django实现一个简易数据生成器
前一段时间使用flask搭建了一个简单的数据生成器:用flask搭建一个测试数据生成器(v1.1)
但是最近公司推django,所以又翻出之前做过的django笔记,周末利用django框架+jquery复刻一下这个功能
关于django的使用这里不做赘述了,直接写一下需要的代码以及遇到的问题(重点是前后端联调)
基本使用:前端点击按钮,直接调用方法生成数据
1.首先创建一个app,名为create_data
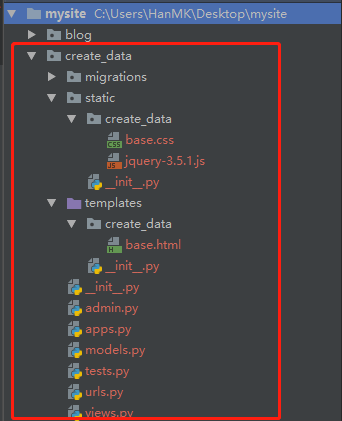
在它的内部创建一些必要文件,整体目录结构如下,已经把模板html文件和一些静态文件放到了对应的目录下

2.在views.py文件中编写视图方法
这里我编写2个,一个用来生成电话号码,一个用来生成身份id
(1)先写一个方法,用来指向主页面
def main(request): return render(request, 'create_data/base.html')
当访问这个方法时,会定向到base.html
给它配置路由,我配置路由的方式和之前写过的一篇文章一样,先配置根路由,再配置每个app的路由(django:理解urls路由)
根路由配置 mysite/urls.py from django.contrib import admin from django.urls import path, include urlpatterns = [ path('create_data/', include('create_data.urls')), ]
app路由配置 mysite/create_data/urls.py # coding: utf-8 # author: hmk from django.urls import path from . import views urlpatterns = [ path('', views.main, name='main'), ]
当在浏览器输入 http://127.0.0.1:8000/create_data/,就会显示展示base.html的内容

(2)编写生成电话号码的方法
from django.shortcuts import render from django.http import HttpResponse, HttpResponseRedirect from django.views.decorators.http import require_http_methods import faker # Create your views here. fake = faker.Faker(locale='zh_CN') # 初始化,指定生成中文格式数据 def main(request): return render(request, 'create_data/base.html') def create_phone(): """生成电话""" phones = [fake.phone_number() for _ in range(5)] return " ".join(phones) def phone(request): data = create_phone() return HttpResponse(data)
如上,我们最终调用的其实是phone()方法,所以接下来给它配置路由
因为根路由已经配置好,后续访问每个具体方法时,只需要在http://127.0.0.1:8000/create_data/后面添加不同路径即可,所以这里只配置app路由
# coding: utf-8 # author: hmk from django.urls import path from . import views urlpatterns = [ path('', views.main, name='main'), path('phone', views.phone, name='phone'), ]
(3)修改base.html
这里同样使用jquery来调用后台定义好的视图方法
<script type="text/javascript"> $(document).ready(function(){ $("#b01").click(function(){ htmlobj=$.ajax({url:"http://127.0.0.1:8000/create_data/phone",async:false}); //当浏览器调用这个url时,就会触发phone()方法 $("#result").html(htmlobj.responseText); }); }); </script>

前端传递一个参数给后端,分别试验发送get、post请求
post请求如下
1.定义一个生成身份id的方法
它需要接收前端传来的一个参数:num,控制生成数据的数量
from django.shortcuts import render from django.http import HttpResponse, HttpResponseRedirect from django.views.decorators.http import require_http_methods import faker def create_id(num): """生成身份证""" identity_ids = [fake.ssn() for i in range(int(num))] return " ".join(identity_ids) @require_http_methods(['GET', 'POST']) def id(request): num = request.POST.get("num") if num == "": num = 5 data1 = create_id(num) return HttpResponse(data1)
(1)导入require_http_methods,通过给视图方法添加装饰器 @require_http_methods(['GET', 'POST'])来控制请求方法(允许哪种请求方法可以访问,这里是允许get和post方法)
(2)num = request.POST.get("num"),因为我打算在前端页面点击生成id时,是触发post请求,所以后端这里使用 request.POST.get来获取前端传来的参数值(这里预定义一个前端参数num)
2.配置视图方法id()的路由
# coding: utf-8 # author: hmk from django.urls import path from . import views urlpatterns = [ path('', views.main, name='main'), path('phone', views.phone, name='phone'), path('id', views.id,name='id'), ]
3.修改base.html
开始我的script代码如下
$(document).ready(function(){
$("#b02").click(function(){
var num = $('input[id=id_num]').val();
htmlobj = $.ajax(
{
type: 'post',
url: 'http://127.0.0.1:8000/create_data/id',
cache: false,
data: {"num": num},
async:false
}
);
$("#result").html(htmlobj.responseText);
});
});
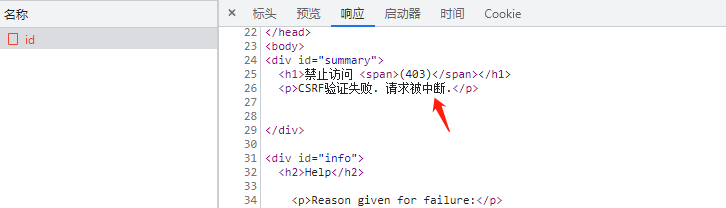
然后点击生成数据时,页面报错:403 Forbidden
响应内如如下

