Nginx 动静分离
理解动静分离
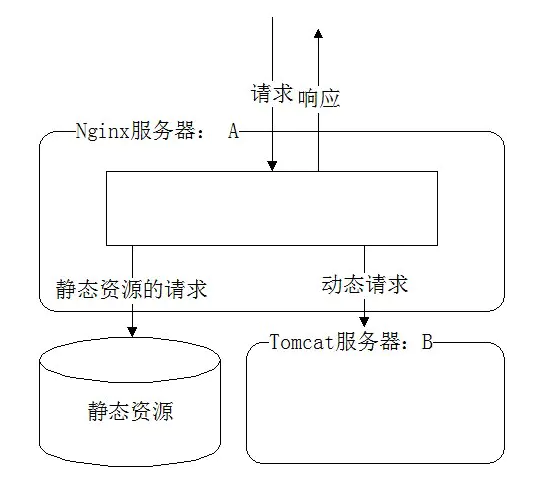
动静分离其实就是 Nginx服务器将接收到的请求分为动态请求和静态请求。将网站静态资源(HTML,JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。
动静分离的一种做法是将静态资源部署在nginx上,后台项目部署到应用服务器上,根据一定规则静态资源的请求全部请求nginx服务器,达到动静分离的目标。

nginx动静分离的好处
api接口服务化:动静分离之后,后端应用更为服务化,只需要通过提供api接口即可,可以为多个功能模块甚至是多个平台的功能使用,可以有效的节省后端人力,更便于功能维护。
前后端开发并行:前后端只需要关心接口协议即可,各自的开发相互不干扰,并行开发,并行自测,可以有效的提高开发时间,也可以有些的减少联调时间
减轻后端服务器压力,提高静态资源访问速度:后端不用再将模板渲染为html返回给用户端,且静态服务器可以采用更为专业的技术提高静态资源的访问速度。
nginx中配置动静分离
server {
listen 8080;
server_name localhost;
location / {
root html; # Nginx默认值
index index.html index.htm;
}
# 静态化配置,所有静态请求都转发给 nginx 处理,存放目录为 my-project
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|js|css)$ {
root /usr/local/var/www/my-project; # 静态请求所代理到的根目录
}
# 动态请求匹配到path为'node'的就转发到8002端口处理
location /node/ {
proxy_pass http://localhost:8002; # 充当服务代理
}
}
访问静态资源 nginx 服务器会返回 my-project 里面的文件,如获取 index.html,localhost:8080/index.html。
访问动态请求 nginx 服务器会将它从8002端口请求到的内容,原封不动的返回回去,localhost:8080/node





 浙公网安备 33010602011771号
浙公网安备 33010602011771号