软件需求与分析大作业进度2
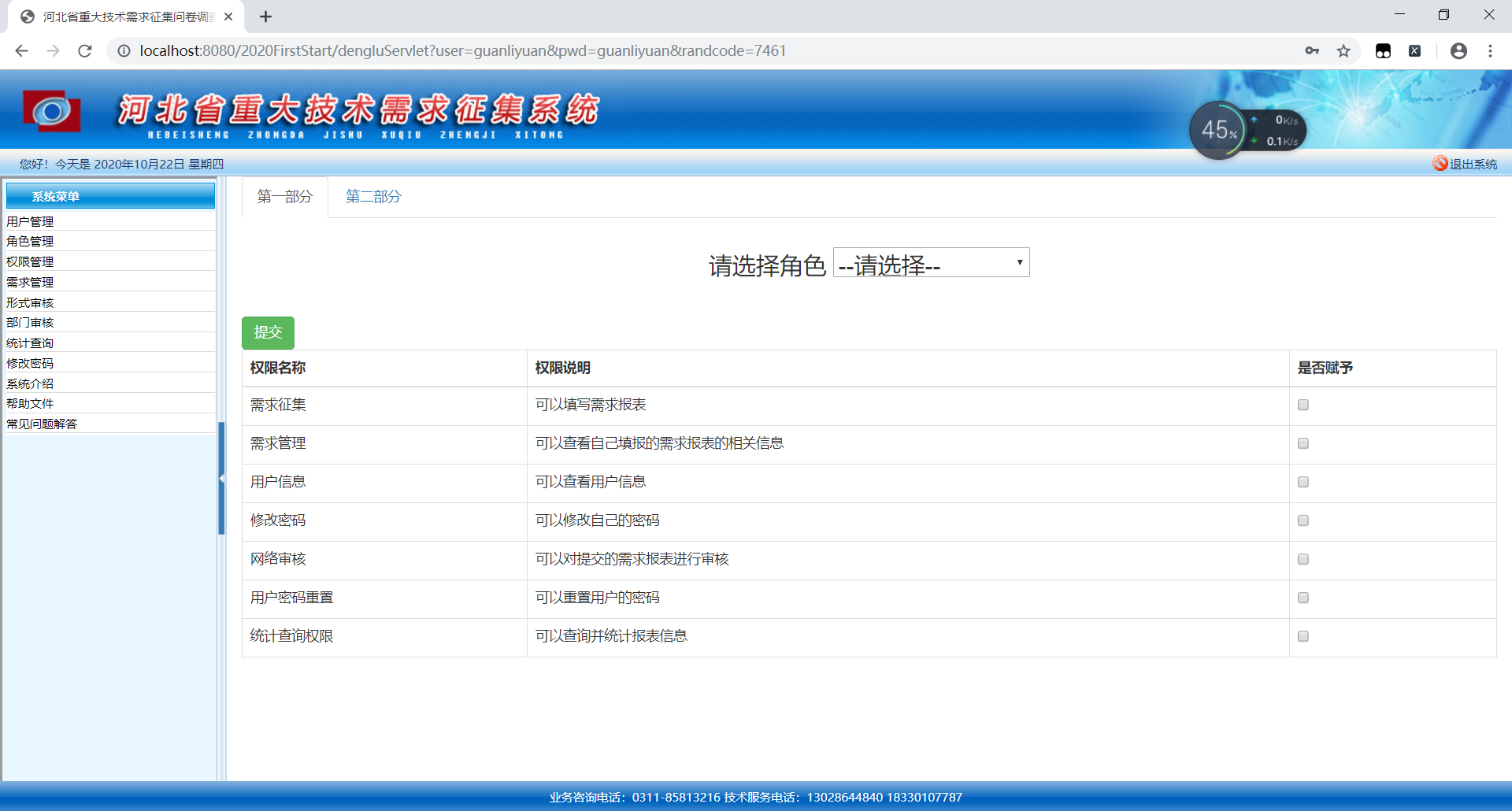
1 、今日完成角色管理和权限管理
2、明日进行网络审核部分


<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page isELIgnored="false" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"
rel="stylesheet">
<script
src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</head>
<style type="text/css">
.ab {
position: relative;
top: 40px;
left: 35px;
right: 30px;
}
</style>
<script type="text/javascript">
function stop(id){
alert(id);
$.ajax({
"async":true,
"url":"zanting",
"data":{"id":id},
"type":"POST",
"dataType":"json",
"success":function(data){
var f = data;
if(f){
alert("操作成功");
window.location="checkall";
}else{
alert("操作失败");
}
}
});
}
function start(id){
$.ajax({
"async":true,
"url":"huifu",
"data":{"id":id},
"type":"POST",
"dataType":"json",
"success":function(data){
var f = data;
if(f){
alert("操作成功");
window.location="checkall";
}else{
alert("操作失败");
}
}
});
}
function deleteuser(id){
var msg = "确定删除?";
if(confirm(msg)==true){
$.ajax({
"async":true,
"url":"delete1",
"data":{"id":id},
"type":"POST",
"dataType":"json",
"success":function(data){
var f = data.f;
if(f){
alert("删除成功");
window.location="checkall";
