第五六周作业
1.返回键实现对话框弹出是否退出应用程序
import android.os.Bundle; import android.app.Activity; import android.app.AlertDialog; import android.app.AlertDialog.Builder; import android.content.DialogInterface; import android.text.AlteredCharSequence; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public void onBackPressed() { // TODO Auto-generated method stub AlertDialog.Builder builder=new AlertDialog.Builder(this) .setTitle("普通对话框") .setMessage("是否退出至主菜单") .setIcon(R.drawable.ic_launcher_background) .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub dialog.dismiss(); MainActivity.this.finish(); } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub dialog.dismiss(); } }); AlertDialog dialog=builder.create(); dialog.show(); } }

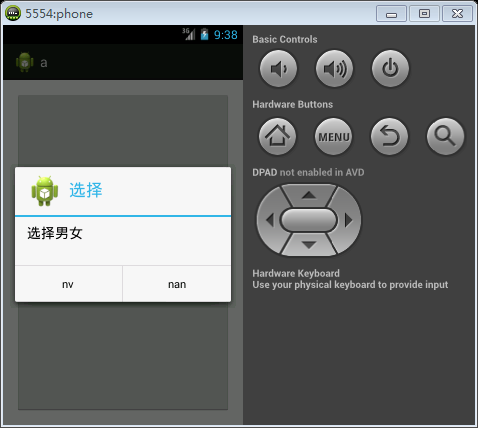
2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
import android.os.Bundle; import android.app.Activity; import android.app.AlertDialog; import android.app.AliasActivity; import android.app.Dialog; import android.content.DialogInterface; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.Toast; public class MainActivity extends Activity { Button btn; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void onclick(View v){ AlertDialog dialog; AlertDialog.Builder builder = new AlertDialog.Builder(this) .setIcon(R.drawable.ic_launcher) .setTitle("选择") .setMessage("选择男女") .setPositiveButton("nan", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub Toast.makeText(MainActivity.this, "你选择了男", 10).show(); dialog.dismiss(); } }) .setNegativeButton("nv", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub Toast.makeText(MainActivity.this, "你选择了女", 10).show(); dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <Button android:layout_height="match_parent" android:layout_width="match_parent" android:text="按钮" android:onClick="onclick" /> </RelativeLayout>

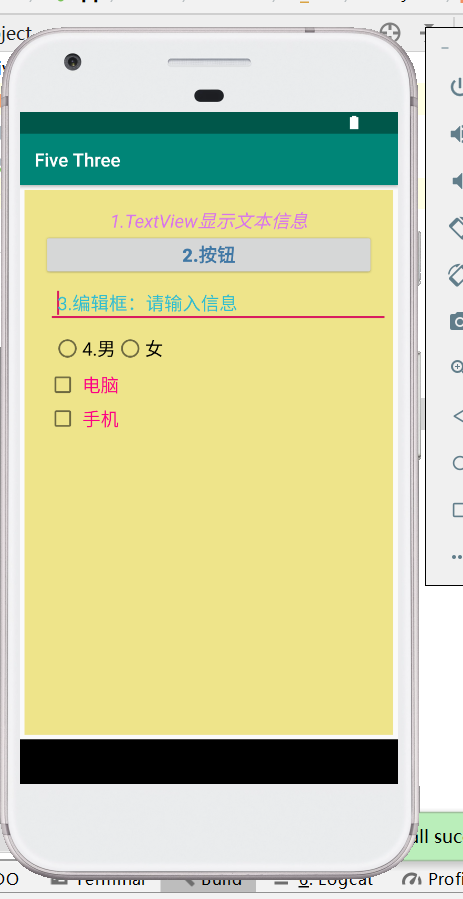
3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:background="#EEE48A" android:layout_margin="5dp"> <TextView android:id="@+id/tv_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="1.TextView显示文本信息" android:textColor="#D875E9" android:textSize="20sp" android:textStyle="italic" android:gravity="center" android:layout_marginTop="20dp"/> <Button android:id="@+id/bu_1" android:layout_width="360dp" android:layout_height="wrap_content" android:text="2.按钮" android:textColor="#4078A5" android:textSize="20sp" android:textStyle="bold" android:layout_centerHorizontal="true" android:layout_below="@id/tv_1" android:padding="10dp"/> <EditText android:id="@+id/et_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="3.编辑框:请输入信息" android:textColorHint="#2DBDCF" android:textSize="20sp" android:layout_below="@id/bu_1" android:layout_alignStart="@id/bu_1" android:layout_margin="5dp" android:padding="10dp"/> <RadioGroup android:id="@+id/rg_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/et_1" android:layout_alignLeft="@id/et_1" android:orientation="horizontal" android:padding="5dp"> <RadioButton android:id="@+id/rb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4.男" android:textSize="20sp" android:textColor="#000000" /> <RadioButton android:id="@+id/rb_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:textSize="20sp" android:textColor="#000000" /> </RadioGroup> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:layout_below="@id/rg_1" android:layout_alignLeft="@id/rg_1"> <CheckBox android:id="@+id/ck_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="电脑" android:textSize="20sp" android:textColor="#FC0484" android:padding="5dp" /> <CheckBox android:id="@+id/ck_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="手机" android:textSize="20sp" android:textColor="#FC0484" android:padding="5dp"/> </LinearLayout> </RelativeLayout>

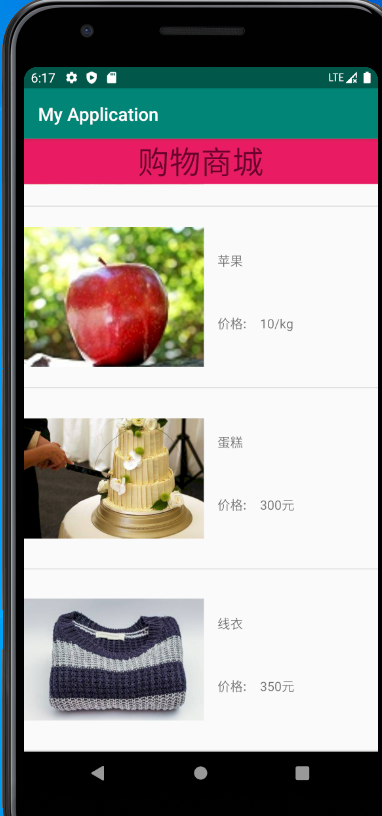
4.教材p76 图3—17
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListAdapter; import android.widget.ListView; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private ListView mListView; private String[] titles = {"桌子", "苹果", "蛋糕", "线衣", "猕猴桃", "围巾"}; private String[] prices = {"1800元", "10/kg", "300元", "350元", "10/kg", "280元"}; private int[] icons = {R.drawable.table, R.drawable.apple, R.drawable.cake, R.drawable.wireclothes, R.drawable.kiwifruit, R.drawable.scarf}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mListView = (ListView) findViewById(R.id.lv); MyBaseAdapter mAdapter = new MyBaseAdapter(); mListView.setAdapter( mAdapter); } class MyBaseAdapter extends BaseAdapter { @Override public int getCount() { return titles.length; } @Override public Object getItem(int i) { return titles[i]; } @Override public long getItemId(int i) { return i; } @Override public View getView(int i, View view, ViewGroup viewGroup) { view = View.inflate(MainActivity.this, R.layout.item, null); TextView title = view.findViewById(R.id.name_shop); TextView price = view.findViewById(R.id.price_shop); ImageView iv = view.findViewById(R.id.shop_iv); title.setText(titles[i]); price.setText(prices[i]); iv.setImageResource(icons[i]); return view; } } }
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/gouqu" android:layout_width="match_parent" android:layout_height="50dp" android:background="#E91E63" android:text="购物商城" android:textSize="35sp" android:gravity="center" /> <ListView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/lv" android:layout_below="@id/gouqu"/> </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="200dp" android:layout_height="200dp" android:id="@+id/shop_iv" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_toRightOf="@id/shop_iv" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/name_shop" android:layout_marginTop="50dp" android:layout_marginLeft="15dp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="价格:" android:id="@+id/pr" android:layout_below="@id/name_shop" android:layout_marginTop="50dp" android:layout_marginLeft="15dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/price_shop" android:layout_toRightOf="@id/pr" android:layout_below="@id/name_shop" android:layout_marginTop="50dp" android:layout_marginLeft="15dp"/> </RelativeLayout> </RelativeLayout>