el-menu导航菜单的下拉折叠图标
官网的折叠展开图标


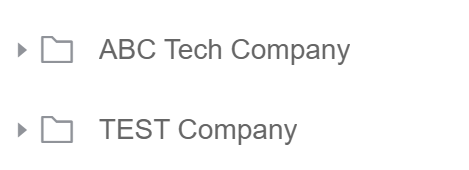
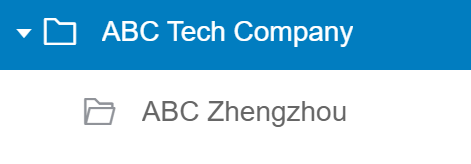
要实现的:


思路:
1、首先替换折叠展开图标
2、使用right复制,把图标移动到需要展示的地方
.el-submenu__title { .el-submenu__icon-arrow { right: 220px; margin-top: -5px; } .el-icon-arrow-down { right: 220px; margin-top: -5px; } .el-icon-arrow-down:before { content: '\e791'; } } }
3、菜单展开和关闭时的icon的旋转
/*菜单关闭*/ .el-submenu > .el-submenu__title .el-submenu__icon-arrow { -webkit-transform: rotateZ(0deg); -ms-transform: rotate(0deg); transform: rotateZ(0deg); } /*菜单展开*/ .el-submenu.is-opened > .el-submenu__title .el-submenu__icon-arrow { -webkit-transform: rotateZ(90deg); -ms-transform: rotate(90deg); transform: rotateZ(90deg); }
记录自己的采坑之路,需要时方便查找



 浙公网安备 33010602011771号
浙公网安备 33010602011771号