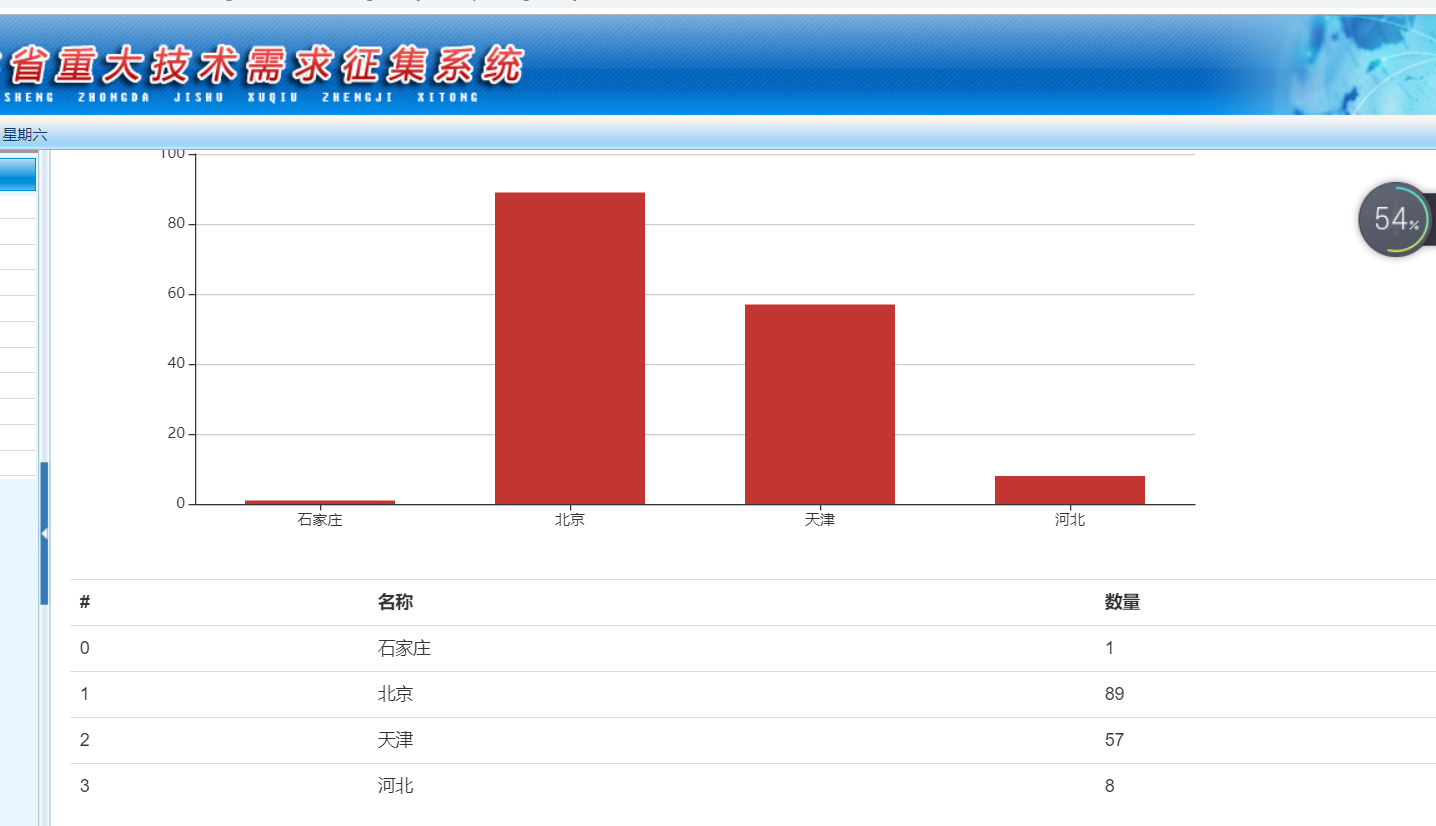
软件需求分析之图表联动
在上学期开始学习echars基本上都是看着别的人博客,或者看别人例子才能用出来,而且许多地方根本不知道是干什么用的,这学期这几次用echarts感觉到了自己稍微有些进步会用一些基本简单的图形对其中的一些函数也动了怎们用,今天这个是图表联动当点击图形是下方的表格会变色这

这

下边是案例代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page isELIgnored="false" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>首页</title>
<!-- Bootstrap -->
<link
href="${pageContext.request.contextPath}/css/bootstrap.min.css"
rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-3.4.1.min.js"></script>
<script
src="${pageContext.request.contextPath}/js/bootstrap.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/echarts.min(1).js"></script>
<style>
p {
font-size: 16px;
margin-top: 10px;
}
h1{
color: white;
}
</style>
<script>
$(function () {
//document.getElementById("here").click();
var location_id='${kid}';
if(location_id!=''){
alert(location_id);
document.getElementById(location_id).click();
}
});
</script>
</head>
<body>
<div class="container-fluid">
<div class="row-fluid">
<div class="span12">
<div class="tabbable" id="tabs-451449">
<ul class="nav nav-tabs">
<li class="active">
<a href="#panel-169507" data-toggle="tab">分类检索</a>
</li>
<li>
<a id="here" href="#panel-638308" data-toggle="tab">综合检索</a>
</li>
<li>
<a href="#panel-638309" data-toggle="tab">统计图表</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="panel-169507">
<div class="row-fluid">
<div class="span12">
<form method="post" action="../fenleijiansuo">
<p>
标引条件:
<select name="bytj" id="bytj" class="form-control"
style="width: 200px;display: inline">
<option value="jgmc">机构全称</option>
<option value="gkglbm">归口管理单位</option>
<option value="szdy">所在地域</option>
<option value="frdb">法人代表</option>
<option value="lxr">联系人</option>
<option value="jgsx">机构属性</option>
<option value="jsxqmc">技术需求名称</option>
<option value="gjz">关键字</option>
<option value="zjxqze">拟投入资金总额</option>
<option value="jsxqhzms">技术需求解决方式</option>
<option value="yjlx">科技活动类型</option>
<option value="xkfl">学科分类</option>
<option value="xqjsssly">需求技术所属领域</option>
<option value="xqjsyyhy">需求技术应用行业</option>
</select>
<input type="text" name="bytjz" class="form-control"
style="width: 150px;display: inline">
<select name="sfmh" id="sfmh" class="form-control"
style="width: 150px;display: inline">
<option value="1">模糊查询</option>
<option value="0">精准查询</option>
</select>
</p>
<p>
日期条件:
从
<input type="date" name="qxsj" class="form-control"
style="width: 150px;display: inline">
到
<input type="date" name="jzsj" class="form-control"
style="width: 150px;display: inline">
<input type="radio" name="shenhe" class="form-control"
style="width: 150px;display: inline" value="通过">通过
<input type="radio" name="shenhe" class="form-control"
style="width: 150px;display: inline" value="不通过">不通过
<input type="submit" value="查询" class="form-control"
style="width: 100px;display: inline">
</p>
</form>
</div>
</div>
<div class="row-fluid">
<div class="span12">
<table class="table table-hover table-bordered">
