<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="index.css"/>
<script src="vue.js"></script>
</head>
<body>
<div>
<h1>--其它示例--</h1>
<div id="example8">
<todo-list v-bind:todos="todos">
<template v-slot:todo="{todo}">
<span v-if="todo.isComplete">✓</span>
{{ todo.text }}
</template>
</todo-list>
</div>
<script>
Vue.component('todo-list', {
data: function () {
return {
filteredTodos: [
{id: 1, text: 'Arya', isComplete: true},
{id: 2, text: 'Stark', isComplete: false}
]
}
},
template: '\
<ul>\
<li\
v-for="todo in filteredTodos"\
v-bind:key="todo.id"\
>\
<slot name="todo" v-bind:todo="todo">\
{{ todo.text }}\
</slot>\
</li>\
</ul>\
'
})
var example8 = new Vue({
el:'#example8',
data: {
todos: ''
}
})
</script>
</div>
</body>
</html>
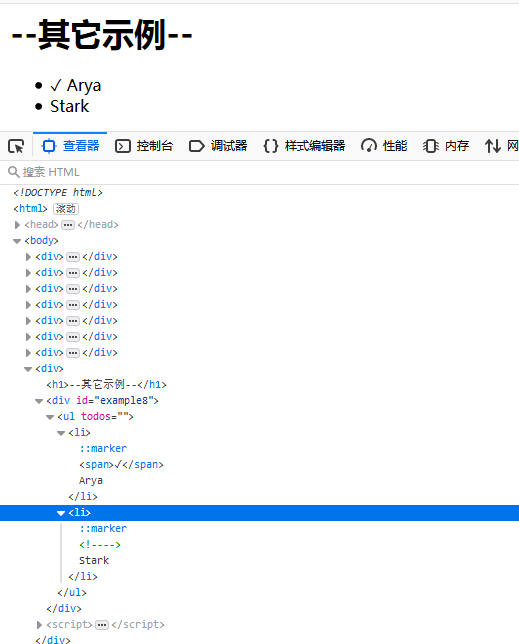
运行效果图: