如何禁止chrome浏览器的缓冲图片以及css等资源文件
做为前端的我,经常会遇到浏览器缓冲的问题,比如我改一个图片内容,但是文件名称没有换,这时如果F5刷新页面后,并不能看到我预期的效果。
为了看到效果,我之前的时候有如下的办法:
方法1:清理浏览器缓冲。(ctrl+shift+del)调出chrome的清理缓冲的弹框,整体清理一遍后F5刷新页面。ok,看到我需要的效果了。
方法2:直接将地址栏地址复制下来,换个浏览器进行预览。
方法3:ctrl+shift+n 弹一个新的隐身窗口,然后将代码地址粘进去,回车预览。
===============================
由于上面的方法太繁琐,于是我看有么有其他更方便的办法。度娘了一下,找到如下方法
加meta
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache">
<META HTTP-EQUIV="Expires" CONTENT="0">
这个方法正如知乎一个朋友说的,只能防君子,防不了小人。
于是我找到以下方法:
方法1:直接ctrl+F5,进行强制刷新页面,浏览器会重新加载所有资源。(这个方法可以给客户或者测试用)
方法2:将chrome的缓冲功能关闭。具体方法看下面的截图。(这个设置为自己的电脑配置)
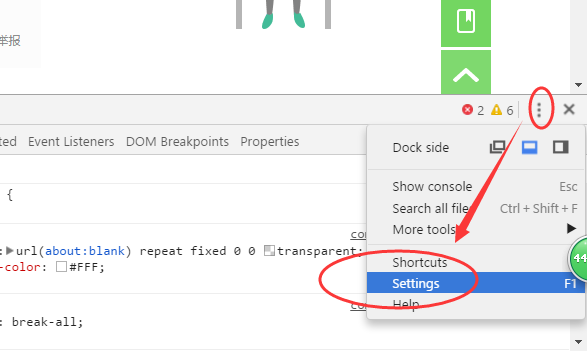
1> F12打开控制台,点击“毛毛虫”的三个点,弹出“settings”对话框
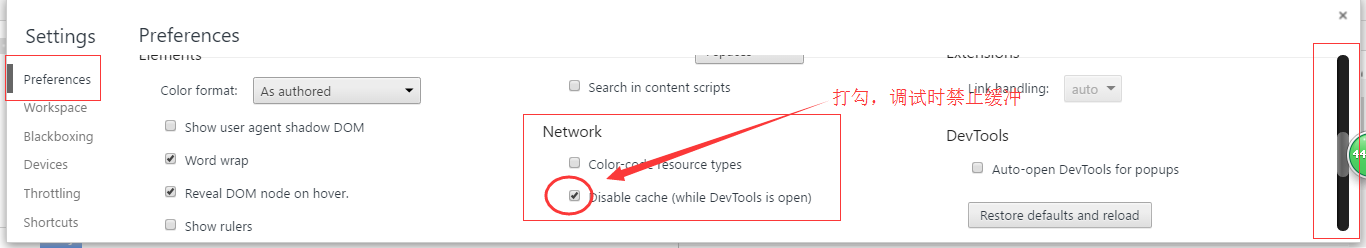
2> “ferferences” 栏找到NEtwork --- disabled Cache 打个勾
注意:这个功能是在打开控制台的时候起作用。


haley欢迎您来访本博客。此博客是作者在工作中的一个记事本,方便下次遇到同样问题时,以最快的速度解决掉遇到的问题。如果您发现哪里写的不对,欢迎给我留言,让我们一起进步。不胜感激!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号