<!-- class="table table-bordered" -->
<thead>
<tr>
<th>需求编号</th>
<th>技术需求名称</th>
<th>机构属性</th>
<th>所在地域</th>
<th>机构全称</th>
<th>法人代表</th>
<th>归口管理单位</th>
<th>拟投入资金总额</th>
<th>科技活动类型</th>
</tr>
</thead>
<tbody>
<c:forEach var="item" items="${list}">
<tr>
<td>${item.id}</td>
<td><a href="#">${item.name}</a>
</td>
<td>${item.shuxing}</td>
<td>${item.province}</td>
<td>${item.jigoumingcheng}</td>
<td>${item.faren}</td>
<td>${item.guikou}</td>
<td>${item.nitouru}</td>
<td>${item.duoxuan}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
<div class="tab-pane" id="panel-638308">
<div class="row-fluid">
<div class="span12">
<table class="table table-bordered">
<tr>
<td width="15%">控制条件</td>
<td width="84%">
<tr>
<td>
<button onclick="insert_row()" style="width: 130px;display: inline" class="form-control">添加查询条件</button>
</td> <td>
<button onclick="deleteRow(this)" style="width: 130px;display: inline" class="form-control">删除查询条件</button>
</td>
</tr>
<table name="tbl" id="tbl" class="table table-bordered">
<tr>
<td>
<select id="h" name="h" class="form-control"
style="width: 100px;display: inline">
<option value="1">并且</option>
<option value="2">或者</option>
<option value="3">不含</option>
</select>
<select id="type1" name="type1" class="form-control"
style="width: 150px;display: inline">
<option value='jigoumingcheng'>机构全称</option>
<option value='guikou'>归口管理单位</option>
<option value='province'>所在地域</option>
<option value='faren'>法人代表</option>
<option value='lianxiren'>联系人</option>
<option value='shuxing'>机构属性</option>
<option value='Name'>技术需求名称</option>
<option value='gjz'>关键字</option>
<option value=nitouru>拟投入资金总额</option>
<option value='jsxqhzms'>技术需求解决方式</option>
<option value='duoxuan'>科技活动类型</option>
<option value='fenlei'>学科分类</option>
<option value='lingyv'>需求技术所属领域</option>
<option value='xqjsyyhy'>需求技术应用行业</option>
</select>
<input type="text" id="SearchBox1" name="SearchBox1"
class="form-control"
style="width: 150px;display: inline">
<select id="t1" name="t1" class="form-control"
style="width: 100px;display: inline">
<option value='1'>模糊</option>
<option value='0'>精确</option>
</select>
</td>
</tr>
</table>
</td>
</tr>
<form action="../zonghejiansuo" method="post" onsubmit="return Submit()">
<tr>
<td width="15%">时间条件</td>
<td width="84%">
<p>
日期条件:
从
<input type="date" name="qxsj" class="form-control"
style="width: 150px;display: inline">
到
<input type="date" name="jzsj" class="form-control"
style="width: 150px;display: inline">
</p>
</td>
</tr>
<tr>
<td colspan="2">
<input type="text" name="sql" id="sql" hidden="hidden" style="width: 80%">
<input type="submit" value="查询" class="form-control"
style="width: 150px;display: inline;margin-left: 85%">
</td>
</tr>
</table>
</form>
</div>
</div>
<div class="row-fluid">
<div class="span12">
<table class="table table-hover table-bordered">
<!-- class="table table-bordered" -->
<thead>
<tr>
<th>需求编号</th>
<th>技术需求名称</th>
<th>机构属性</th>
<th>所在地域</th>
<th>机构全称</th>
<th>法人代表</th>
