05-babel-解析高级js语法+polyfill按需注入
Babel处理ES6
官方网站:https://babeljs.io/
安装:npm i babel-loader @babel/core @babel/preset-env -D
//babel-loader是webpack 与 babel的通信桥梁,不会做把es6转成es5的工作,这部分工作需要用到@babel/preset-env来做 ,@babel/preset-env里包含了es6转es5的转换规则
通过上面的几步 还不够,Promise等一些还有转换过来,这时候需要借助@babel/polyfill,把es的新特性都装进来,来弥补低版本浏览器中缺失的特性
@babel/polyfill
安装:npm install --save @babel/polyfill
在配置文件webpack.config.js中:

在入口文件index.js 顶部 import "@babel/polyfill";

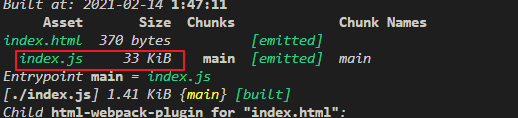
原来打包后的体积:

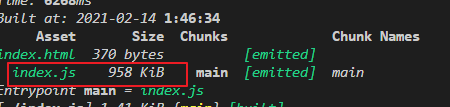
引入polyfill打包后的体积:

会发现打包的体积大了很多,这是因为polyfill默认会把所有特性注入进来,假如我想我用到的es6+,才会注入,没用到的不注入,从而减少打包的体积,可不可以呢
当然可以
修改webpack.config.js: 进行优化,按需注入,用到什么es需要编译的,就注入编译promise的模块去编译。
需要先把入口文件引入的polyfill模块给注释掉,不要全局引入,再去配置。

在没有引入polyfill时候打包后的index.js文件有810行

在入口文件index.js引入后:4278行

配置文件配置后,进行按需加载,打完包168kb,小了很多,打完包的index.js有1433行


总结:因为需要编译高级es语法,所以我们引入了polyfill,并且是在入口文件中引入的,这样是把polyfill模块全部引入到项目中了,但是打包出来的体积太大了,我们项目中不全要所有es高级方法的补充,所以我们又要在webpack.config.js文件中去配置按需注入,只注入补充我们项目中用到的那些对应的es高级方法,这样打包出来体积就小了很少,这里的polyfill模块并不是把如promise语法直接编译,而是去用注入的其他方法去补充支持高级es语法,所以打包出来的index.js文件行数就变多了。
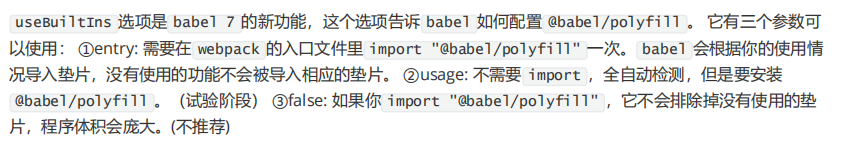
注意:useBuiltIns: "usage"//按需注入 不是稳定版,还需关注新版本是怎么处理的。
@babel/polyfill 是以全局变量的方式注入进来的;window.Promise,它会造成全局对象的污染。当我们开发的是组件库,工具库这些场景的时候,polyfill就不适合了,因为polyfill是注入到全局变量,window下的,会污染全局环境,所以推荐闭包方式:@babel/plugin-transform-runtime
与polyfill 功能类似的还有 @babel/plugin-transform-runtime
安装:npm install --save-dev @babel/plugin-transform-runtime
npm install --save @babel/runtime
怎么使用?
1)得注释掉入口index.js里引入的polyfill(在按需注入时候也需要注释掉polyfill的引入)

