在微信小程序上做一个「博客园年度总结」:小程序部分交互效果实现
上一章讲了后端部分的代码逻辑,传送门:在微信小程序上做一个「博客园年度总结」:后端部分
本章继续写一下小程序端的逻辑
因为前端涉及到一些交互效果,加上我对前端也不太熟悉,所以这部分会重点写一下我自己觉得比较好玩的地方
1、上下滑动切换页面效果

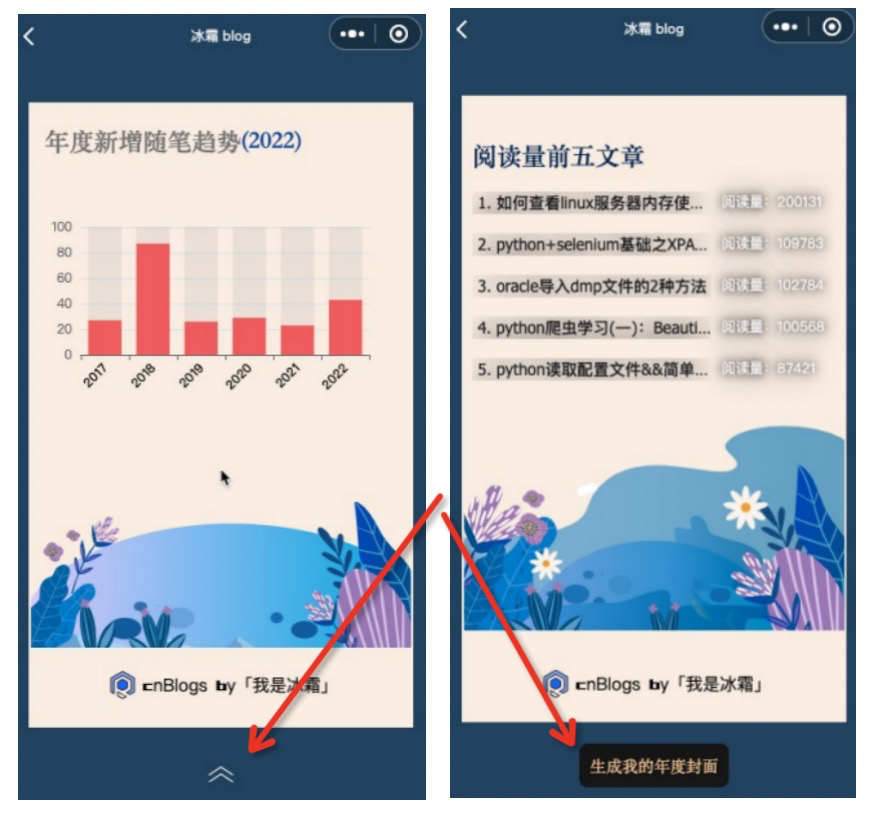
这其实是一个轮播图效果,通过上下滑动来切换页面
小程序中的 swiper 滑块视图容器,可以实现这个效果
官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
在swiper中放置swiper-item组件,一个swiper-item代表一张"轮播图"
<swiper vertical="true" class="cn_container" easing-function="linear" bindchange="swiperChange" bindanimationfinish="swiperFinish">
<swiper-item>
... ...
</swiper-item>
<swiper-item>
... ...
</swiper-item>
</swiper>vertical="true"表示滑动方向为纵向(小程序默认为横向滑动)
bindchange事件监听页面滑动,滑动时会触发,它绑定了函数swiperChange函数,后面会详细说下这个函数的作用
2、控制底部icon的变化
在滑动到最后一页前,底部的icon为"向上的箭头",
滑动到最后一页时,底部变为【生成我的年度封面】按钮

要实现这个功能,我们需要知道当前是否滑动到了最后一个swiper-item
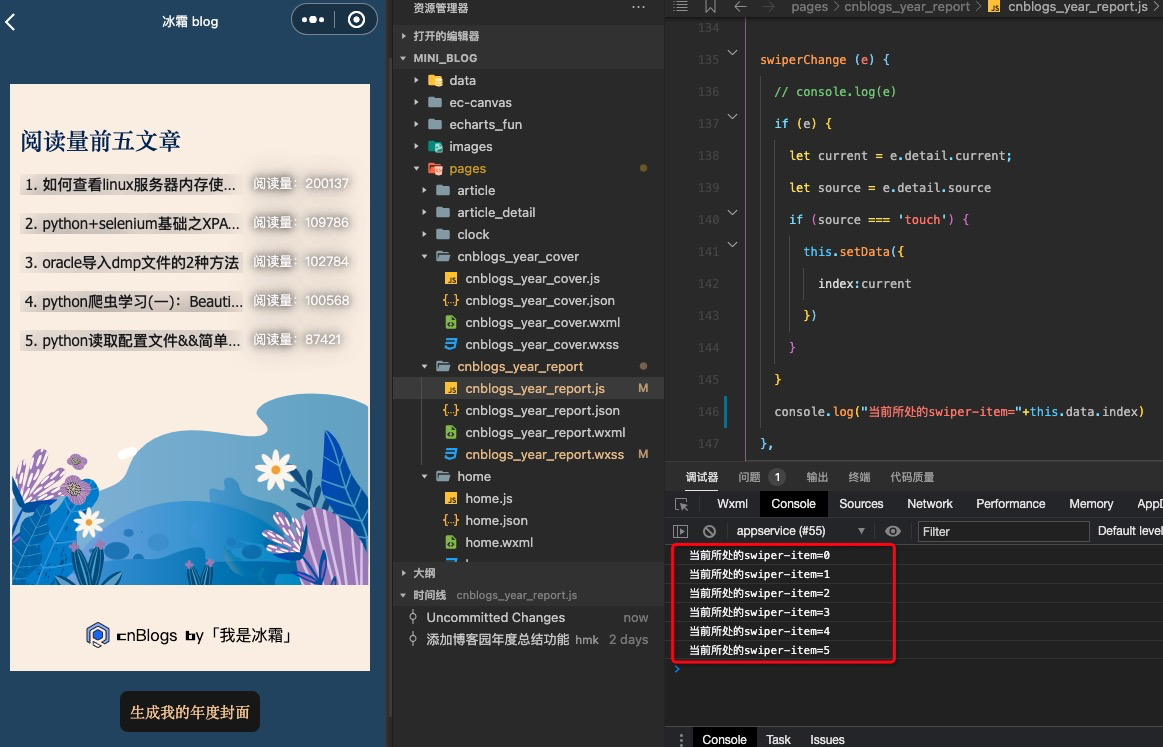
在swiper标签中有一个bindchange属性,它能监听到当前处于哪个轮播图
在js文件中新建一个函数swiperChange()
swiperChange (e) {
// console.log(e)
if (e) {
let current = e.detail.current;
let source = e.detail.source
if (source === 'touch') {
this.setData({
index:current
})
}
}
// console.log(this.data.index)
} 它的作用是获取当前所处的swiper-item,也就是 e.detail.current

