图片懒加载
一、前言
图片懒加载是我在做一个项目的时候遇见的问题。当我们的图片是放在服务器上,网络有延迟的时候,加载就会很慢。对用户来说,体验就不是那么好,使用当图片还没有从服务器加载到客服端时,我们以为不要给用户展示,在图片要出来的地方,放置一个 .gif 图片会更好。所以我就在网上淘到了 amazeui 的组件 Echo.js 。使用非常的简单。
二、 实现
去 GitHub 下载 Echo.js ,然后引入 Echo.js 就可以了。代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>懒加载图片</title> </head> <body> <img src="image/loading.gif" alt="Photo" data-echo="http://lorempixel.com/1600/1200/cats"> <script type="text/javascript" src="js/echo.js" ></script> <script> echo.init({ offset:0, throttle:250, unload:false, callback:function(element,option){ console.log(element, 'has been', option + 'ed') } }); </script> </body> </html>
在这句代码中:
<img src="image/loading.gif" alt="Photo" data-echo="http://lorempixel.com/1600/1200/cats">
src 是一个 gif 资源,data-echo=“”,这是我们从服务器加载的资源。具体的 Echo 的API 在 GitHub 中有。
三、效果
在图片还没加载出来之前的样子:

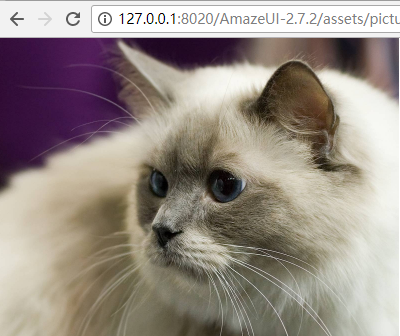
加载出来后的样子:

四、总结
Echo 是一个好东西,我的介绍有限,感兴趣总结研究 API.
作者:幸福摩天轮
------------------------------------------------
愿今日之努力日后想起还能浅浅一笑,不愿今日之颓废用长长一生去悔恨!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号