<th>归口管理单位</th>
<th>拟投入资金总额</th>
<th>科技活动类型</th>
</tr>
</thead>
<tbody>
<c:forEach var="item" items="${list}">
<tr>
<td>${item.id}</td>
<td><a href="#">${item.name}</a>
</td>
<td>${item.shuxing}</td>
<td>${item.province}</td>
<td>${item.jigoumingcheng}</td>
<td>${item.faren}</td>
<td>${item.guikou}</td>
<td>${item.nitouru}</td>
<td>${item.duoxuan}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
<div class="tab-pane" id="panel-638309">
<div class="row-fluid">
<div class="span12">
<table class="table table-bordered">
<tr>
<td width="300px">控制条件</td>
<td width="84%">
<table name="tbl" id="tbl2" class="table table-bordered">
<tr>
<td>
<button onclick="insert_row2()"
style="width: 130px;display: inline"
class="form-control">添加查询条件
</button>
<button onclick="deleteRow2(this)"
style="width: 130px;display: inline"
class="form-control">删除查询条件
</button>
</td>
</tr>
<tr>
<td>
<select id="h21" name="h21" class="form-control"
style="width: 100px;display: inline">
<option value="1">并且</option>
<option value="2">或者</option>
<option value="3">不含</option>
</select>
<select id="type21" name="type21" class="form-control"
style="width: 150px;display: inline">
<option value='jigoumingcheng'>机构全称</option>
<option value='guikou'>归口管理单位</option>
<option value='province'>所在地域</option>
<option value='faren'>法人代表</option>
<option value='lianxiren'>联系人</option>
<option value='shuxing'>机构属性</option>
<option value='Name'>技术需求名称</option>
<option value='gjz'>关键字</option>
<option value=nitouru>拟投入资金总额</option>
<option value='jsxqhzms'>技术需求解决方式</option>
<option value='duoxuan'>科技活动类型</option>
<option value='fenlei'>学科分类</option>
<option value='lingyv'>需求技术所属领域</option>
<option value='xqjsyyhy'>需求技术应用行业</option>
</select>
<input type="text" id="SearchBox21" name="SearchBox21"
class="form-control"
style="width: 150px;display: inline">
<select id="t21" name="t21" class="form-control"
style="width: 100px;display: inline">
<option value='1'>模糊</option>
<option value='0'>精确</option>
</select>
</td>
</tr>
</table>
</td>
</tr>
<form action="../setPie1" method="post" onsubmit="return Submit2()">
<tr>
<td width="15%">选择统计字段:</td>
<td width="84%">
<select id="tjzd" name="tjzd" class="form-control"
style="width: 150px;display: inline">
<option value='shuxing'>机构属性</option>
<option value='duoxuan'>科技活动类型</option>
<option value='guikou'>归口管理部门</option>
<option value='province'>所在地域</option>
<option value='fenlei'>学科分类</option>
<option value='xqjiyyhy'>需求技术应用行业</option>
<option value='bmsh'>管理处室</option>
</select>
</td>
</tr>
<tr>
<td width="15%">选择图表类型:</td>
<td width="84%">
<select id="tblx" name="tblx" class="form-control"
style="width: 150px;display: inline">
<option value='line'>折线图</option>
<option value='bar'>柱形图</option>
<option value='pie'>饼状图</option>
</select>
</td>
</tr>
<tr>
<td colspan="2">
<input type="text" name="sql2" id="sql2" hidden="hidden"
style="width: 80%">
<input type="submit" value="查询" class="form-control"