每次滑动切换轮播图时,会触发这个事件,然后index值会随之更新,这样在前端用if条件控制一下 ,就可以显示不同的内容了
比如一共有6张轮播图,如果index<5,就显示箭头icon;如果index>5,就显示按钮
<view class="bottom_up" wx:if="{{index < 5}}">
<!-- 判断当前是切到哪个轮播图,不是最后一个时,显示上滑箭头 -->
<image src="/images/up2.svg" mode="scaleToFill" class="jiantou"></image>
</view>
<navigator class="bottom_up" wx:if="{{index == 5}}" url="/pages/cnblogs_year_cover/cnblogs_year_cover" open-type="navigate">
<!-- 判断当前是切到哪个轮播图,当切到最后一个时,不显示上滑箭头 -->
<view class="fengmian">生成我的年度封面</view>
</navigator>
3、点击按钮跳转至「年度封面」

这个比较简单,在page中新建一个页面,然后使用<navigator>导航过去即可
<navigator class="bottom_up" wx:if="{{index == 5}}" url="/pages/cnblogs_year_cover/cnblogs_year_cover" open-type="navigate">
<view class="fengmian">生成我的年度封面</view>
</navigator>url属性填写目标页page
4、回看年度总结
点击【回看年度总结】会跳转到年度总结首页,其实它的实现方法和上面跳转到【年度封面】的方法一样,只要导航到【年度总结】page页面就好了
跳转至【年度封面】用的是「非编程式导航」,这里我们用「编程式导航实现」
打开【年度封面】的wxml文件cnblogs_year_cover.wxml
<view>
<button type="default" class="clear_style" bindtap="gotoreport">
<text class="button_text">回看年度总结</text>
</button>
</view>bindtap属性绑定gotoreport函数,导航跳转功能在这个函数中实现
打开js文件cnblogs_year_cover.js
//通过编程式导航跳转到报告页面
gotoreport(e) {
wx.navigateTo({
url: '/pages/cnblogs_year_report/cnblogs_year_report'
})
},
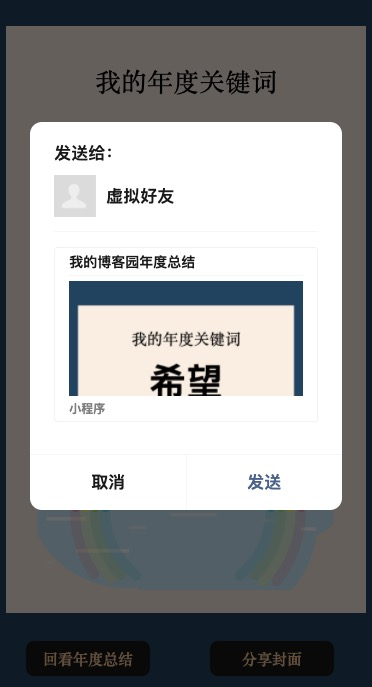
5、分享年度封面
这里实现的效果是点击按钮,能够生成截图进行分享
<button>按钮有一个 open-type 属性,当 open-type="share"时,可以点击按钮进行小程序分享
<view>
<button type="default" open-type="share" class="clear_style">
<text class="button_text">分享封面</text>
</button>
</view>同时需要在js文件中编辑 onShareAppMessage()函数
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
return {
title: '我的博客园年度总结',
path: '/pages/cnblogs_year_report/cnblogs_year_report', // 当对方点击你分享的小程序时到达的页面
// imageUrl: 'xxx' //转发时显示此图片,若没有此参数,默认是传送当前页面截图
}
}
结语
因为前端涉及到很多样式代码,开发时为了调整元素居中,换行、间距等等花了很多时间,
并且这份代码比较冗余,有些css代码我也不知道有没有生效😂
所以完整代码会在后面统一放出来,不单独拿出来讲了


 浙公网安备 33010602011771号
浙公网安备 33010602011771号