bootstrap table自定义表头全选样式
效果:

思路:直接选择器 innerHtml修改原本html
相关源码:
window.onresize = function () { }; function crateHtml() { var target = $(".bs-checkbox .th-inner"); // //自定义复选框头 target.html(' <input hidden id="myCheck" onchange="s(this)" name="btSelectAll" type="checkbox"> <span><select id="tableSelect" name="tableSelect" onchange="tableSelectChange(this)">\n' + ' <option value="1">当前页</option>\n' + ' <option value="2">全部页</option>\n' + ' <option value="3" selected="selected">取消全选</option>\n' + ' </select></span>'); } function s(e) { if (e.checked == true) { $('#bootstrap-table').bootstrapTable('checkAll'); selectAll = false; $("#tableSelect").val('1'); } else { $('#bootstrap-table').bootstrapTable('uncheckAll'); selectAll = false; $("#tableSelect").val('3'); } } $('#bootstrap-table').on('check.bs.table', function (e, row, element) { selectAll = false; var myCheck = $("#myCheck"); var status = myCheck.is(':checked'); if (status) { $("#tableSelect").val('1'); } else { $("#tableSelect").val('3'); } }); $('#bootstrap-table').on('uncheck.bs.table', function (e, row, element) { selectAll = false; $("#tableSelect").val('3'); });
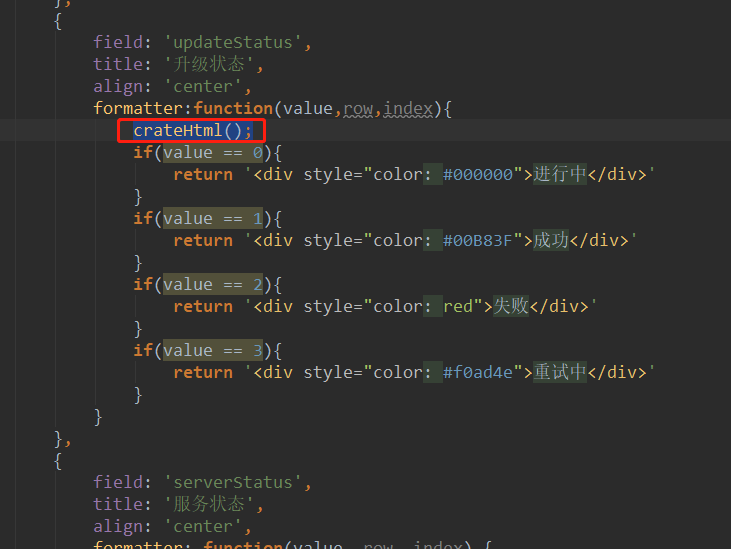
注意方法需要放在 初始化表格里面 不然改变窗口大小 造成页面重载失效 例如这个位置

⎛⎝官萧何⎠⎞一只快乐的爪哇程序猿;邮箱:1570608034@qq.com


 浙公网安备 33010602011771号
浙公网安备 33010602011771号