style="width: 150px;display: inline;margin-left: 85%">
</td>
</tr>
</table>
</form>
</div>
</div>
<div class="row-fluid">
<div class="span12">
<div id="main" style="width: 1000px; height: 400px;"></div>
<table id="tal" class="table">
<tr ><th>#</th><th>名称</th><th>数量</th></tr>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
//男女饼图
window.onload=function()
{
var json='${json}';
if(json!='')
{
var myChart = echarts.init(document.getElementById('main'));
option = {
color: ['#3398DB'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
yAxis: [
{
type: 'value'
}
],
};
var option = {
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
formatter: function (params) {
var tar = params[1];
alert(1);
alert(tar);
return tar.name + '<br/>' + tar.value;
}
},
yAxis: {
type: 'value'
},
series: [{
type: 'line',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
}]
};var obj=json.count;
var data=eval('('+json+')');
var names=new Array(0);
var nums=new Array(0);
for(var i=0;i<data.length;i++)
{
names.push(data[i].name);
nums.push(data[i].value);
}
var option = {
xAxis: [
{
type: 'category',
data: names,
axisTick: {
alignWithLabel: true
}
}
],
yAxis: {
type: 'value',
data:nums,
},
series: [
{
name: names,
type: 'bar',
barWidth: '60%',
data: nums
}
]
};
myChart.setOption(option);
for(var i=0;i<data.length;i++)
{
var tar='<tr id='+names[i]+'><td>'+i+'</td><td>'+names[i]+'</td><td>'+nums[i]+'</td></tr>'
$("#tal").append(tar);
}
myChart.on('click', function (params) {
var name = params.name;
alert(name);
/* document.getElementById(name).css("background-color","#E8F6FF");
*/
change(name);
});
/* formatter: function (params) {
var tar = params[1];
return tar.name + '<br/>' + tar.seriesName + ' : ' + tar.value;
} */
myChart.on('formatter', function (params) {
var name = params.name;
alert(name);
/* document.getElementById(name).css("background-color","#E8F6FF");
*/
return params.name + '<br/>' + params.value ;
change(name);
});
}
}
function change(name)
{
document.getElementsByTagName("tal").bgColor="white";
document.getElementById(name).bgColor="red";
}
</script>
<script type="text/javascript">
var i2 = 1;
var first2 = 1;
function insert_row2() {
if (i2 - first2 >= 5) {
alert("不能再加了");
return;
}
i2++;
R2 = tbl2.insertRow() //insertRow() 方法用于在表格中的指定位置插入一个新行。
C12 = R2.insertCell() //insertCell() 方法用于在 HTML 表的一行的指定位置插入一个空的 <td> 元素。
//C2 = R.insertCell()
C12.innerHTML = "<select id='h2" + i2 + "' name='h" + i2 + "' class='form-control' style='width: 100px;display: inline'>" +
"<option value='1' >并且</option>" +
"<option value='2' >或者</option>" +
"<option value='3'>不含</option>" +
"</select>" + "<select id='type2" + i2 + "' name='type" + i2 + "' class='form-control' style='width: 150px;display: inline;margin-left: 5px'>" +
"<option value='jigoumingcheng'>机构全称</option>" +
"<option value='guikou'>归口管理单位</option>" +
"<option value='province'>所在地域</option>" +
"<option value='faren'>法人代表</option>" +
"<option value='lianxiren'>联系人</option>" +
