在微信小程序上做一个「博客园年度总结」:在小程序上使用echarts
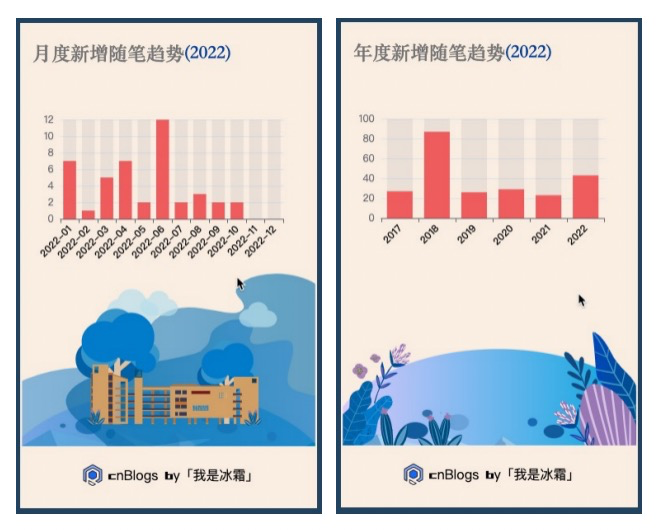
在博客园年度总结中,有2张柱状图,分别是月度新增随笔趋势和年度新增随笔趋势