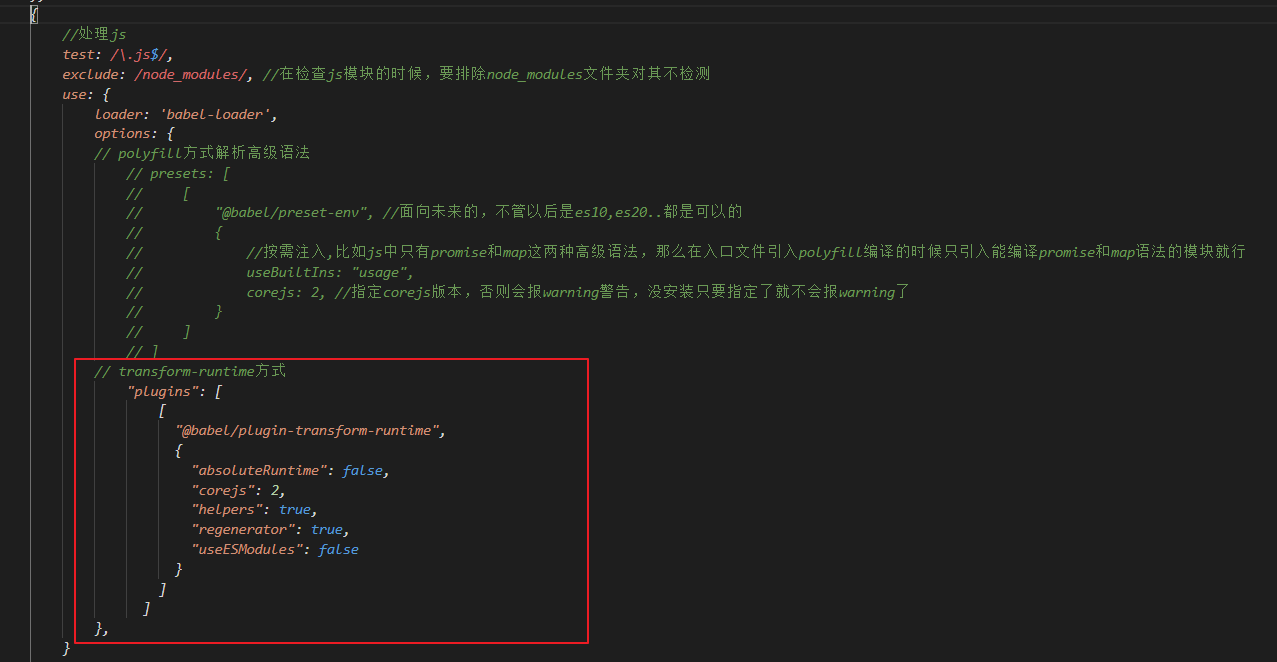
2)修改配置文件:注释掉之前的presets,添加plugins



polyfill配置中设置useBuiltIns: "usage" 就是等价于 runtime,他们不会对原型链上的方法进行polyfill,也就是说如果是prototype上的方法是es高级语法,他们都无法polyfill到(注入代码解决让低版本浏览器支持es高级语法),所以说如果不是开发组件库触碰到原型,完全可以用polyfill配置为按需注入即可。
扩展:
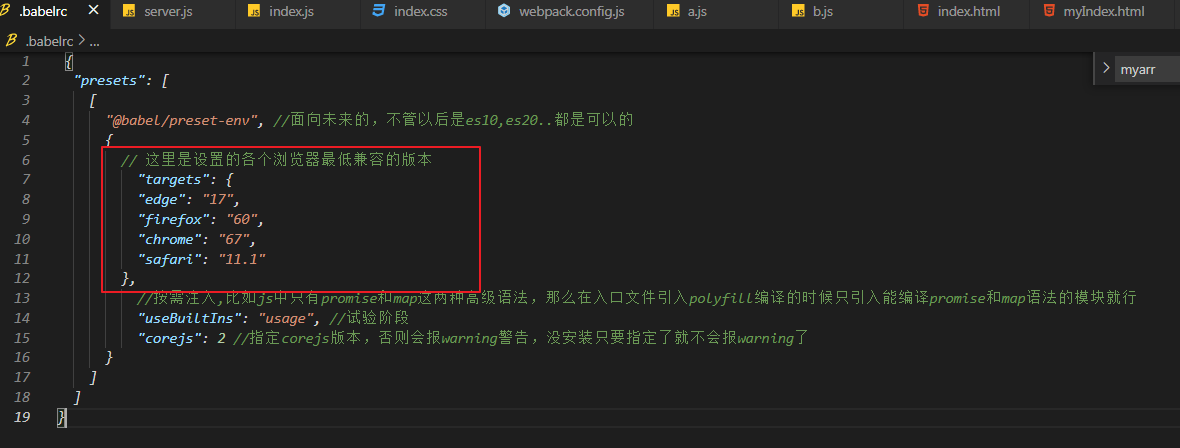
babelrc文件:缓解webpack.config.js文件中配置babel过多,可以单独抽离出去
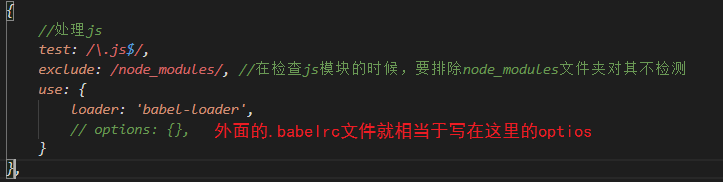
新建.babelrc文件,把options部分移入到该文件中,就可以了。

webpack.config文件中:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号