<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="js/vue.js"></script>
<style>
.red{
background: red;
}
#app div{
display: none;
}
</style>
</head>
<body>
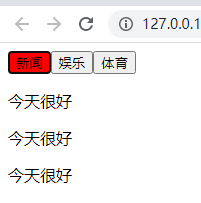
<div id="app">
<input
v-for="item,i in tabData"
type="button"
v-bind:value="item.title"
v-bind:class="{red:i===index}"
v-on:click="tabHandle(i)"
/>
<div
v-bind:style="{display:j===index?'block':'none'}"
v-for="item,j in tabData"
>
<p v-for="option in item.list">
{{option.subTitle}}
</p>
</div>
</div>
</body>
<script type="text/javascript">
let tabData=[
{
title:'新闻',
list:[
{
subTitle:"今天很好"
},
{
subTitle:"今天很好"
},
{
subTitle:"今天很好"
},
]
},
{
title:'娱乐',
list:[
{
subTitle:"出轨了"
},
{
subTitle:"结婚了"
},
]
},
{
title:'体育',
list:[
{
subTitle:"冠军"
},
{
subTitle:"冠军"
},
]
},
]
let vm=new Vue({
el:"#app",
data:{
tabData,
index:0,
},
methods:{
tabHandle(i){
this.index=i
}
}
})
</script>
</html>
![]()





 浙公网安备 33010602011771号
浙公网安备 33010602011771号