本文继续介绍一下如何在小程序中使用echarts插入图表
1、下载依赖文件

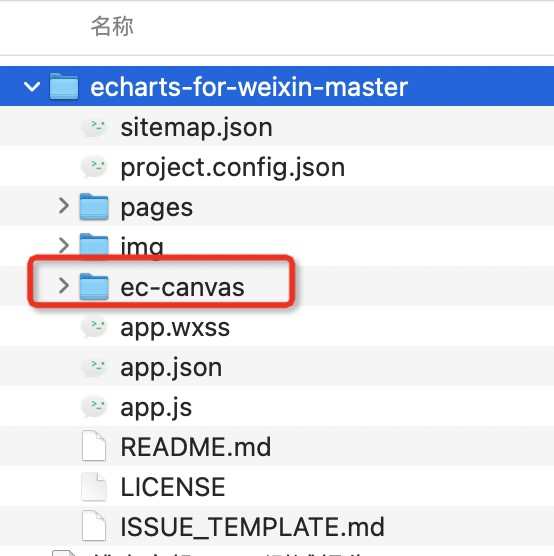
解压后将目录ec-canvas复制一份放到到自己项目中

2、修改json文件配置
如果你想在某个page下添加图表,找到那个page目录下的xxx.json文件,添加如下配置
{
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
}
3、代码逻辑
图表展示逻辑如下:
- 后端接口提供月度和年度数据,同时因为是柱状图,所以每组数据又分为横轴数据(横坐标)、纵轴数据(纵坐标);
- 微信端echarts能够接收这种动态数据,所以不能把数据源写死;
网上很多文章都是写死数据源的,找了很久才找到一些动态获取数据的例子
另外我已经在后端把数据处理了一次,使它贴合柱状图所需数据格式,传递到前端的形式如下
"month_result": [
{
"date": "2022-01",
"value": 7
},
{
"date": "2022-02",
"value": 1
},
... ...
... ...
],
"year_result": [
{
"date": "2017",
"value": 27
},
{
"date": "2018",
"value": 87
},
... ...
... ...
]打开js文件,开始编辑代码
(1)导入echarts组件
import * as echarts from '../../ec-canvas/echarts'; //引入图表组件
(2)定义设置图表样式函数 (注意:这个函数写在Page外面)
//设置Echarts Option
function setOption(chart, x_data, y_data, interval) {
var option = {
grid:{ //折线图在当前容器的位置调整
// x:50, //左侧距离左边的距离
// y:50, //顶部最高点距离顶部的位置
// x2:80, // 右侧距离右侧的距离
// y2:40, //距离底部距离
borderWidth:1,
height: 120
},
xAxis: {
type: 'category',
data: x_data, //['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
axisLabel:{ // x轴文字倾斜
interval:0,
rotate:45,//倾斜度 -90 至 90 默认为0
margin:10,
textStyle:{
fontWeight:"bolder",
color:"#000000"
}
}
},
yAxis: {
type: 'value',
interval: interval, // y轴间隔数
},
series: [
{
itemStyle:{
// color: ['#5470c6', '#91cc75', '#fac858', '#ee6666', '#73c0de', '#3ba272', '#fc8452', '#9a60b4', '#ea7ccc']
normal:{
color:'#ee6666' // 调整柱子的颜色
}
},
data: y_data, //[10, 20, 30, 80, 50, 30, 66]
type: 'bar',
showBackground: true,
// backgroundStyle: {
// color: 'rgba(180, 180, 180, 0.2)'
// }
}
]
};
chart.setOption(option);
return chart;
}代码说明
函数setOption()定义了4个参数
chart:echarts组件用到的参数
x_data: 柱状图横轴数据
y_data: 柱状图纵轴数据
interval: 柱状图纵轴间距(因为2个柱状图都用这个函数来定义样式,但是它们的纵轴数值差距较大,需要分开定义间距)
(3)定义渲染图表函数(注意:这2个函数写在Page内)
因为我要渲染2张图表,所以这里定义2个函数
ps.开始时只定义了一个函数,然后2张图都调用它,结果发现只渲染成功一个图,不知道为啥
barChartMonth: function (x, y) {
this.echartsComponnet.init((canvas, width, height) => {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
// initChart(chart, x, y);
setOption(chart, x, y)
return chart;
});
},
barChartYear: function (x, y) {
this.echartsComponnet2.init((canvas, width, height) => {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
// initChart(chart, x, y);
setOption(chart, x, y)
return chart;
});
},x和y分别为柱状图横轴、纵轴数据;
在这个函数中调用了图表样式函数setOption();
另外,this.echartsComponnet和this.echartsComponnet2在后面的onLoad()中会定义
(4)在wxml文件中配置图表展示位置
打开所在页面的wxml文件,分别添加月度数据和年度数据的位置代码
... ...
... ...
<view class="ec_container">
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas>
</view>
... ...
<view class="ec_container">
<ec-canvas id="mychart-dom-bar2" canvas-id="mychart-bar" ec="{{ ec2 }}"></ec-canvas>
</view>
... ...
... ...其中<ec-canvas>标签中的id属性和ec属性我们定义了2个不同的值
(5)打开js文件,从后端接收数据传给echarts组件
先在data中配置echarts延迟加载,也就是给wxml中的ec-canvas标签中的ec属性赋值
data: {
now_year: utils.get_now_year(), //调用util.js中定义的获取当前年份函数
blog_users: {},
blog_info: {},
blogs: {},
ec: {
lazyLoad: true // 延迟加载
},
ec2: {
lazyLoad: true // 延迟加载
}
}, 然后在onLoad()中定义request请求,向后端请求数据,将数据传给渲染函数
onLoad(options) {
this.get_blog_users()
this.get_blog_info()
let that = this
this.echartsComponnet = this.selectComponent('#mychart-dom-bar') //查找页面的echart组件位置
this.echartsComponnet2 = this.selectComponent("#mychart-dom-bar2")
wx.request({
url: 'https://bingshuang.top:5000/api/blog/get_blogs',
method: 'GET',
data: {
},
success: (res) => {
let month_data = res.data.month_result
let year_data = res.data.year_result
let x_data1 = month_data.map(x => x.date) //使用map方法提取月度数据的日期和对应的value,日期为横轴,value值为纵轴
let y_data1 = month_data.map(x => x.value)
let x_data2 = year_data.map(x => x.date)
let y_data2 = year_data.map(x => x.value)
that.setData({
blogs: res.data,
x : x_data1,
y : y_data1,
m: x_data2,
n: y_data2
})
// console.log(this.data.blogs)
//给图表加上数据
that.barChartMonth(that.data.x, that.data.y, 2) //渲染月度数据
that.barChartYear(that.data.m, that.data.n, 20) //渲染年度数据
}
})
},先定义了2个参数,获取页面的echarts组件this.echartsComponnet和this.echartsComponnet2;
然后用request请求接口,获取月度数据和年度数据;
再把数据传给barChartMonth()和barChartYear()即可;
参考文章:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号