"<option value='shuxing'>机构属性</option>" +
"<option value='key'>关键字</option>" +
"<option value='nitouru'>拟投入资金总额</option>" +
"<option value='danxuan'>技术需求解决方式</option>" +
"<option value='duoxuan'>科技活动类型</option>" +
"<option value='fenlei'>学科分类</option>" +
"<option value='xqjsssly'>需求技术所属领域</option>" +
"<option value='xqjsyyhy'>需求技术应用行业</option>" +
"</select>" + " <input id='SearchBox2" + i2 + "' name='SearchBox" + i2 + "' class='form-control' style='width: 150px;display: inline'/>" +
"<select id='t2" + i2 + "' name='t2" + i2 + "' class='form-control' style='width: 100px;display: inline;margin-left: 5px'>" +
"<option value='1' >模糊</option>" +
"<option value='0' >精确</option>" +
"</select>"
if (i2 % 14 == 2) {
$("#type" + i2 + " option[value='giukou']").prop("selected", true);
} else if (i2 % 14 == 3) {
$("#type" + i2 + " option[value='province']").prop("selected", true);
} else if (i2 % 14 == 4) {
$("#type" + i2 + " option[value='faren']").prop("selected", true);
} else if (i2 % 14 == 5) {
$("#type" + i2 + " option[value='lianxiren']").prop("selected", true);
} else if (i2 % 14 == 6) {
$("#type" + i2 + " option[value='shuxing']").prop("selected", true);
} else if (i2 % 14 == 7) {
$("#type" + i2 + " option[value='Name']").prop("selected", true);
} else if (i2 % 14 == 8) {
$("#type" + i2 + " option[value='key']").prop("selected", true);
} else if (i2 % 14 == 9) {
$("#type" + i2 + " option[value='nitouru']").prop("selected", true);
} else if (i2 % 14 == 0) {
$("#type" + i2 + " option[value='danxuan']").prop("selected", true);
}
/*else if (i % 14 == 3) {
$("#type" + i + " option[value='yjlx']").prop("selected", true);
} else if (i % 14 == 4) {
$("#type" + i + " option[value='xkfl']").prop("selected", true);
} else if (i % 14 == 5) {
$("#type" + i + " option[value='xqjsssly']").prop("selected", true);
} else if (i % 14 == 0) {
$("#type" + i + " option[value='xqjsyyhy']").prop("selected", true);
}*/
}
function deleteRow2(obj) {
alert("确定删除一行吗?");
if (i2 - first2 < 1) {
alert("不能再删除了");
return;
}
tbl.deleteRow(obj.parentElement.parentElement.rowIndex+1);
first++;
}
function Submit2() {
var url2 = "chaxun?sql = ";
var c=document.getElementById('tjzd').value;
alert(1);
var sql2 = "select "+c+" from xvqiu where 1=1 "
for (var j = first2; j <= i2; j++) {
var y = $("#type2" + j + " option:selected").val();
//alert(y)
var box = "SearchBox2" + j;
var t = $("#t2" + j + " option:selected").val();
var h = $("#h2" + j + " option:selected").text();
//alert(h);
var input = document.getElementById(box).value;
//alert(input)
if (j <= i2) {
if (h == "并且") {
sql2 += " and ";
}
if (h == "或者") {
sql2 += " or ";
}
}
if (h == "不含") {
sql2 += " and " + y + " != '" + input + "' ";
} else {
if (t == "1") {
sql2 += y + " like '%" + input + "%'";
} else {
sql2 += y + "= '" + input + "' ";
}
}
}
$("#sql2").attr("value", sql2);
//url+=sql;
//window.location.href = url;<button id="Button" type="button" onclick="Submit()">查询</button>
//return true;
}
</script>
