//0xD2, 0xD5, 0xC8, 0xA7, 0xE0, 0x6E
]);
let b = new Uint8Array(new TextEncoder().encode(getParameterByName("q")));
let pa = wasm_alloc(instance, 0x200);
wasm_write(instance, pa, a);
let pb = wasm_alloc(instance, 0x200);
wasm_write(instance, pb, b);
if (instance.exports.Match(pa, a.byteLength, pb, b.byteLength) == 1) {
// PARTY POPPER
document.getElementById("container").innerText = "🎉";
} else {
// PILE OF POO
document.getElementById("container").innerText = "💩";
}
先在8888端口开启一个简单的服务器用于动态调试,传一个参数q进去
python -m http.server 8888
http://127.0.0.1:8888/Desktop/attachment/?q=wasm_rulez_js_droolz@flare-on.com
到if (instance.exports.Match(pa, a.byteLength, pb, b.byteLength) == 1),跟进去,跳到Wasm里

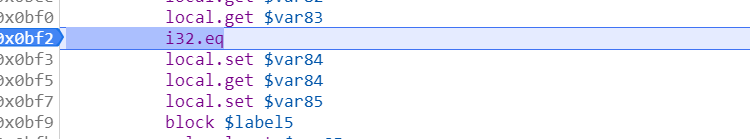
继续跟,注意数据变化,找到一条

跟进去,直到发现


这里对输入进行了判断,此处下断一直f8就能得到flag


 浙公网安备 33010602011771号
浙公网安备 33010602011771号