03-移动端插件
1.iscroll 做页面滚动的
iScroll是一个高性能,资源占用少,无依赖,多平台的javascript滚动插件。
它可以在桌面,移动设备和智能电视平台上工作。它一直在大力优化性能和文件大小以便在新旧设备上提供最顺畅的体验。
iScroll不仅仅是 滚动。它可以处理任何需要与用户进行移动交互的元素。在你的项目中包含仅仅4kb大小的iScroll,你的项目便拥有了滚动,缩放,平移,无限滚动,视差滚动,旋转功能。给它一个扫帚它甚至能帮你打扫办公室。
即使平台本身提供的滚动已经很不错,iScroll可以在此基础上提供更多不可思议的功能。具体来说:
- 细粒度控制滚动位置,甚至在滚动过程中。你总是可以获取和设置滚动器的x,y坐标。
- 动画可以使用用户自定义的擦出功能(反弹'bounce',弹性'elastic',回退'back',...)。
- 开箱即用的多平台支持。从很老的安卓设备到最新的iPhone,从Chrome浏览器到IE浏览器。
快速入门
最好的学习iScroll的方法是看示例。在存档文件中你会发现一个叫做
demo的文件夹示例。这里有大多数脚本功能的概述。
IScroll是一个类,每个需要使用滚动功能的区域均要进行初始化。每个页面上的iScroll实例数目在设备的CPU和内存能承受的范围内是没有限制的。
尽可能保持DOM结构的简洁,最佳的HTML结构如下:
<div id="wrapper">
<ul>
<li>...</li>
<li>...</li>
...
</ul>
</div>
iScroll作用于滚动区域的外层。在上面的例子中,UL元素能进行滚动。只有容器元素的第一个子元素能进行滚动,其他子元素完全被忽略。
最基本的脚本初始化的方式如下:
<script type="text/javascript">
var myScroll = new IScroll('#wrapper');
</script>
第一个参数可以是滚动容器元素的DOM选择器字符串,也可以是滚动容器元素的引用对象。下面是一个有效的语法:
var wrapper = document.getElementById('wrapper');
var myScroll = new IScroll(wrapper);
所以基本上你要么直接传递元素,要么传递一个
querySelector字符串。因此可以使用css名称代替ID去选择一个滚动器容器,如下:
var myScroll = new IScroll('.wrapper');
注意 :iScroll使用的是querySelector 而不是 querySelectorAll,所以iScroll只会作用到选择器选中元素的第一个。如果你需要对多个对象使用iScroll,你需要构建自己的循环机制。
注意 :当DOM准备完成后iScroll需要被初始化。最保险的方式是在window的onload事件中启动它。脚本需要知道滚动区域的高度和宽度。如果你有一些图片在滚动区域导致不能立马获取区域的高度和宽度,iScroll的滚动尺寸有可能会错误。
2.animate 动画库
Animate.css是一个有趣的,跨浏览器的css3动画库。很值得我们在项目中引用。
1、首先引入animate css文件
<head>
<link rel="stylesheet" href="animate.min.css">
</head>
2、给指定的元素加上指定的动画样式名
这里包括两个class名,第一个是基本的,必须添加的样式名,任何想实现的元素都得添加这个。第二个是指定的动画样式名。
<div class="animated bounceOutLeft"></div>
3、如果说想给某个元素动态添加动画样式,可以通过jquery来实现:
$('#yourElement').addClass('animated bounceOutLeft');
4、当动画效果执行完成后还可以通过以下代码添加事件
$('#yourElement').one('webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend animationend', doSomething);
你也可以通过 JavaScript 或 jQuery 给元素添加这些 class,比如:
$(function(){
$('#jq22').addClass('animated bounce');
});
有些动画效果最后会让元素不可见,比如淡出、向左滑动等等,可能你又需要将 class 删除,比如:
$(function(){
$('#jq22').addClass('animated bounce');
setTimeout(function(){
$('#jq22').removeClass('bounce');
}, 1000);
});
animate.css 的默认设置也许有些时候并不是我们想要的,所以你可以重新设置,比如:
#jq22{
animate-duration: 2s; //动画持续时间
animate-delay: 1s; //动画延迟时间
animate-iteration-count: 2; //动画执行次数
}
所有的动画样式名请参见demo页面。
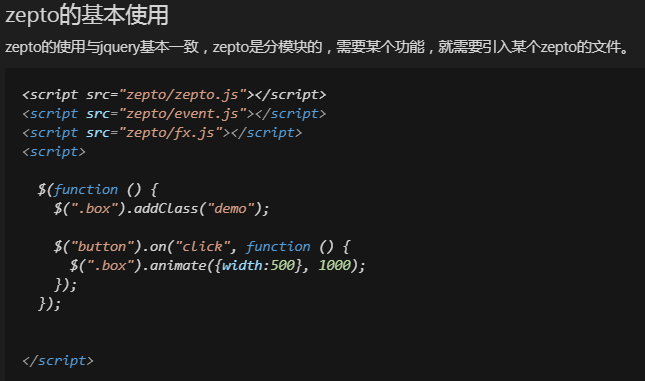
Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api。 如果你会用jquery,那么你也会用zepto。
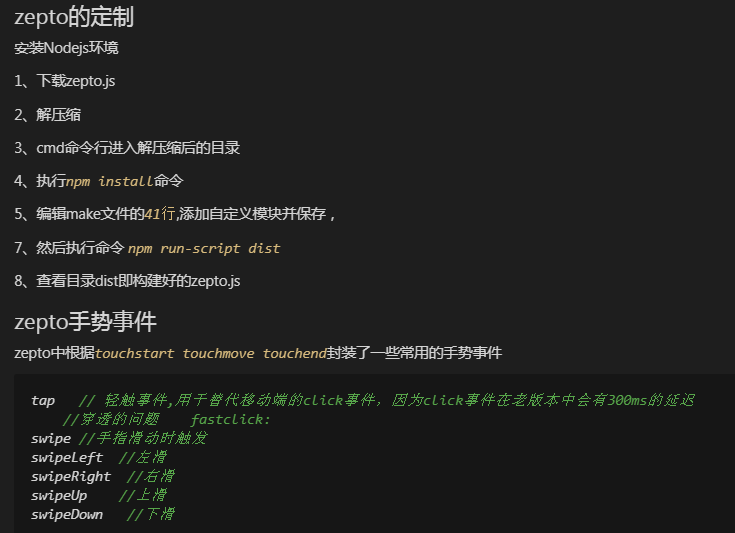
- zepto封装了一些移动端的手势事件 如:长按,上/下/左/右滑








 浙公网安备 33010602011771号
浙公网安备 33010602011771号