}else{
alert("删除失败");
}
}
});
}else{
alert("操作取消!");
}
}
</script>
<body>
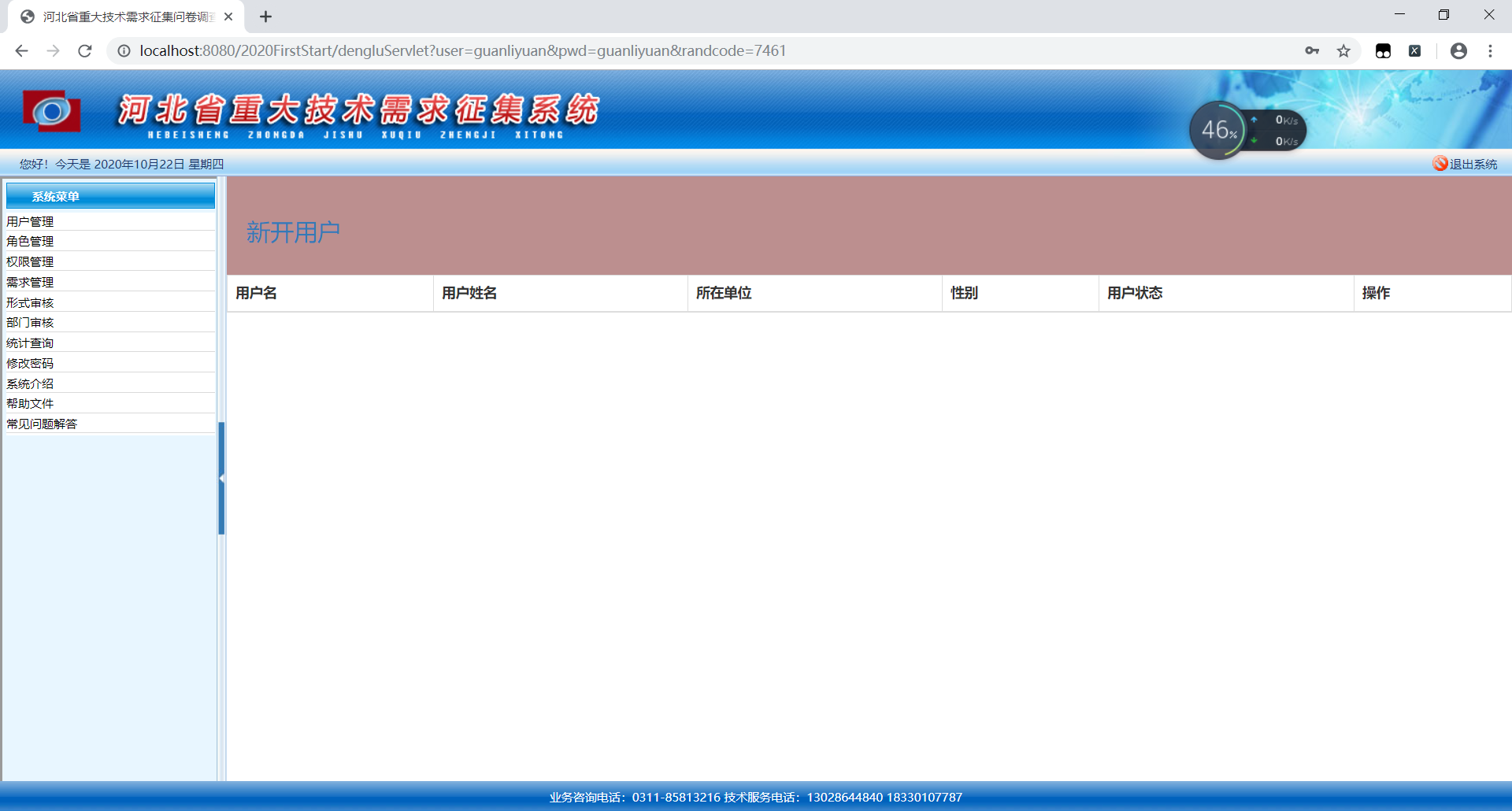
<div class="row" style="background-color: rosybrown; height: 100px">
<font size="5"><a class="ab" href="create_user.jsp">新开用户</a></font>
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>用户名</th>
<th>用户姓名</th>
<th>所在单位</th>
<th>性别</th>
<th>用户状态</th>
<th colspan="6">操作</th>
</tr>
</thead>
<tbody>
<c:forEach var="item" items="${list}" varStatus="i">
<tr>
<td>${item.username}</td>
<td>${item.xingming}</td>
<td>${item.danwei }</td>
<td>${item.sex}</td>
<td>
<c:if test="${item.statu == '0'}">
被停用
</c:if>
<c:if test="${item.statu == '1'}">
正常
</c:if>
</td>
<td><a href="admin?method=query&id=${item.username}">查看用户</a></td>
<td> <a href="javascript:void(0);" onclick="stop('${item.username}')">暂停用户</a></td>
<td><a href="javascript:void(0);" onclick="start('${item.username}')">恢复用户</a></td>
<td><a href="admin?method=beforeChange&id=${item.username}">用户信息修改</a></td>
<td><a onclick="deleteuser('${item.username}')">删除用户</a></td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
</html>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号