<script type="text/javascript">
var i = 1;
var first = 1;
function insert_row() {
if (i - first >= 5) {
alert("不能再加了");
return;
}
i++;
R = tbl.insertRow() //insertRow() 方法用于在表格中的指定位置插入一个新行。
C1 = R.insertCell() //insertCell() 方法用于在 HTML 表的一行的指定位置插入一个空的 <td> 元素。
//C2 = R.insertCell()
C1.innerHTML = "<select id='h" + i + "' name='h" + i + "' class='form-control' style='width: 100px;display: inline'>" +
"<option value='1' >并且</option>" +
"<option value='2' >或者</option>" +
"<option value='3'>不含</option>" +
"</select>" + "<select id='type" + i + "' name='type" + i + "' class='form-control' style='width: 150px;display: inline;margin-left: 5px'>" +
"<option value='jigoumingcheng'>机构全称</option>" +
"<option value='guikou'>归口管理单位</option>" +
"<option value='province'>所在地域</option>" +
"<option value='faren'>法人代表</option>" +
"<option value='lianxiren'>联系人</option>" +
"<option value='shuxing'>机构属性</option>" +
"<option value='gjz'>关键字</option>" +
"<option value='nitouru'>拟投入资金总额</option>" +
"<option value='jsxqhzms'>技术需求解决方式</option>" +
"<option value='duoxuan'>科技活动类型</option>" +
"<option value='fenlei'>学科分类</option>" +
"<option value='lingyv'>需求技术所属领域</option>" +
"<option value='xqjsyyhy'>需求技术应用行业</option>" +
"</select>" + " <input id='SearchBox" + i + "' name='SearchBox" + i + "' class='form-control' style='width: 150px;display: inline'/>"+
"<select id='t" + i + "' name='t" + i + "' class='form-control' style='width: 100px;display: inline;margin-left: 5px'>" +
"<option value='1' >模糊</option>" +
"<option value='0' >精确</option>" +
"</select>"
if (i % 14 == 2) {
$("#type" + i + " option[value='gkglbm']").prop("selected", true);
} else if (i % 14 == 3) {
$("#type" + i + " option[value='szdy']").prop("selected", true);
} else if (i % 14 == 4) {
$("#type" + i + " option[value='frdb']").prop("selected", true);
} else if (i % 14 == 5) {
$("#type" + i + " option[value='lxr']").prop("selected", true);
} else if (i % 14 == 6) {
$("#type" + i + " option[value='jgsx']").prop("selected", true);
} else if (i % 14 == 7) {
$("#type" + i + " option[value='jsxqmc']").prop("selected", true);
} else if (i % 14 == 8) {
$("#type" + i + " option[value='gjz']").prop("selected", true);
} else if (i % 14 == 9) {
$("#type" + i + " option[value='zjxqze']").prop("selected", true);
} else if (i % 14 == 0) {
$("#type" + i + " option[value='jsxqhzms']").prop("selected", true);
}
/*else if (i % 14 == 3) {
$("#type" + i + " option[value='yjlx']").prop("selected", true);
} else if (i % 14 == 4) {
$("#type" + i + " option[value='xkfl']").prop("selected", true);
} else if (i % 14 == 5) {
$("#type" + i + " option[value='xqjsssly']").prop("selected", true);
} else if (i % 14 == 0) {
$("#type" + i + " option[value='xqjsyyhy']").prop("selected", true);
}*/
}
function deleteRow(obj) {
alert("确定删除一行吗?");
if (i - first < 1) {
alert("不能再删除了");
return;
}
tbl.deleteRow(obj.parentElement.parentElement.rowIndex);
first++;
}
function Submit() {
var url = "chaxun?sql = ";