网上冲浪一番后发现是django的CSRF认证导致的(get请求是没有这个问题的)
解决方法:
在base.html顶部添加
{% csrf_token %}
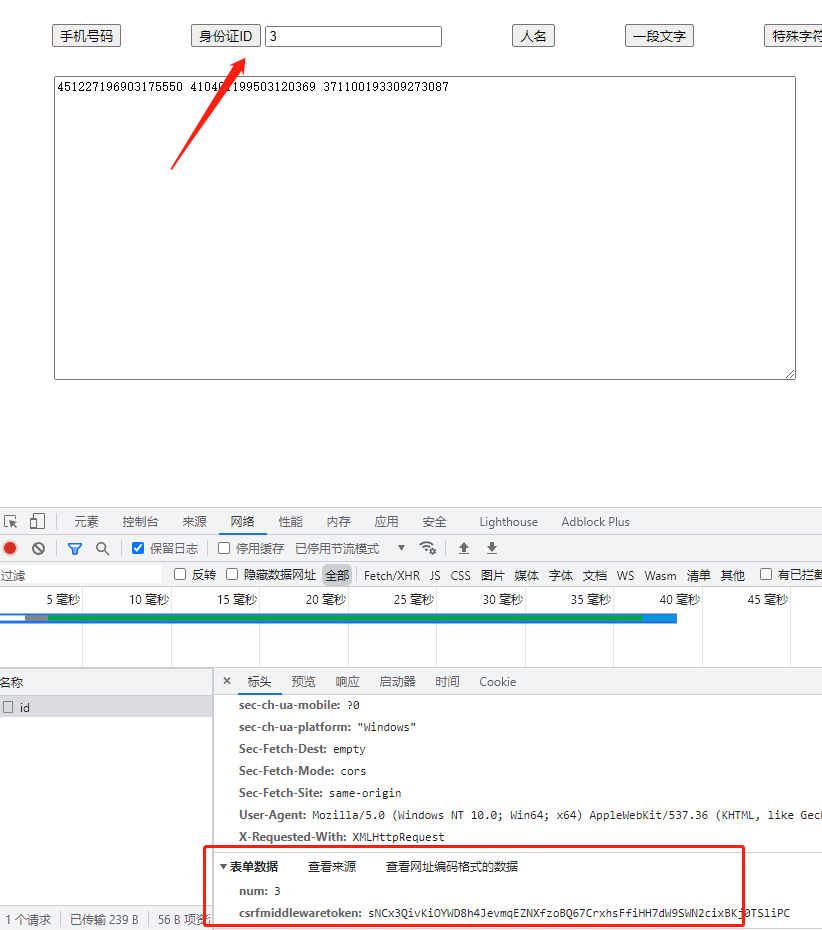
然后在发送post请求时,需要额外携带一个参数
$(document).ready(function(){ $("#b02").click(function(){ var num = $('input[id=id_num]').val(); htmlobj = $.ajax( { type: 'post', url: 'http://127.0.0.1:8000/create_data/id', cache: false, data: {"num": num, 'csrfmiddlewaretoken':'{{ csrf_token }}'}, //在data中添加一个参数 csrfmiddlewaretoken
async:false } ); $("#result").html(htmlobj.responseText); }); });
这样就正常了

如果要发送get请求的话,设置就比较简单了
后端代码如下
def create_id(num): """生成身份证""" identity_ids = [fake.ssn() for i in range(int(num))] return " ".join(identity_ids) @require_http_methods(['GET', 'POST']) def id(request): num = request.GET.get("num") # 如果要使用get请求,则需要用request.GET来获取前端的参数 if num == "": num = 5 data1 = create_id(num) return HttpResponse(data1)
前端js代码修改
$(document).ready(function(){
$("#b02").click(function(){
var num = $('input[id=id_num]').val();
htmlobj = $.ajax(
{
type: 'get',
url: 'http://127.0.0.1:8000/create_data/id',
cache: false,
data: {"num": num},
async:false
}
);
$("#result").html(htmlobj.responseText);
});
});
ok,这样就实现了一个django+jquery搭建的数据构造器
下一步是做一个数据构造平台,通过抓取业务系统接口,实现页面点击一键生成所需要的测试数据,目前已经实现了基础功能,等后面学一些vue知识后,实现前后端分离开发~


 浙公网安备 33010602011771号
浙公网安备 33010602011771号