var sql = "select * from xvqiu where 1=1 and "
for (var j = first; j <= i; j++) {
var y = $("#type" + j + " option:selected").val();
var box = "SearchBox" + j;
var t = $("#t" + j + " option:selected").val();
var h = $("#h" + j + " option:selected").text();
//alert(t);
var input = document.getElementById(box).value;
if (j <= i) {
if (h == "并且") {
sql += " and ";
}
if (h == "或者") {
sql += " or ";
}
}
if (h == "不含") {
sql += " and " + y +" != '"+ input + "' ";
} else {
if(t=="1"){
sql += y+" like '%" + input + "%'";
}else {
sql += y+"= '" + input + "' ";
}
}
}
//alert(sql);
$("#sql").attr("value", sql)
//alert(sql);
//url+=sql;
//window.location.href = url;<button id="Button" type="button" onclick="Submit()">查询</button>
//return true;
}
</script>
</html>
<h1>1</h1>
<h1>1</h1>
<h1>1</h1>
<h1>1</h1>
<h1>1</h1>
<h1>1</h1>
<h1>1</h1>
<h1>1</h1><h1>1</h1>
<h1>1</h1>
<h1>1</h1>
<h1>1</h1>
<h1>1</h1>
<h1>1</h1>
<h1>1</h1>
<h1>1</h1>
<h1>1</h1>
<h1>1</h1>
<h1>1</h1>
<h1>1</h1>
<h1>1</h1>
和servlet
package servlet;
import java.io.IOException;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanListHandler;
import com.google.gson.Gson;
import Bean.Gongwen;
import Bean.User;
import Bean.shuju;
import DBUtil.DBUtil;
/**
* Servlet implementation class setPie1
*/
@WebServlet("/setPie1")
public class setPie1 extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public setPie1() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charest=UTF-8");
response.setCharacterEncoding("utf-8");
String sql1=request.getParameter("sql2");
String p=request.getParameter("tjzd");
User user=(User) request.getSession().getAttribute("user");
String sql="";
if(user.getUsername().equals("guanliyuan"))
{
sql=sql1;
}
else {
StringBuilder a=new StringBuilder(sql1);
a.append("bumen = '"+user.getDanwei()+"'");
sql=a.toString();
}
System.out.println(sql);
Connection conn=DBUtil.getConn();
QueryRunner runner=new QueryRunner();
List<String> list=new ArrayList<String>();
Statement state = null;
ResultSet rs = null;
try {
state = conn.createStatement();
rs = state.executeQuery(sql);
while (rs.next()) // 这里表示,当rs.next()有值得时候,即收到查询结果
{ String q=rs.getString(p);
list.add(q); // 表示,把bean里的数据存入到list当中
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBUtil.close(state, conn);
}
System.out.println(list.size());
List<shuju> list1=new ArrayList<shuju>();
boolean flag=true;
for(int i=0;i<list.size();i++)
{
shuju s=new shuju(list.get(i),1);
for(shuju c:list1)
{
if(c.getName().equals(s.getName()))
{
c.setValue(c.getValue()+1);
flag=false;
break;
}
}
if(flag)
{
list1.add(s);
}
flag=true;
}
Gson gson=new Gson();
String json=gson.toJson(list1);
System.out.println(json);
request.setAttribute("json",json );
request.setAttribute("list1", list1);
request.setAttribute("kid", "panel-638309");
request.getRequestDispatcher("/templete/tongji.jsp").forward(request, response);;
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}






 浙公网安备 33010602011771号
浙公网安备 33010602011771号